I have been using Adobe software recently and I noticed you could do simple calculations in textboxes. I used it to export Tile Images in different scale sizes. If the 100% scale of an Image is 150 pixels wide you can enter '150 * 1.5'. It will calculate the width of 225 pixels for the 150% scale size. I loved this feature so I tried to implement it also for my own Xaml apps.
The solution is quite simple. I have created a Behavior called CalculatorBehavior. You just use Blend for Visual Studio to drop it on a TextBox control and you are done.
Demo App
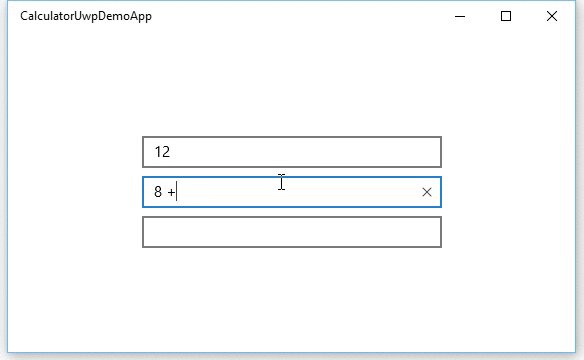
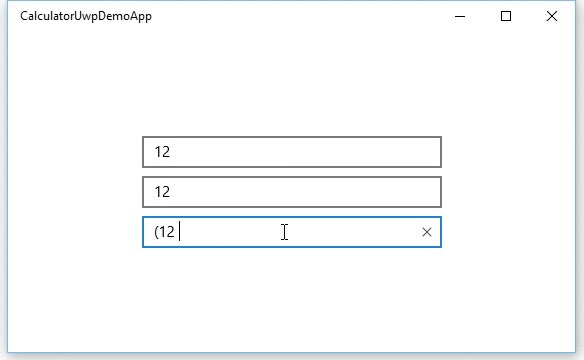
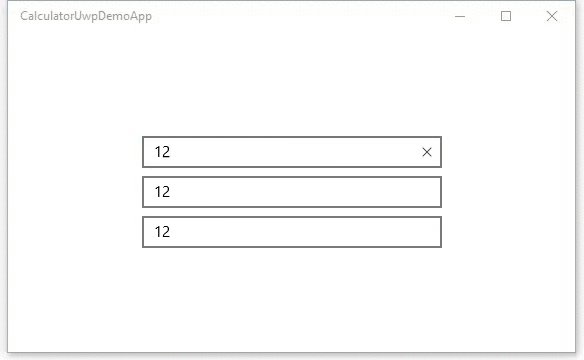
The following video shows you how you can use it to do simpel calculations in a TextBox using the CalculatorBehavior.

My Solution
My Visual Studio solution contains 3 projects: Windows 10 (UWP), Windows 8.1 and WPF. The WPF project has a NuGet reference to Math Expression Evaluator. This project contains the ExpressionEvaluator class which I use for my calculations. There is no WinRT, PCL (Portable Class Library) or .NET Standard implementation for this project which makes it unusable for my Windows (8.1 and 10/UWP) projects. Luckily the project is Open Sources so I added the ExpressionEvaluator class to these projects.
The Windows 10 project uses the XamlBehaviors project using the NuGet package. The Windows 8.1 project uses the 'Behaviors SDK' but that doesn't include a Behavior<T> class. So i added my own implementation for it in my project. The WPF project has a reference to the 'System.Windows.Interactivity' assembly.
CalculatorBehavior
The CalculatorBehavior code is very simple. The class derives from Behavior<TextBox> which makes it droppable on a TextBox. The LostFocus event of the TextBox will trigger the calculation for which I use the ExpressionEvaluator.
using Microsoft.Xaml.Interactivity;
using SimpleExpressionEvaluator;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace CalculatorUwpDemoApp.Behaviors {
class CalculatorBehavior : Behavior<TextBox> {
private static readonly ExpressionEvaluator _evaluator =
new ExpressionEvaluator();
protected override void OnAttached() {
base.OnAttached();
this.AssociatedObject.LostFocus += Evaluate;
}
protected override void OnDetaching() {
base.OnDetaching();
this.AssociatedObject.LostFocus -= Evaluate;
}
private void Evaluate(object sender, RoutedEventArgs e) {
try {
string txt = this.AssociatedObject.Text;
if (!string.IsNullOrWhiteSpace(txt)) {
var result = _evaluator.Evaluate(txt);
this.AssociatedObject.Text = result.ToString();
}
} catch { }
}
}
}
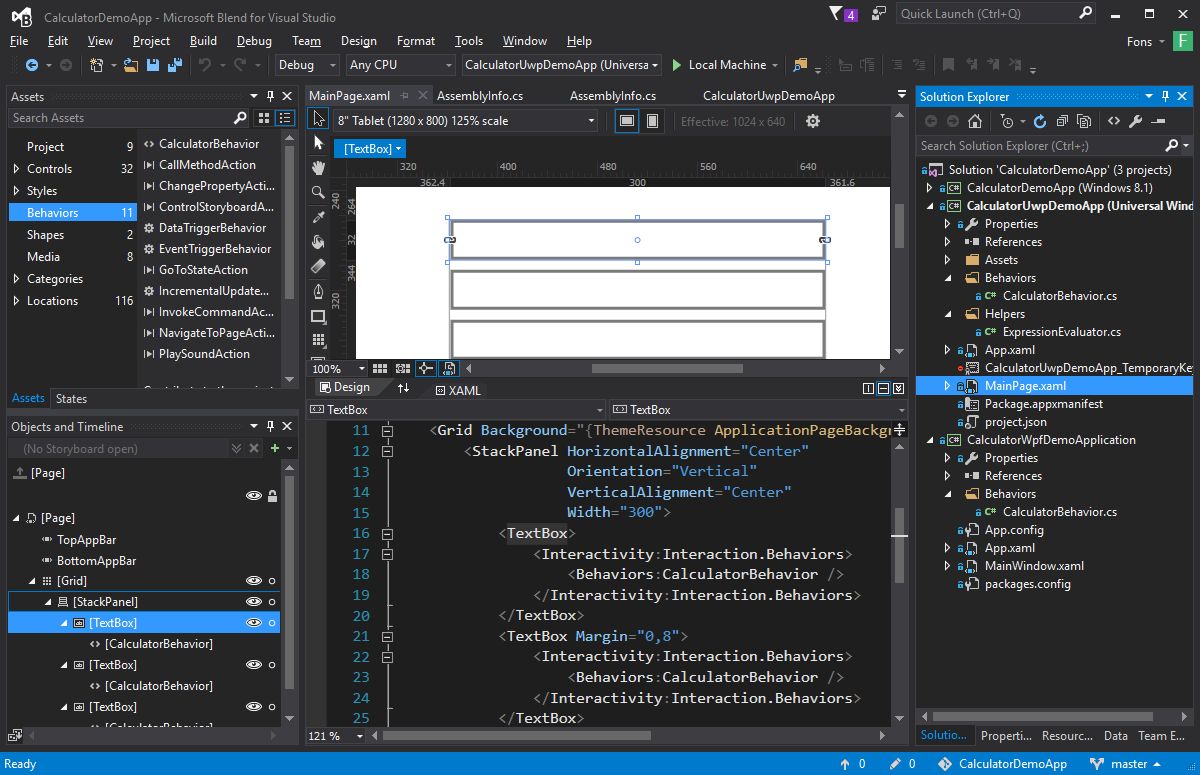
Blend for Visual Studio
Adding the CalculatorBehavior to a TextBox is very easy in Blend for Visual Studio. Select the behavior from the Assets panel and Drag&Drop it on a TextBox. That's all.

The code
I have published my code on GitHub. I hope you like it.
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses