I'm in the process of learning the new Windows SDK Preview. This SDK has made it possible to set the Kind property of a StandardUICommand. The StandardUICommand was added in the 1809 SDK (17763) but the StandardUICommandKind property was readonly which made it impossible to use from XAML. You could only set the Kind using a constructor parameter in code. Now you can define the StandardUICommand in XAML inside your AppBarButton, MenuFlyoutItem and MenuBarItem.
Demo
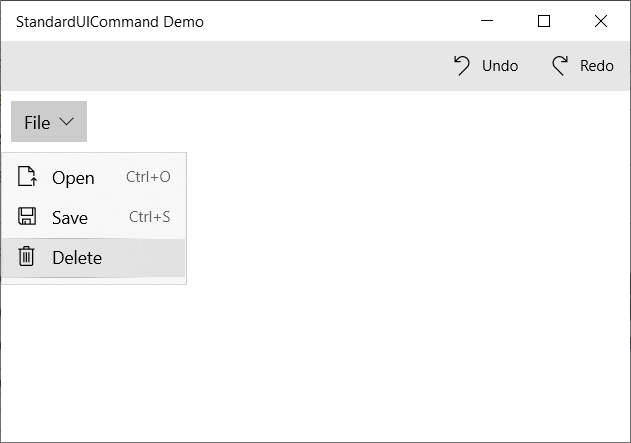
I have created a small demo page with a CommandBar and a DropDownButton (also new in the 1809 SDK). The CommandBar has 2 AppBarButton controls (Undo & Redo). The Command property of these buttons are set to a StandardUICommand with the Kind values 'Undo' and 'Redo'. The DropDownButton has a flyout menu with 3 FlyoutMenuItems in it. The Commands of these items are also set to a StandardUICommands. The StandardUICommand will set the Icon, Label/Text, Tooltip and KeyboardAccelerator of the button/item.

The possible value for Kind are:
- None
- Cut
- Copy
- Paste
- SelectAll
- Delete
- Share
- Save
- Open
- Close
- Pause
- Play
- Stop
- Forward
- Backward
- Undo
- Redo
The XAML of the page
<Page x:Class="App3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton>
<AppBarButton.Command>
<StandardUICommand Kind="Undo" />
</AppBarButton.Command>
</AppBarButton>
<AppBarButton>
<AppBarButton.Command>
<StandardUICommand Kind="Redo" />
</AppBarButton.Command>
</AppBarButton>
</CommandBar>
<DropDownButton Content="File" Margin="8"
Grid.Row="1" VerticalAlignment="Top">
<DropDownButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem>
<MenuFlyoutItem.Command>
<StandardUICommand Kind="Open" />
</MenuFlyoutItem.Command>
</MenuFlyoutItem>
<MenuFlyoutItem>
<MenuFlyoutItem.Command>
<StandardUICommand Kind="Save" />
</MenuFlyoutItem.Command>
</MenuFlyoutItem>
<MenuFlyoutItem>
<MenuFlyoutItem.Command>
<StandardUICommand Kind="Delete" />
</MenuFlyoutItem.Command>
</MenuFlyoutItem>
</MenuFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</Grid>
</Page>
Closure
It is great that the Kind property can now be set. This saves me a lot of work setting the Icon, Label/Text, Tooltip and KeyboardAccelerator of AppBarButtons and MenuItems manually.
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses