I'm in the process of learning the new Windows SDK Preview. Today's subject is the new MenuBar control. You can now create menus with submenus in your UWP apps. Before you could use the Menu control from the Windows Community Toolkit.
Demo
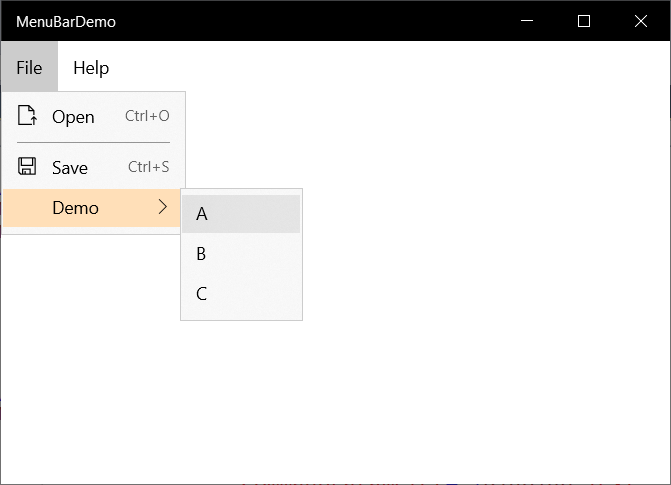
I have created a small demo page which displays the following menu.

The XAML contains the new MenuBar control which contains two MenuBarItem elements. Each MenuBarItem contains MenuFlyoutItem, MenuFlyoutSeparator or MenuFlyoutSubItem elements.
<Page x:Class="MenuBarDemo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MenuBarDemo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
RequestedTheme="Light"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<MenuBar VerticalAlignment="Top">
<MenuBarItem Title="File"
AccessKey="F">
<MenuFlyoutItem Text="Open"
Icon="OpenFile"
Click="MenuFlyoutOpen_Click">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="O"
Modifiers="Control" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Save"
Icon="Save"
Command="{x:Bind SaveCommand}">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="S"
Modifiers="Control" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutSubItem Text="Demo">
<MenuFlyoutItem Text="A"
Command="{x:Bind DemoCommand}"
CommandParameter="{Binding Text,
RelativeSource={RelativeSource Self},
Mode=OneTime}" />
<MenuFlyoutItem Text="B"
Command="{x:Bind DemoCommand}"
CommandParameter="{Binding Text,
RelativeSource={RelativeSource Self},
Mode=OneTime}" />
<MenuFlyoutItem Text="C"
Command="{x:Bind DemoCommand}"
CommandParameter="{Binding Text,
RelativeSource={RelativeSource Self},
Mode=OneTime}" />
</MenuFlyoutSubItem>
</MenuBarItem>
<MenuBarItem Title="Help"
AccessKey="H">
<MenuFlyoutItem Text="About"
Click="MenuFlyoutItemAbout_Click" />
</MenuBarItem>
</MenuBar>
</Grid>
</Page>
The C# code with the Click handlers and the Commands looks like this.
public sealed partial class MainPage : Page {
public ICommand SaveCommand { get; }
public ICommand DemoCommand { get; }
public MainPage() {
this.InitializeComponent();
this.SaveCommand = new RelayCommand(OnSave);
this.DemoCommand = new RelayCommand<string>(OnDemo);
}
private async void OnDemo(string text) {
await new MessageDialog($"Demo {text}").ShowAsync();
}
private async void OnSave() {
await new MessageDialog("Save").ShowAsync();
}
private async void MenuFlyoutOpen_Click(object sender, RoutedEventArgs e) {
await new MessageDialog("Open").ShowAsync();
}
private async void MenuFlyoutItemAbout_Click(object sender, RoutedEventArgs e) {
await new MessageDialog("About").ShowAsync();
}
}
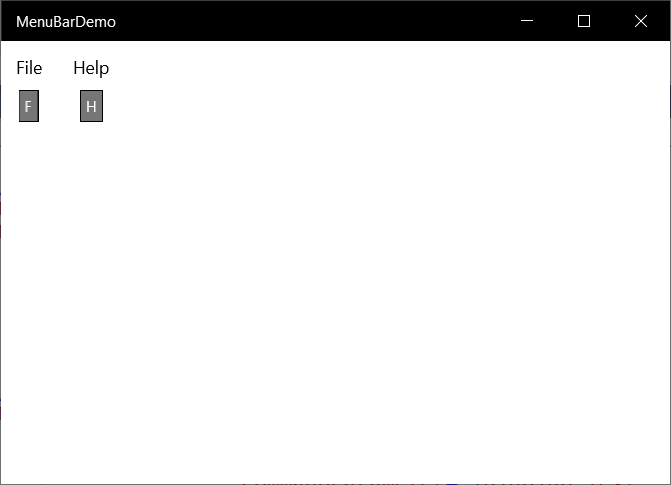
AccessKey and KeyboardAccelerators
The MenuBarItem have an AccessKey assigned. So if you press the Alt key on your keyboard you get the following output. Alt+F will open the File menu, Alt+H will open the Help menu.

The Open and Save MenuFlyoutItem have a KeyboardAccelerator. Ctrl+O will execute the Open menu, Ctrl+S will execute the Save menu.
Closure
The MenuBar is a great new addition. It will help me writing nice LOB applications. You can download this sample project from this GitHub repository.
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses