Microsoft announced TypeScript last week. TypeScript is a superset of JavaScript that combines type checking and static analysis, explicit interfaces, and best practices into a single language and compiler. It is an open source programming language developed by Microsoft. If you haven't investigated yet make sure you do. The related links below might help you.
What Microsoft didn't do (yet) is add TypeScript support to JavaScript Windows Store apps. In this blog I will explain how to add this support to Visual Studio so you can use TypeScript in all your Windows 8 apps.
Step 1 - Install TypeScript
You can install TypeScript for Visual Studio 2012 using an MSI setup which you can download here. Make sure you first close all Visual Studio instances to avoid installation problems.
Step 2 - Install Web Essentials 2012
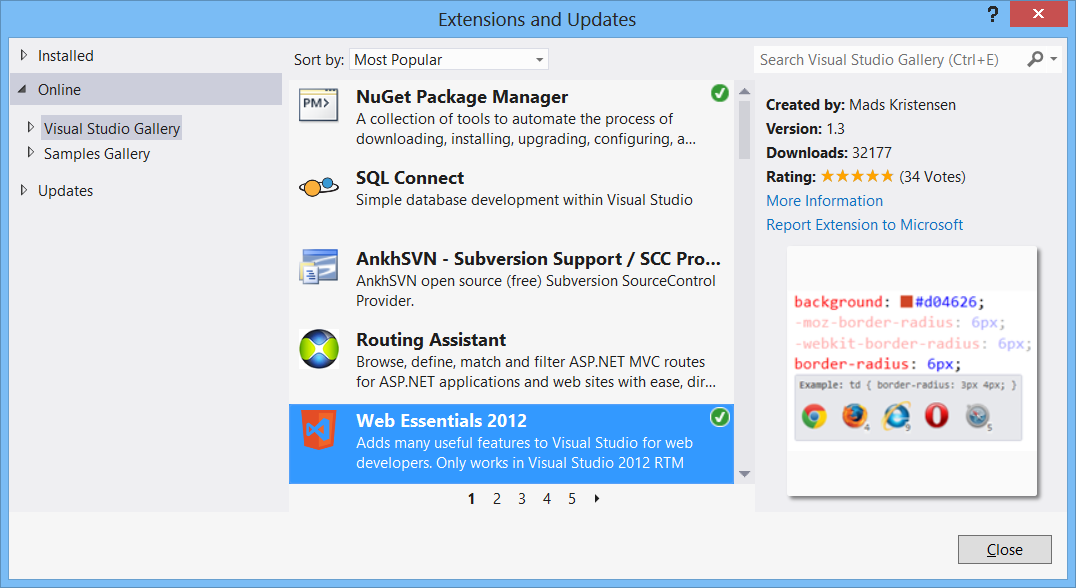
The latest version of Web Essentials 2012 extension adds support for TypeScript preview and compilation. When you save a TypeScript (.ts) file it will be compiled into a JavaScript (.js) file. So make sure you install it using the Visual Studio menu Tools, Extensions and Updates. If you already installed it make sure you update it to the latest version.

Step 3 - Add TypeScript ItemTemplate
If you try to add a TypeScript item to the 'js' folder you will see that there is no TypeScript template available. The setup from Microsoft did not (yet) add this template to Visual Studio. My solution for this problem was quite easy. I copied the following file 'C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\Extensions\msfz1qy5.oca\~IC\IT\CSharp\1033\f.zip' to my '\My Documents\Visual Studio 2012\Templates\ItemTemplates\JavaScript' folder. I also renamed the file to TypeScript.zip. Next I opened the zip file and edited the 'f.vstemplate' file. In the file I changed the ProjectType element from CSharp to JavaScript.
To make life easy you can download my TypeScript.zip file so you don't have to repeat my steps. Make sure you place it in the right ItemTemplate folder.
Step 4 - Create a JavaScript Project
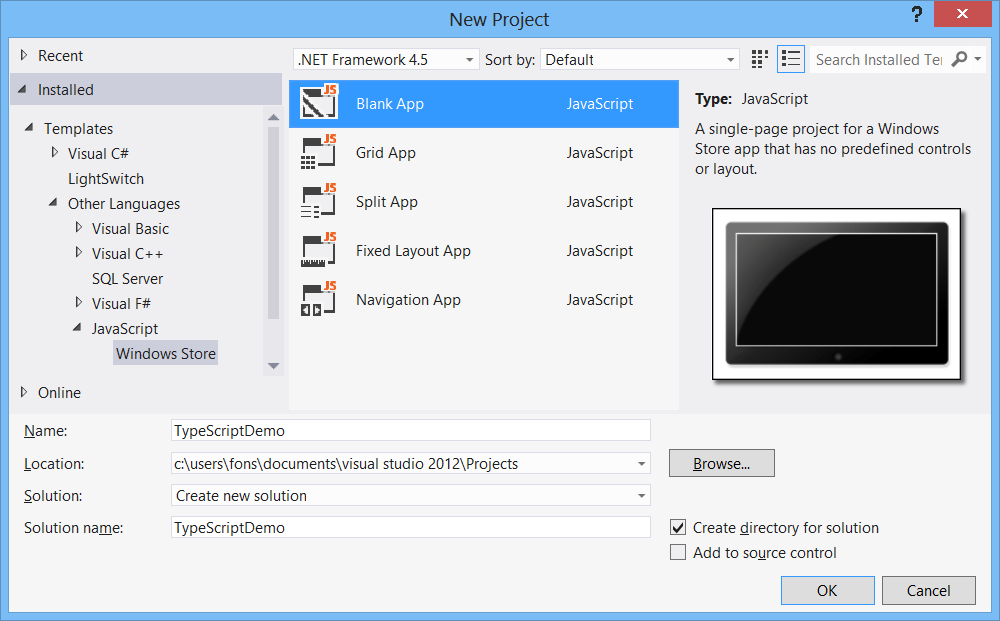
This step is really easy. Just create a Project in Visual studio using one of the JavaScript Windows Store templates.

Step 5 - Add TypeScript item
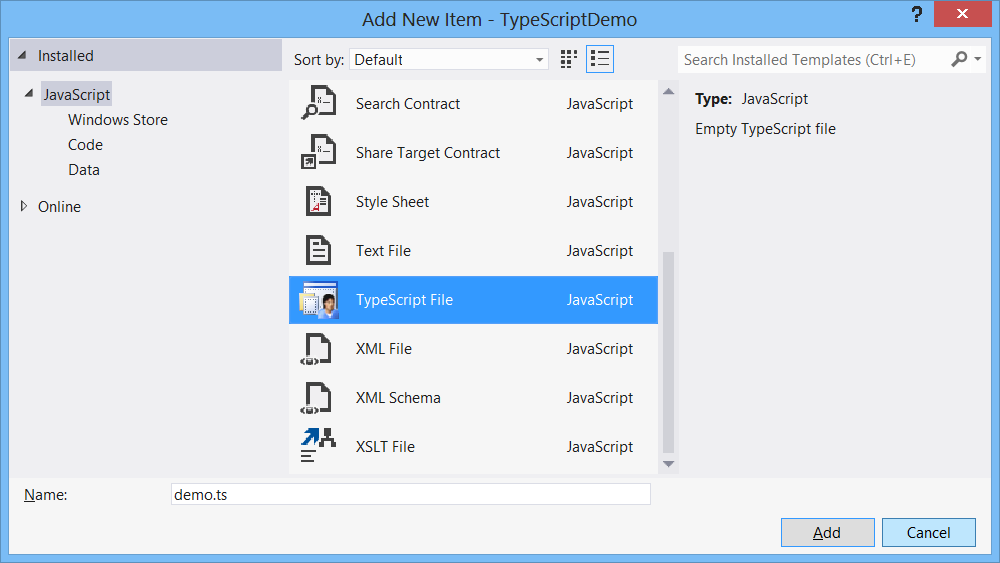
When you add a new Item to the 'js' folder you can now select the TypeScript template.

