I have been playing with the new Windows Insider Preview SDK build 17733. It contains a new control named AppBarElementContainer. This control allows you to add other controls then the AppBarButton, AppBarSeparator and AppBarToggleButton to a CommandBar or the "depricated" AppBar.
Demo
AppBarElementContainer is a container control so you can place any control (which fit inside the limited space) into it. In the next example I used for this demo a ComboBox and a Slider.
<Page x:Class="App1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<CommandBar VerticalAlignment="Top">
<CommandBar.PrimaryCommands>
<AppBarButton Icon="Save"
Label="Save" />
<AppBarElementContainer>
<ComboBox Width="200"
Margin="0,4,0,0"
SelectedIndex="0">
<ComboBoxItem Content="A" />
<ComboBoxItem Content="B" />
<ComboBoxItem Content="C" />
</ComboBox>
</AppBarElementContainer>
<AppBarElementContainer>
<Slider Width="200"
Margin="4" />
</AppBarElementContainer>
<AppBarButton Icon="Delete"
Label="Delete"
LabelPosition="Collapsed" />
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Undo"
Label="Undo" />
<AppBarButton Icon="Redo"
Label="Redo" />
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Hello World"
Margin="8" />
</CommandBar.Content>
</CommandBar>
</Grid>
</Page>
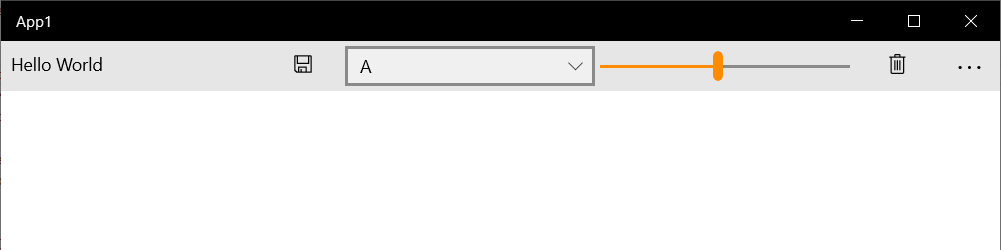
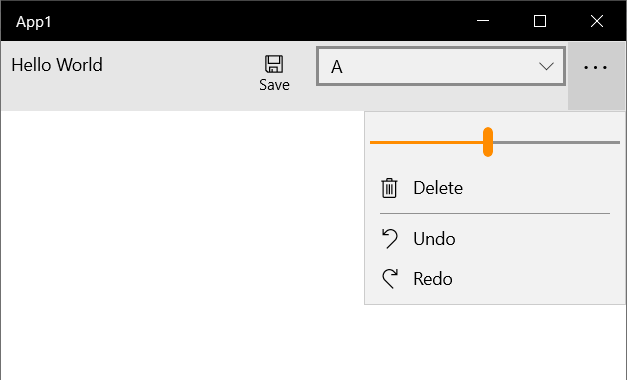
The app looks like this

When there is not enough space to show all primary commands they are automatically moved to the secondary commands. This also works for the AppBarElementContainer. If you want to add multiple controls to a CommandBar, don't put them in a horizontal StackPanel inside a AppBarElementContainer. Place each control in it's own AppBarElementContainer. Just like I did.

Closure
I really like the new AppBarElementContainer. I will use it a lot in my new apps running on Windows 10 (1809).
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses