I'm in the process of learning the new Windows SDK Preview. Today's subject is the new IsEditable and Text properties of the ComboBox control.
Demo
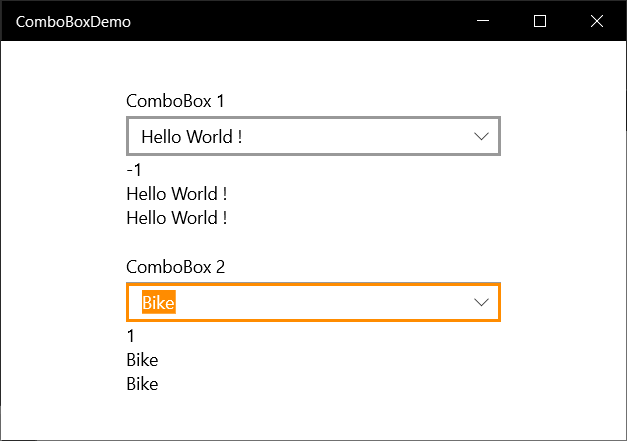
I have created a small demo page with two editable ComboBox controls. The first one is filled with some ComboBoxItems, it's Text is set to 'Hello World !' which not exists as ComboBoxItem. The second is databound to some sample data (Products). There are three TextBlock controls below each ComboBox. The Text of the first TextBox is databound to the SelectedIndex of the ComboBox. The second to the SelectedItem using a custom function in the MainPage. The third to the Text property of the ComboBox.

As you expect you can now edit the text inside the ComboBox. The SelectedIndex is set to -1 once you type a custom text. The third TextBox which is databound to the Text is updated on a TextChanged of the Text, not only on lostfocus (like SelectedItem).
<StackPanel HorizontalAlignment="Center"
VerticalAlignment="Center"
Width="300">
<ComboBox x:Name="comboBox1"
Header="ComboBox 1"
IsEditable="True"
Text="Hello World !"
HorizontalAlignment="Stretch">
<ComboBoxItem Content="A" />
<ComboBoxItem Content="B" />
<ComboBoxItem Content="C" />
<ComboBoxItem Content="D" />
<ComboBoxItem Content="E" />
</ComboBox>
<TextBlock Text="{x:Bind comboBox1.SelectedIndex, Mode=OneWay}" />
<TextBlock Text="{x:Bind SelectedComboBoxItem(comboBox1.SelectedItem), Mode=OneWay}" />
<TextBlock Text="{x:Bind comboBox1.Text, Mode=OneWay}" />
<ComboBox x:Name="comboBox2"
Margin="0,20,0,0"
Header="ComboBox 2"
IsEditable="True"
ItemsSource="{x:Bind SampleData}"
DisplayMemberPath="ProductName"
HorizontalAlignment="Stretch"/>
<TextBlock Text="{x:Bind comboBox2.SelectedIndex, Mode=OneWay}" />
<TextBlock Text="{x:Bind SelectedProduct(comboBox2.SelectedItem), Mode=OneWay}" />
<TextBlock Text="{x:Bind comboBox2.Text, Mode=OneWay}" />
</StackPanel>
In the MainPage class there is a SampleData property which contains some Product objects. It also contains the methods SelectedComboBoxItem() and SelectedProduct(). These methods are used for databinding the SelectedItem to the Text of the TextBlock. The SelectedComboBoxItem() shows the Content of the selected ComboBoxItem or the entered text. The SelectedProduct() shows the ProductName of the selected product or the entered text.
public sealed partial class MainPage : Page {
internal List<Product> SampleData { get; } = new List<Product>() {
new Product("Car", 20000),
new Product("Bike", 800),
new Product("Laptop", 400),
};
public MainPage() {
this.InitializeComponent();
}
private string SelectedComboBoxItem(object selectedItem) {
if (selectedItem is ComboBoxItem p) {
return p.Content?.ToString();
}
return selectedItem?.ToString();
}
private string SelectedProduct(object selectedItem) {
if (selectedItem is Product p) {
return p.ProductName;
}
return selectedItem?.ToString();
}
}
internal class Product {
public string ProductName { get; set; }
public decimal UnitPrice { get; set; }
public Product(string productName, decimal unitPrice) {
this.ProductName = productName;
this.UnitPrice = unitPrice;
}
}
TextBoxStyle
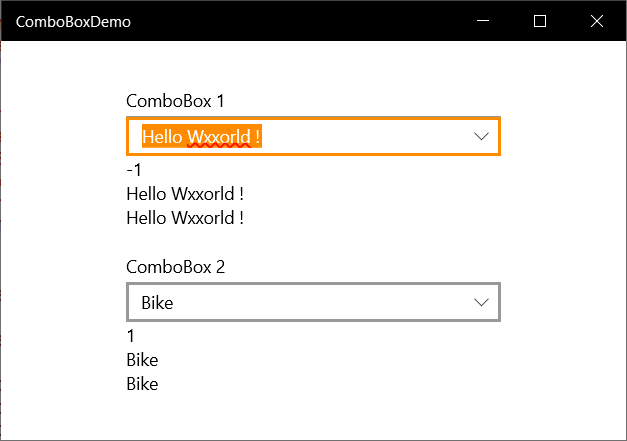
The ComboBox has also a new TextBoxStyle property. You can use it to define a custom style for the TextBox inside an editable ComboBox. I hoped that I could use it to remove the spell checking but unfortunately that doesn't work.
<ComboBox x:Name="comboBox1"
Header="ComboBox 1"
IsEditable="True"
Text="Hello World !"
HorizontalAlignment="Stretch">
<ComboBox.TextBoxStyle>
<Style TargetType="TextBox"
BasedOn="{StaticResource ComboBoxTextBoxStyle}">
<Setter Property="IsSpellCheckEnabled"
Value="False" />
</Style>
</ComboBox.TextBoxStyle>
<ComboBoxItem Content="A" />
<ComboBoxItem Content="B" />
<ComboBoxItem Content="C" />
<ComboBoxItem Content="D" />
<ComboBoxItem Content="E" />
</ComboBox>
As you can see there is still a red squiggly line if you make a typo although I have set IsSpellCheckEnabled to False.

Closure
The IsEditable is a small but important new feature. WPF already had edtable ComboBoxes. In Windows Forms the ComboBox has a DropDownStyle which you can set to DropDown. Now you can have the same thing in UWP.
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses