I'm working on a new Windows 8 Store app and in this app I needed a GridView in which the GridView items are rotated a few degrees randomly. In this blog I will explain how I implemented this using Styling and Templating and a few lines of C# code.
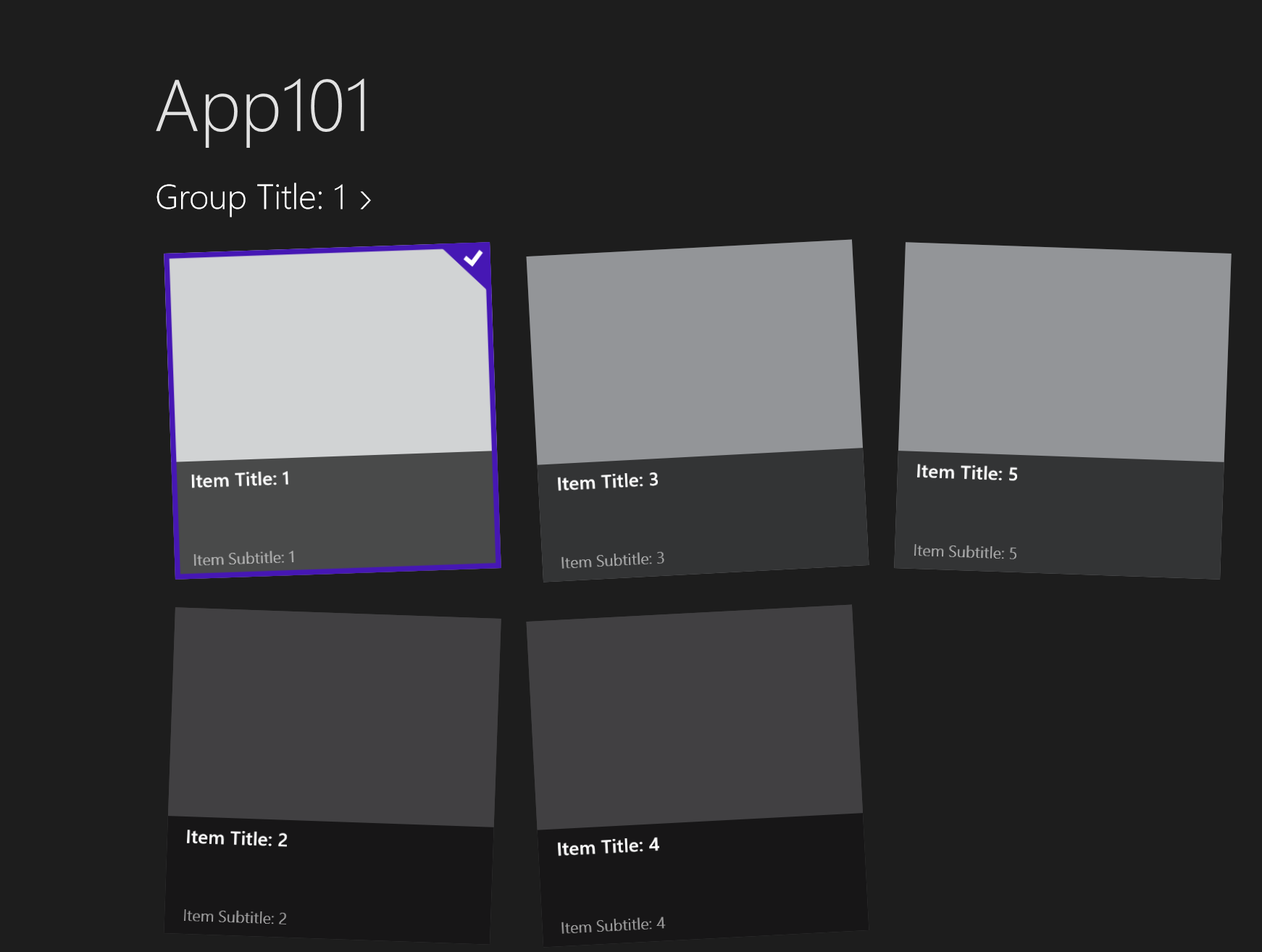
The result of this all will look like this.

Create project and GridViewItem style
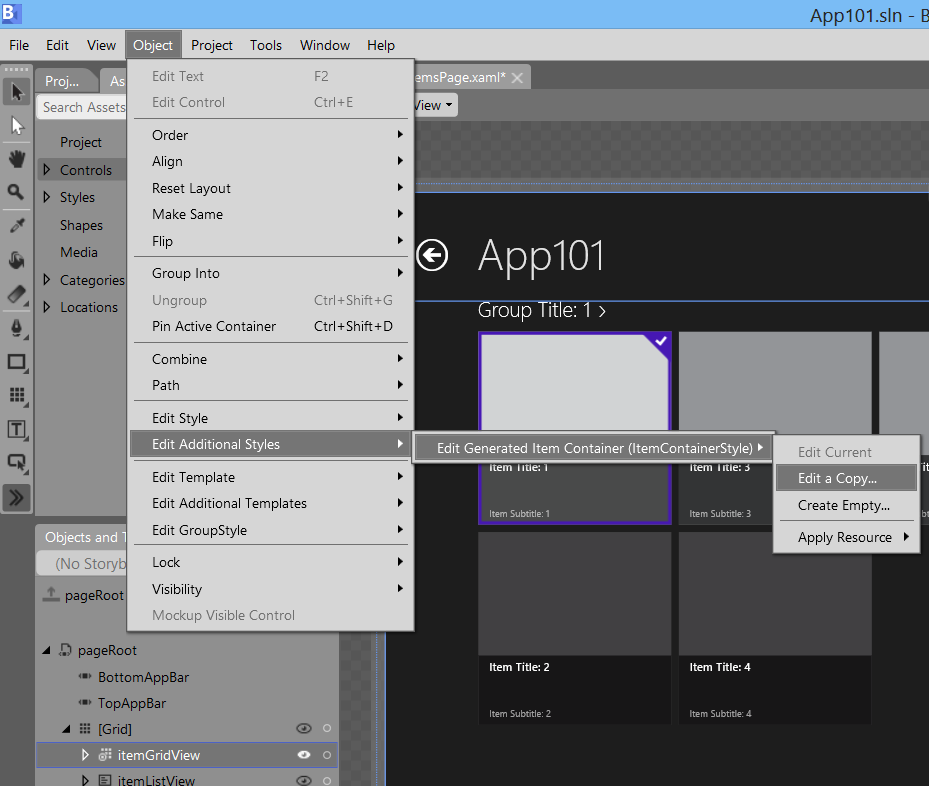
To demonstrate my solution I created a new project in Blend for Visual Studio using the 'Grid App (XAML)' project template. This template creates a project in which the start page (GroupedItemsPage.xaml) shows a GridView with some sample data. In this page I selected the itemGridView control. From the Object menu I selected the Edit Additional Styles -> Edit Generated Item Container -> Edit a Copy... option. This will create a GridViewItem style including a copy of the Template.

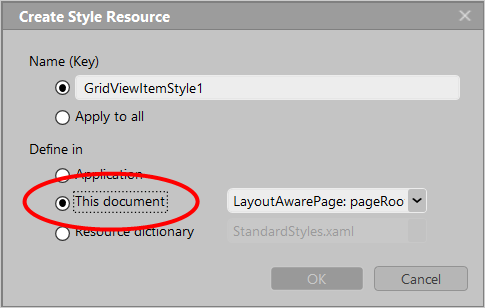
In the Create Style Resource dialog I didn't change the 'Define in' radio buttons. It must be set to 'This document' because I will implement an event in the GridViewItem Template which is not allowed when you select another option.

The ItemContainerStyle property of the GridView is set to the new GridViewItem style.
Rotate randomly
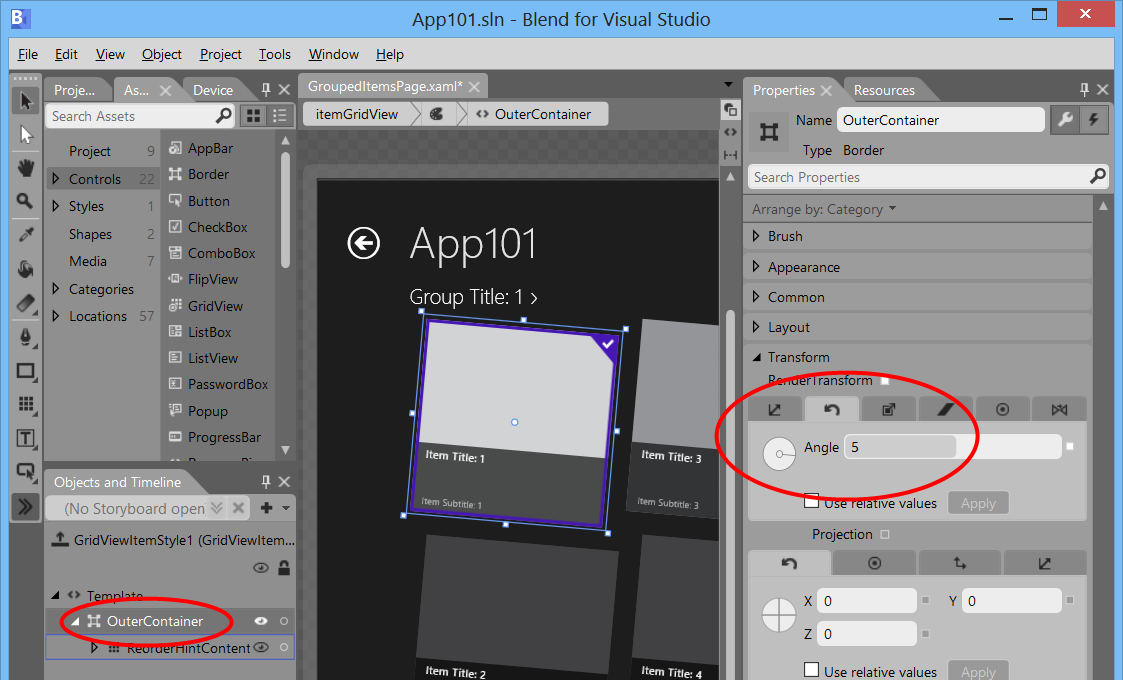
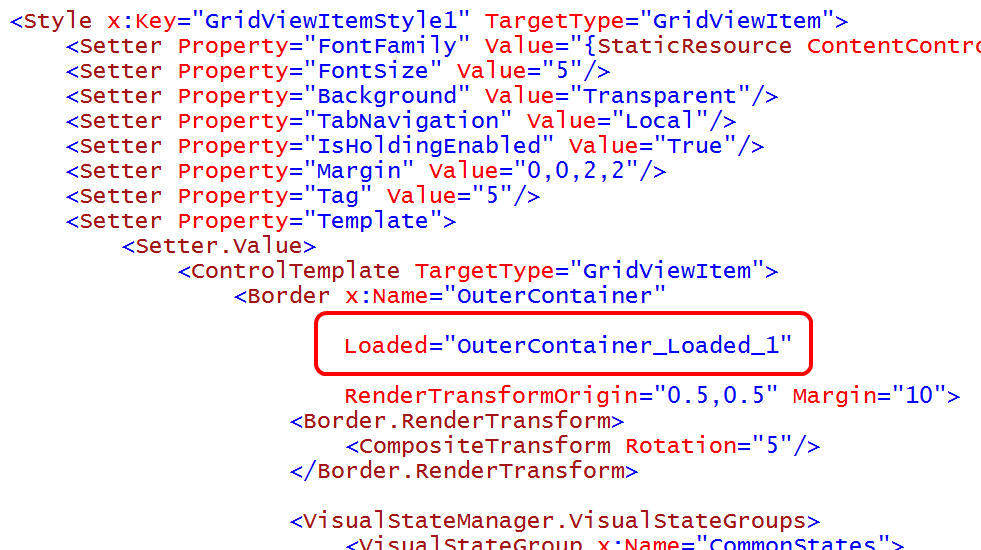
Blend shows me the Template of each GridViewItem. I selected the OuterContainer (Border) in the Objects and Timeline window. In the Property window I changed the RenderTransform rotation angle to 5. This created a CompositeTransform item inside the RenderTransform property of the border.

Then I saved the project and edited it in Visual Studio. I do this because I want to write some code which is much easier in VS2012 because of its better IntelliSense support.
In Visual Studio I added the Loaded event to the OuterContainer (Border). In the OuterContainer_Loaded_1 event handler I can rotate the angle randomly using a few lines of code. I have tried other solutions like Binding and TemplateBinding but that didn't work.

The code of the OuterContainer_Loaded_1 event handler is relatively simple. It just generated a random angle value from -6 to + 6. and sets it on the CompositeTransform.
private static Random random = new Random((int)DateTime.Now.Ticks);
private void OuterContainer_Loaded_1(object sender, RoutedEventArgs e) {
var border = sender as Border;
var transform = border.RenderTransform as CompositeTransform;
transform.Rotation = random.Next(12) - 6;
}
The Catch
As is often the case, there is a limitation with this solution. If the GridView has a SelectionMode set other than None you cannot use the 'Swipe to Select' touch gesture. Using the right mouse button to select an item works perfectly. I hope I can find a solution for this problem.
Closure and download
I hope you like my solution. You can download my code here.
Cheers,
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses