A few days ago Microsoft released the new Windows 10 SDK Preview Build 16225 (Fall Creators Update/CU2). While browsing the 'API Updates and Additions' I noticed there is a new Spacing property for the StackPanel control. You can use it to set the amount of space between each child element. The StackLayout control of Xamarin Forms already had this property. This will make it easier to add this property to the XAML Standard.
Demo
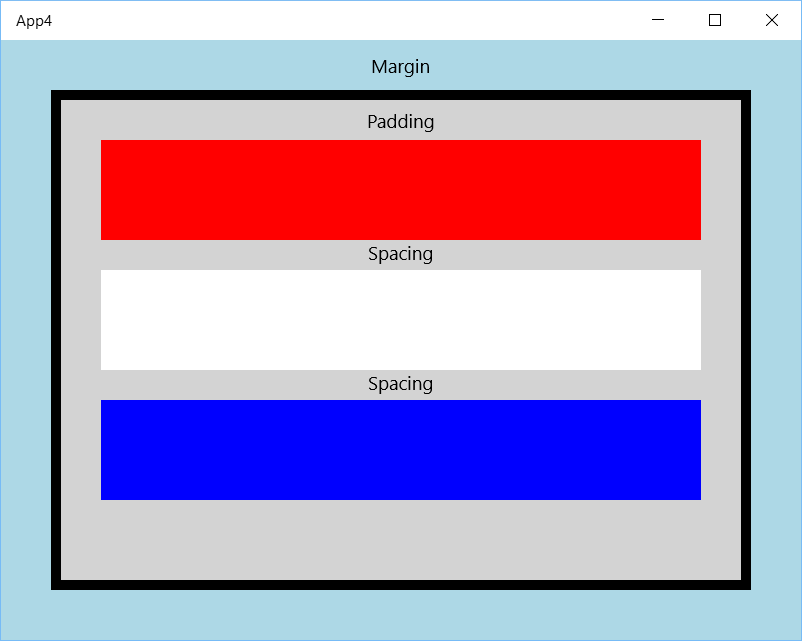
In the next demo page I have created a StackPanel with 3 Rectangles in it. The Margin is set to 40, the BorderThickness is set to 8, the Padding is set to 32 and the Spacing is set to 24.
<Page
x:Class="App4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="LightBlue">
<StackPanel Margin="40" BorderThickness="8" BorderBrush="Black"
Padding="32" Spacing="24" Background="LightGray">
<Rectangle Height="80" Fill="Red" />
<Rectangle Height="80" Fill="White" />
<Rectangle Height="80" Fill="Blue" />
</StackPanel>
</Grid>
</Page>
This renders to the following result. I have added the text 'Margin', 'Padding' and 'Spacing' to the illustration to make it clear where it used for.

Explanation of the different parts:
- Margin - Clears an area outside the border.
- BorderThickness - A border that goes around the padding
- Padding - Clears an area around the content (inside the border).
- Spacing- The space between each child element
I find this new Spacing property very useful. It removes the need to set the Margin on each child element. I hope you like it too.
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
andre
13-Sep-2022 9:21