NDoc 1.2 generates class libraries documentation from .NET assemblies and the XML documentation files generated by the C# compiler. NDoc uses add-on documenters to generate documentation in several different formats, including the MSDN-style HTML Help format (.chm), the Visual Studio .NET Help format (HTML Help 2), and MSDN-online style web pages.
This article explains the four steps to take in order to integrate the HTML Help 2 file you generated into Visual Studio.NET.
- Comment the Library using XML documentation tags
- Create HTML Help 2 using NDoc
- Registering the Help File using H2Reg
- Include Help Collection to VSCC
 Download DotNetRefCard.pdf
Download DotNetRefCard.pdf
I have created a small quick reference card for Microsoft .NET with some hard to remember details. My printer supports two pages per side and double sided printing. This makes it possible to print the 4 pages on a single sheet which makes it easier to use.
Contents:
- C# String escape sequence
- C# Numeric & Char Literals
- String Formatting
- Standard Numeric Format Strings
- Custom Numeric Format Strings
- Standard DateTime Format Strings
- Custom DateTime Format Strings
- Regular Expressions
I hope you will find it useful.
Any suggestions and feedback for improving this reference card is most welcome. Send your suggestions and feedback to Fons.Sonnemans@reflectionit.nl
I have read that the .NET framework has great features to localize your application. I had to use them recently to create an English, Dutch, French and German "version" of one of my applications. I found out they worked well but it was very time consuming to set all the text properties of all controls for each language. Even worse you have to translate common terms like: OK, Cancel, New, Open, Close, etc. on every form if you want to use the designer. You can, of course, write code to fetch them all from one resource file. But I don't like to write code, especially if you don't have to.
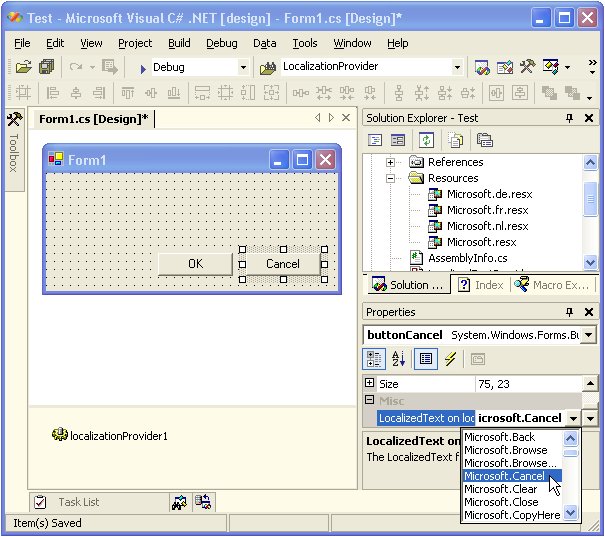
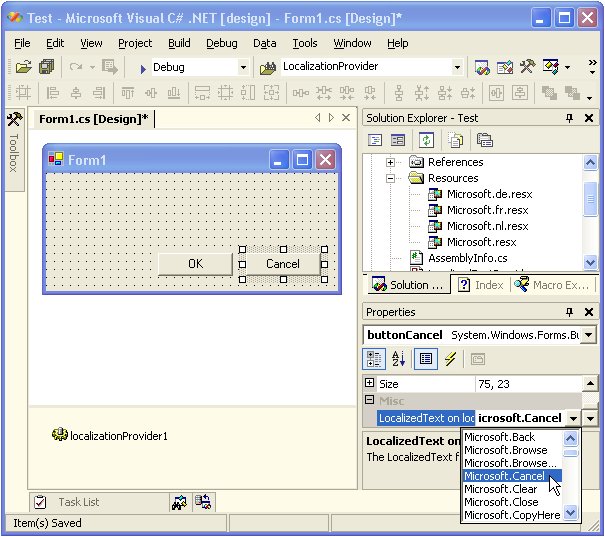
I came up with a solution for this problem, called the LocalizedTextProvider component. This component is actually an extender which, adds a LocalizedText property to a Control or MenuItem. When you add this component to a WinForm it will allow you to set the LocalizedText property ('Misc' category) of all controls on your form. You can select a Key from a predefined list. This list contains all keys from the string resources in the component. I have filled the list using the International Word List from the 'Microsoft Official Guidelines for User Interface Developers and Designers' website.

Example: the LocalizedText property for the Cancel button is set to Microsoft.Cancel
The Text for the Cancel button will automatically be translated to 'Annuleren' for Dutch users, 'Abbrechen' for German users and 'Annuler' for French users. You can test this by setting the CurrentUICulture property of the CurrentThread to a Dutch, German or French CultureInfo.
I have found a great tool on the GotDotNet user samples website
WinChurn allows you to compare two versions of the same managed assembly. This is extremely helpful when tracking changes in your assembly. The tool comes with a help system, as well as some examples to get you started. Optionally, the tool allows you to generate a policy file, however caution is urged when using this feature. While the tool is extremely robust and accurate at detecting public API changes, it cannot detect internal changes. The tool uses Reflection to generate the results.
Assembly Comparison Tool (WinChurn)
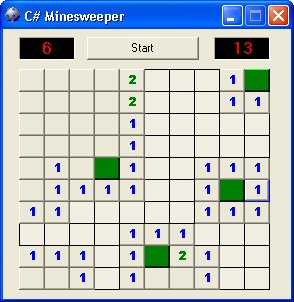
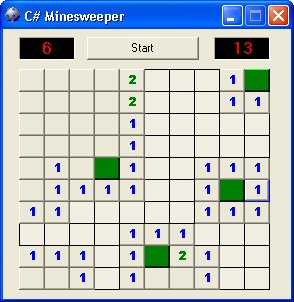
I have always wondered how hard it would be to write a game in C#. I picked Minesweeper for my first try. Made an OO design and then went programming.
See the result in the downloadable zip file. The whole program is less then 400 lines of code!

Screenshot
I have reduced the complexity a bit by eliminating the flag-icon and all menu options.
I have tried CodeSmith for the first time and I love it. CodeSmith allows you to create templates that will generate code for any ASCII based language. It is simple and very powerful. You can easily adjust it to fit your needs.
You can download it from CodeSmith (it's FREEWARE)
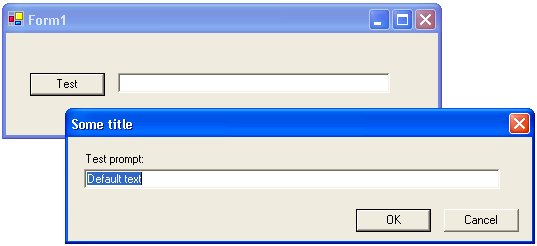
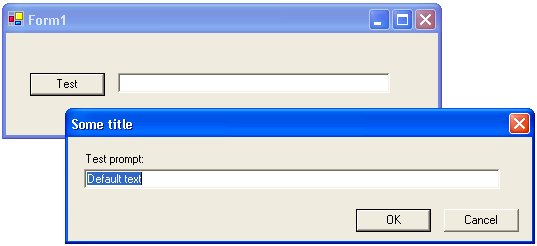
Visual Basic 6.0 has an InputBox() function, Visual Basic.NET has one but in C# you don't. You can solve this easily by adding a reference to 'Microsoft.VisualBasic.dll' and use the static method Microsoft.VisualBasic.Interaction.InputBox().
The VB implementation has some shortcomings which I solved in my improved InputBox class. You never know whether the user entered a empty text or clicked the Cancel button. It is also impossible to have validation on the text.

Example: InputBox
Spelly is a Visual Studio addin that allows you to easily spell-check source code and/or comments. Spelly is smart enough to understand identifiers with under_scores and MixedCase.
Spelly is available for both Visual Studio .NET and Visual C++ 5/6.
Did you know that any malicious user can corrupt your database by injecting harmful SQL strings? To prevent SQL injection, you can use the parameters collections when building SQL strings. However, I developed a more sophisticated method to construct SQL statements from user's input and execute them safely. In this article I describe how to write and execute SQL statements by using objects instead of SQL strings. These objects also address specific SQL statement syntax issues on different RDBMS: they enable you to write generic and RDBMS independent code.
I have found a promising C# tool which fully integrates with Visual Studio.NET. I'm going to test it soon (I hope).
Have a look yourself at http://www.xtreme-simplicity.net