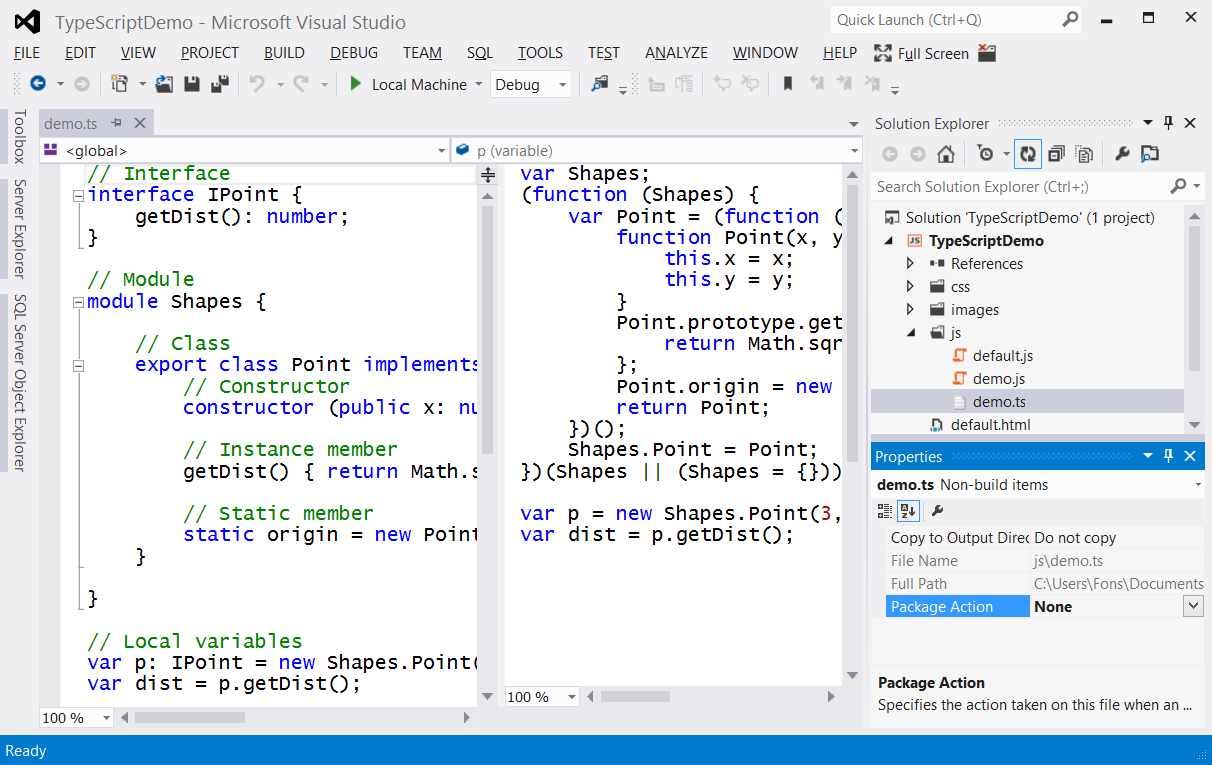
The preview feature of Web Essentials 2012 shows you how your TypeScript file is compiled into JavaScript.

You should also change the Package Action of the Demo.ts file to 'None'. Otherwise the file will also be included in the APPX file which will make it larger. Only the Demo.js file is required.
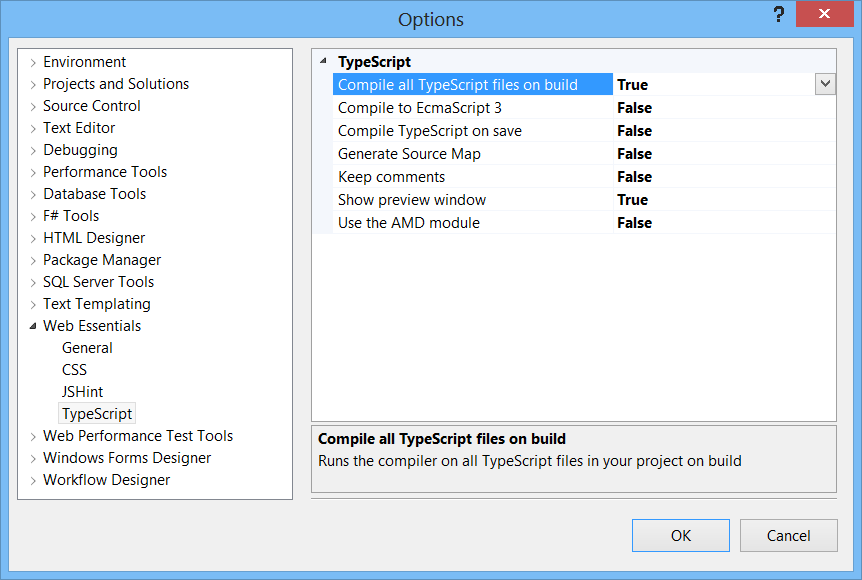
TypeScript options
Web Essentials 2012 also supports some options which you might want to change. I only want to compile my TypeScripts on Build and not on every Save. You can also turn preview off but that didn't work on my computer. I hope they will fix it.

Closure
Now it is up to you to write your own TypeScript files. I love the ability to write clean OO code using: classes, interfaces, modules (namespaces), type annotations, compile time type checking and arrow functions (similar to Lambda Expression in C#). I hope this blog will help you write great Windows Store apps.
Cheers,
Fons
Related Links
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses