Controlling a MediaElement in Silverlight isn't difficult. You use the Play(), Stop() and Pause() methods in your code. I have written the 'ControlMediaElementAction' Behavior which makes it even easier. You don't have to write a single line of code. The ControlMediaElementAction is associated with a MediaElement. It has a ControlMediaElementOption which you can set to Play, Stop, Pause and RewindAndPlay. The Invoke() methods controls (Plays, Stops, Pauses and RewindAndPlays) the AssociatedObject (MediaElement).
public class ControlMediaElementAction : TriggerAction<MediaElement> {
protectedoverridevoid Invoke(object o) {
switch (ControlMediaElementOption) {
caseControlMediaElementOption.Play:
this.AssociatedObject.Play();
break;
caseControlMediaElementOption.Stop:
this.AssociatedObject.Stop();
break;
caseControlMediaElementOption.Pause:
this.AssociatedObject.Pause();
break;
caseControlMediaElementOption.RewindAndPlay:
this.AssociatedObject.Position = TimeSpan.Zero;
this.AssociatedObject.Play();
break;
default:
break;
}
}
publicControlMediaElementOption ControlMediaElementOption { get; set; }
}
public enum ControlMediaElementOption {
Play, Stop, Pause, RewindAndPlay
}
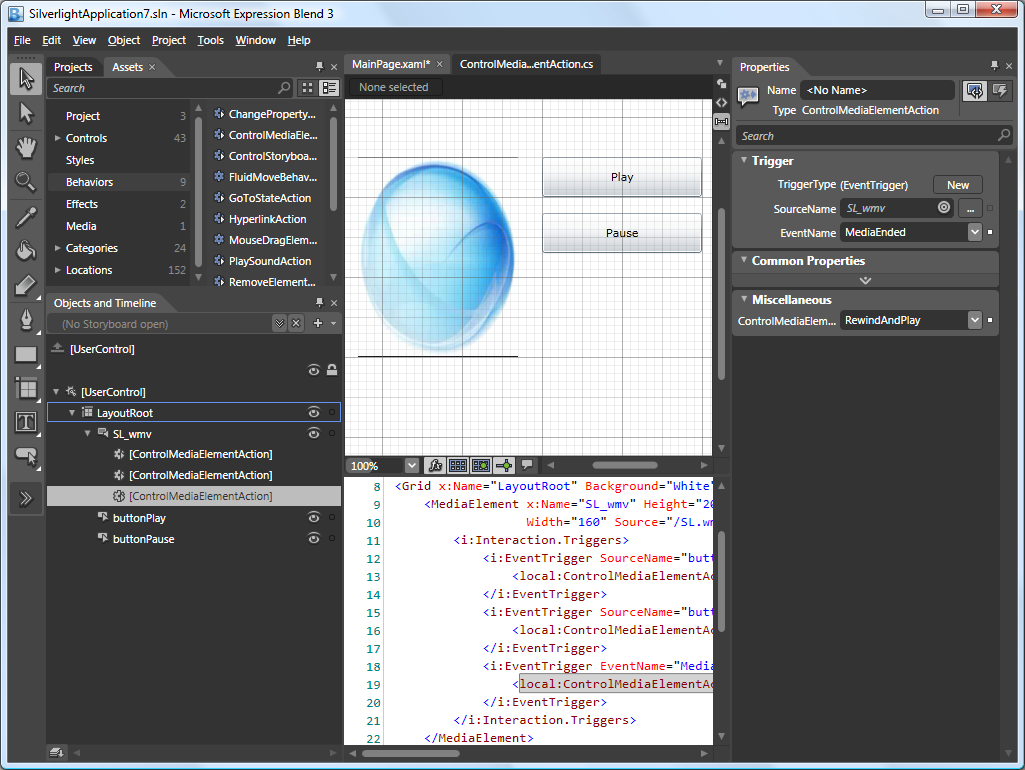
You assign a ControlMediaElementAction to a MediaElement. In Expression Blend you drag it from you Asset tab and drop it on a MediaElement. Then you can select your trigger and set all other properties from the Properties tab.
In the following example I have 3 ControlMediaElementAction assigned to a MediaElement. The first is triggerd by the 'Click' event of 'buttonPlay' and uses the 'Play' option. The second is triggerd by the 'Click' event of 'buttonPause' and uses the 'Pause' option. The third is triggerd by the 'MediaEnded' event of the MediaElement and uses the 'RewindAndPlay' option, making the movie loop.
< UserControl
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns : x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns : i ="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
xmlns:local="clr-namespace:SilverlightApplication7"
x : Class ="SilverlightApplication7.MainPage"
Width ="640" Height ="480">
< Grid x : Name ="LayoutRoot" Background ="White">
< MediaElement x : Name ="SL_wmv" Height ="200" HorizontalAlignment ="Left"
Margin="160,40,0,0" Width="160" Source="/SL.wmv"
Stretch="Fill" AutoPlay="False">
< i : Interaction.Triggers >
< i : EventTrigger SourceName ="buttonPlay" EventName ="Click">
< local : ControlMediaElementAction />
</ i : EventTrigger >
< i : EventTrigger SourceName ="buttonPause" EventName ="Click">
< local : ControlMediaElementAction
ControlMediaElementOption="Pause"/>
</ i : EventTrigger >
< i : EventTrigger EventName ="MediaEnded">
< local : ControlMediaElementAction
ControlMediaElementOption="RewindAndPlay"/>
</ i : EventTrigger >
</ i : Interaction.Triggers >
</ MediaElement >
< Button x : Name ="buttonPlay" Height ="40" Margin ="160,0,0,160"
Width="160" Content="Play"/>
< Button x : Name ="buttonPause" Height ="40" Margin ="160,0,0,80"
Width="160" Content="Pause"/>
</ Grid >
</ UserControl >
You can download the sourcecode here.
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.



Blog comments
0 responses