I'm in the process of learning the new Windows 10 SDK Preview Build 18323. It includes a new control named TwoPaneView. The TwoPaneView is a Panel control which contains two Panes. The Panes are shown next to each other if there is enough room, otherwise below each other. If that is not possible only one pane is shown. You can use it in situations in which you normally used a RelativePanel in combination with some ViewStates to reposition one panel beside or below another depending off the size (AdaptiveTriggers). This was always a lot of work which is now very easy with the new control.
Demo
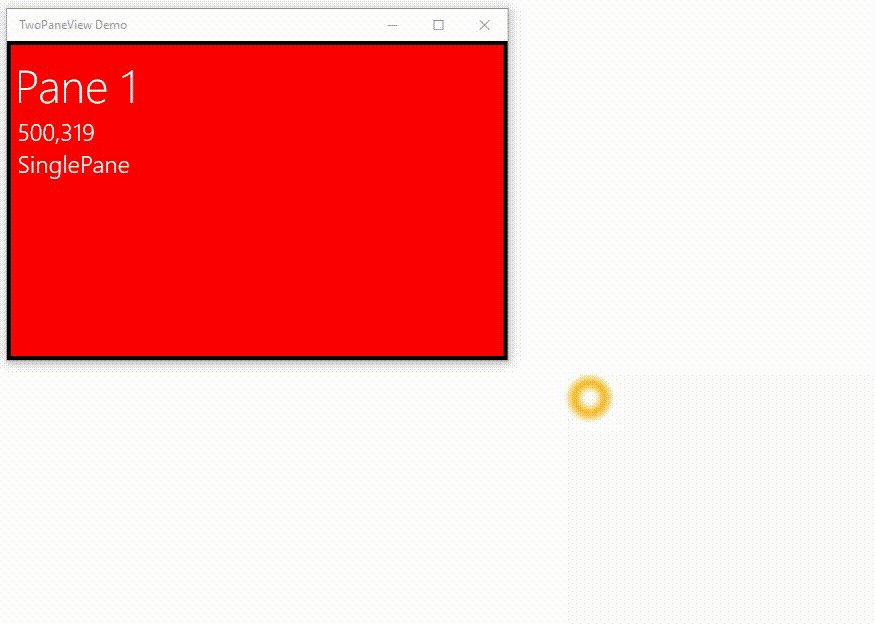
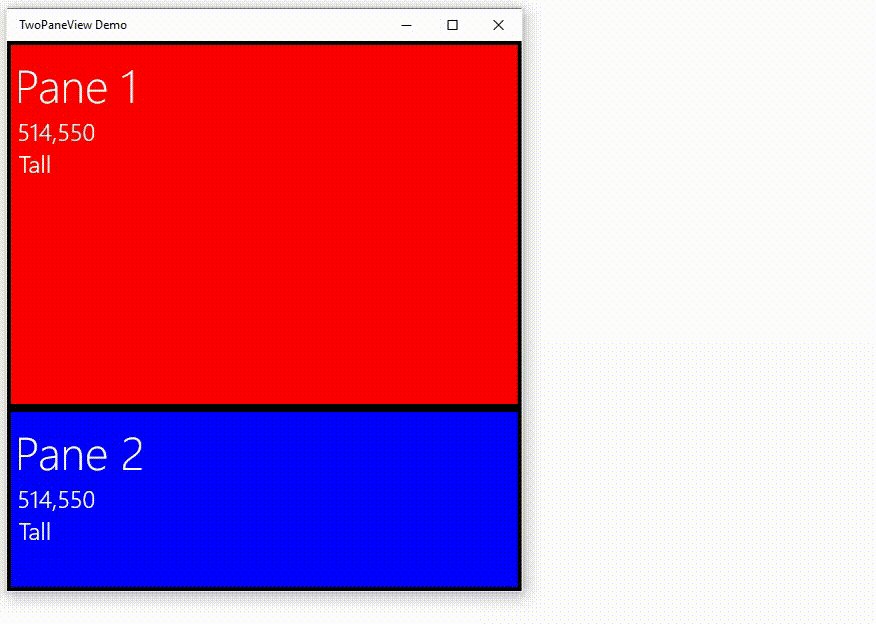
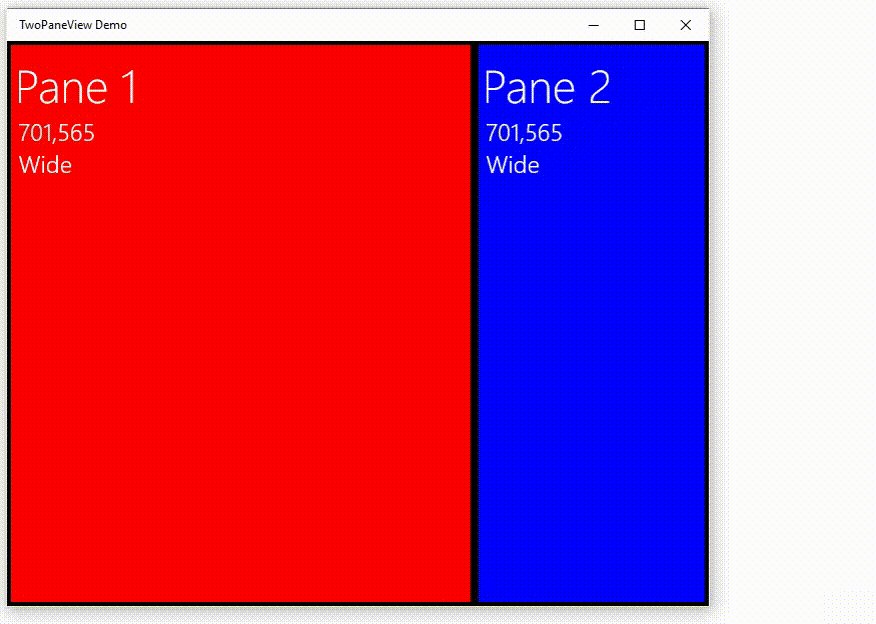
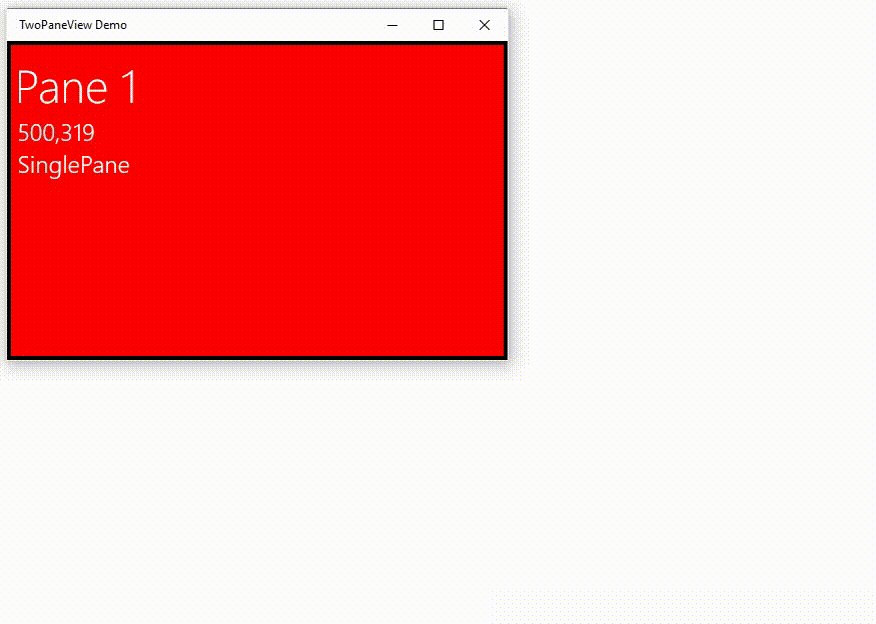
In my demo app I created a Page with only a TwoPaneView control in it. In Pane1 I placed a Grid with a Red background. In Pane2 I placed a Grid with a Blue background. The Length of the Pane1 is set to star size 2 (similar to a Grid ColumnDefinition Width), Pane2 is set to star size 1. This makes the length (Width or Height depending of the Mode: Wide or Tall) of Pane1 is twice as much than of Pane2. The MinTallModeHeight is set to 450 and the MinWideModeWidth is set to 550. If you run this app and resize the window it will show the two panes above each other when the Height is above 450 and the Width is below 550. If the Width is above 550 it will show the two panes next to each other. If the Height is below 450 and the Width below 550 it will only show one pane, in this case Pane1 which can be altered to Pane2 using the PanePriority property.

Xaml
The TwoPaneView has a Mode property and a ModeChanged event. In this example I have databound the Mode to the Text of a TextBlock using compiled binding (x:Bind).
<Page x:Class="App6.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
RequestedTheme="Dark"
SizeChanged="Page_SizeChanged"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TwoPaneView x:Name="twoPaneViewDemo"
Pane1Length="2*"
Pane2Length="1*"
PanePriority="Pane1"
MinTallModeHeight="450"
MinWideModeWidth="550"
TallModeConfiguration="TopBottom"
WideModeConfiguration="LeftRight">
<TwoPaneView.Pane1>
<Grid Background="Red"
Padding="8"
Margin="4">
<StackPanel>
<TextBlock Text="Pane 1"
Style="{StaticResource HeaderTextBlockStyle}" />
<TextBlock x:Name="textBlockPageSize1"
Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind twoPaneViewDemo.Mode, Mode=OneWay}"
Style="{StaticResource TitleTextBlockStyle}" />
</StackPanel>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2>
<Grid Background="Blue"
Padding="8"
Margin="4">
<StackPanel>
<TextBlock Text="Pane 2"
Style="{StaticResource HeaderTextBlockStyle}" />
<TextBlock x:Name="textBlockPageSize2"
Style="{StaticResource TitleTextBlockStyle}" />
<TextBlock Text="{x:Bind twoPaneViewDemo.Mode, Mode=OneWay}"
Style="{StaticResource TitleTextBlockStyle}" />
</StackPanel>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>
</Page>
Code Behind
The code behind has the has the Page_SizeChanged method which displays the size of the page in the Text of the textBlockPageSize1 and textBlockPageSize1 controls.
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Page_SizeChanged(object sender, SizeChangedEventArgs e) {
textBlockPageSize1.Text = textBlockPageSize2.Text
= e.NewSize.ToString();
}
}
TwoPaneView in the Windows UI Library (WinUI)
The TwoPaneView is only available in the new Windows SDK Preview. If you are not creating an app with the minimum target version set to this latest SDK you can't use the TwoPaneView. Luckily there is an easy solution (workaround) for this. There will be a TwoPaneView included in the Windows UI Library (WinUI). You can then also use it in project which support the 14393 to 17134 SDK's. You can already try it out using the latest preview version which is available on NuGet.
Closure
I will use the TwoPaneView a lot in my apps. I expect you will do it too.
Fons
All postings/content on this blog are provided "AS IS" with no warranties, and confer no rights. All entries in this blog are my opinion and don't necessarily reflect the opinion of my employer or sponsors. The content on this site is licensed under a Creative Commons Attribution By license.


Blog comments
0 responses