The new Windows Phone 8 SDK has a new ShareMediaTask class which can be used to share your pictures from code. I wanted to use this class to share a WriteableBitmap. You can use it to share the picture using NFC (Tap+Send), apps or to social media like Twitter or Facebook. In this post I will explain how to implement this.
Demo App
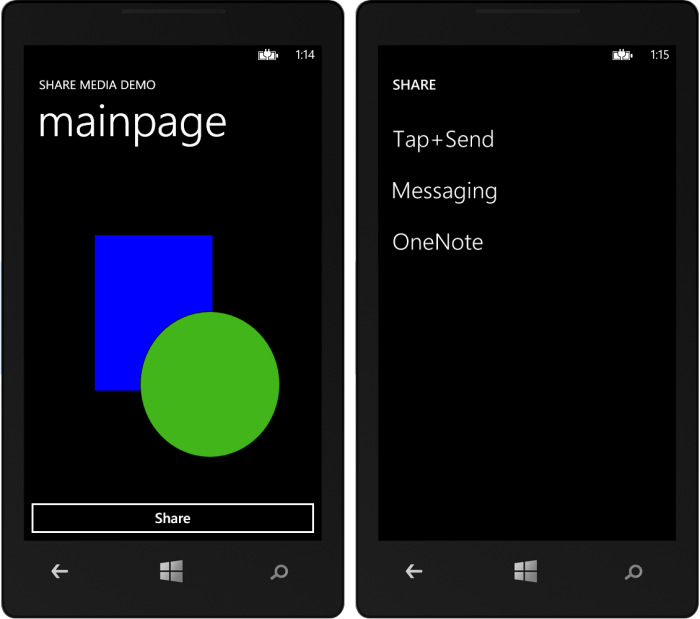
I have created a demo app in which a Rectangle and a Ellipse are drawn inside the default ContentPanel grid. When you tap the Share button the ContentPanel is used as the input for a WriteableBitmap. This WriteableBitmap is than saved so it can be shared using the ShareMediaTask().

The XAML
The XAML is really basic.
<Grid x:Name="LayoutRoot"
Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel"
Grid.Row="0"
Margin="12,17,0,28">
<TextBlock Text="SHARE MEDIA DEMO"
Style="{StaticResource PhoneTextNormalStyle}"
Margin="12,0" />
<TextBlock Text="mainpage"
Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}" />
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel"
Grid.Row="1"
Margin="12,0,12,0"
Grid.RowSpan="2">
<Rectangle Fill="Blue"
HorizontalAlignment="Left"
Height="253"
Margin="101,113,0,0"
Stroke="Black"
VerticalAlignment="Top"
Width="192" />
<Ellipse Fill="#FF42B51B"
HorizontalAlignment="Left"
Height="236"
Margin="175,237,0,0"
Stroke="Black"
VerticalAlignment="Top"
Width="226" />
</Grid>
<Button Content="Share"
VerticalAlignment="Top"
Grid.Row="2"
Click="ButtonShare_Click" />
</Grid>
The code
In the ButtonShare_Click() method a screenshot of the ContentPanel is created using a WriteableBitmap. This WriteableBitmap is then saved to the MediaLibrary. The Path of the ShareMediaTask object is set using the GetPath() extension method on the picture class. The Microsoft.Xna.Framework.Media.PhoneExtensions namespace is brought into scope using a 'using' statement in the header of the class. Finally I called the Show() method on the ShareMediaTask object.
using Microsoft.Xna.Framework.Media.PhoneExtensions;
...
private void ButtonShare_Click(object sender, RoutedEventArgs e) {
var bmp = new WriteableBitmap(this.ContentPanel, null);
var width = (int)bmp.PixelWidth;
var height = (int)bmp.PixelHeight;
using (var ms = new MemoryStream(width * height * 4)) {
bmp.SaveJpeg(ms, width, height, 0, 100);
ms.Seek(0, SeekOrigin.Begin);
var lib = new MediaLibrary();
var picture = lib.SavePicture(string.Format("test.jpg"), ms);
var task = new ShareMediaTask();
task.FilePath = picture.GetPath();
task.Show();
}
}
I have also tried to save the WriteableBitmap to the IsolatedStorage. But the ShareMediaTask couldn't cope with that (bummer). I hope Microsoft will fix that in a future version of the SDK.
I really want to thank Clemens Schotte for solving this part of the puzzle.
Closure and download
I hope you like my solution. You can download my code here.
Cheers,
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
Apoorv Kumar Upadhyay
04-Feb-2013 10:51sonali
30-Jul-2013 7:57sonali
30-Jul-2013 8:04sonali
30-Jul-2013 8:37sonali
30-Jul-2013 8:41donfitz
16-Jan-2014 7:01Kasper Mathiesen
01-Feb-2014 10:33Perihan
15-May-2014 1:34Mudassir
20-Jun-2014 9:43