Many years ago Scott Hanselman wrote the famous Scott Hanselman Ultimate Tools List post. Now it is time to write my own list because there are new tools. I'm an App developer more than a Web developer so I use different tools. I write mainly XAML (UWP and WPF) apps and only occasionally an ASP.NET website. My code is written in C#. I create them because it is fun to do and it helps me to train my own skills. I use this experience for my trainings (C#, XAML, ASP.NET and SQL). I write my own training material so I need the experience. I have about 40 Windows apps in the Store, some are very popular. The apps have almost 5 million downloads and daily thousands of players. Most of my apps are free but there are Ads in it to generate some revenue.
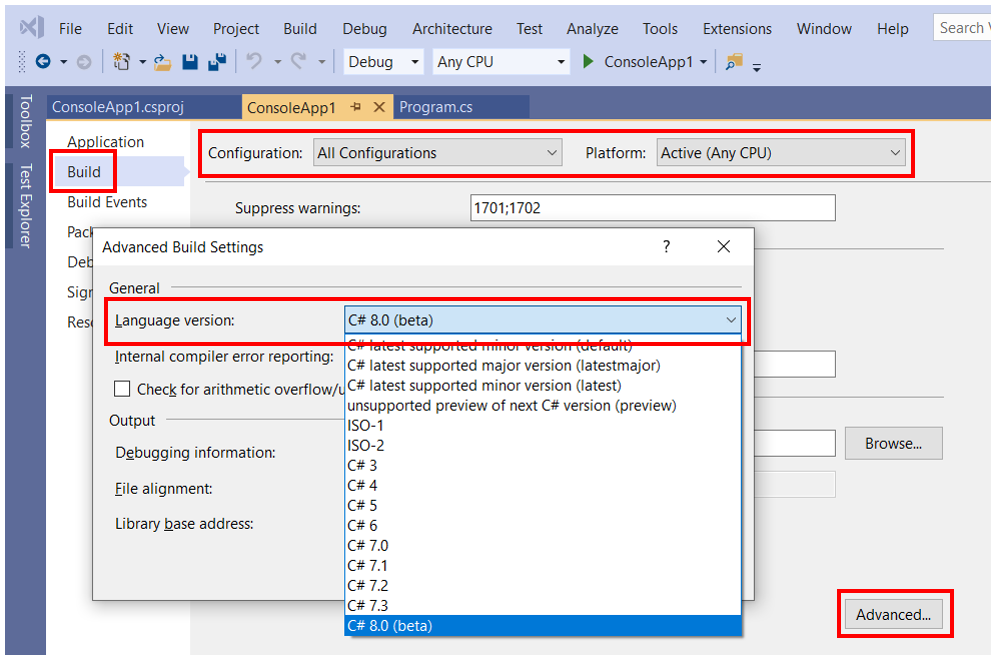
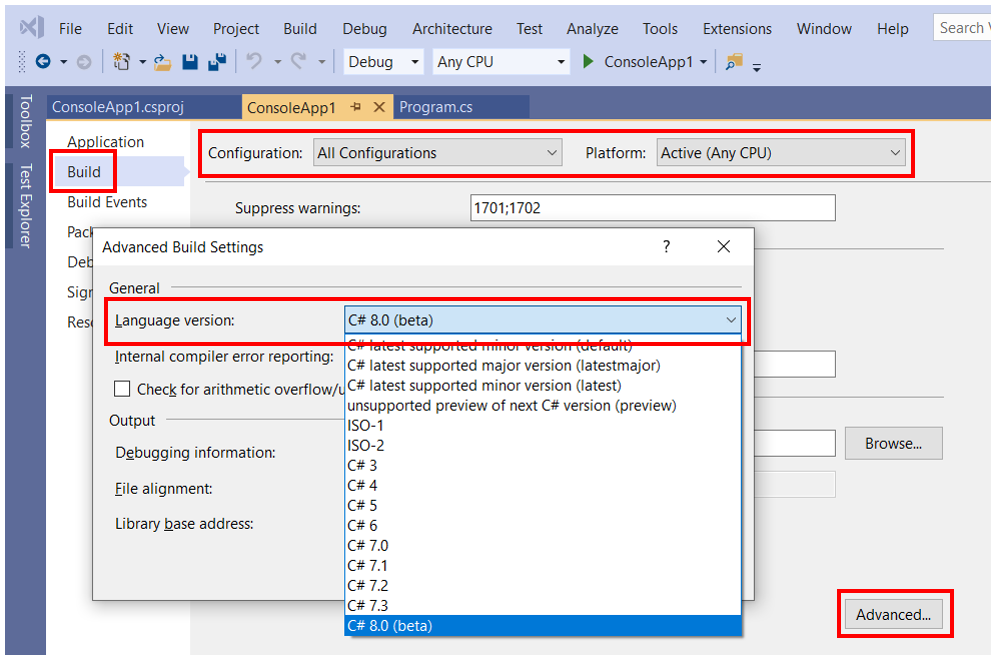
With Visual Studio 2019 Preview (currently version 16.2.0 Preview 3.0) you can use C# 8.0 in .NET Core 3.0 projects. You only have to set the Language version to C# 8.0 (beta) in the Advanced Build Settings. Make sure you do this for 'All configurations' and 'Any CPU', see screenshot below.

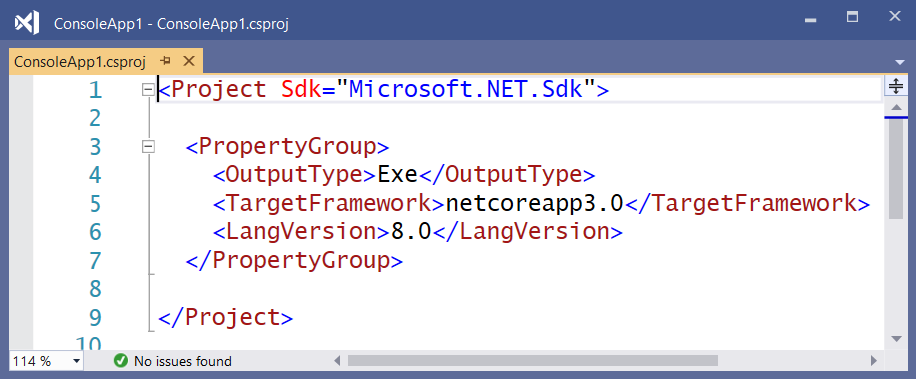
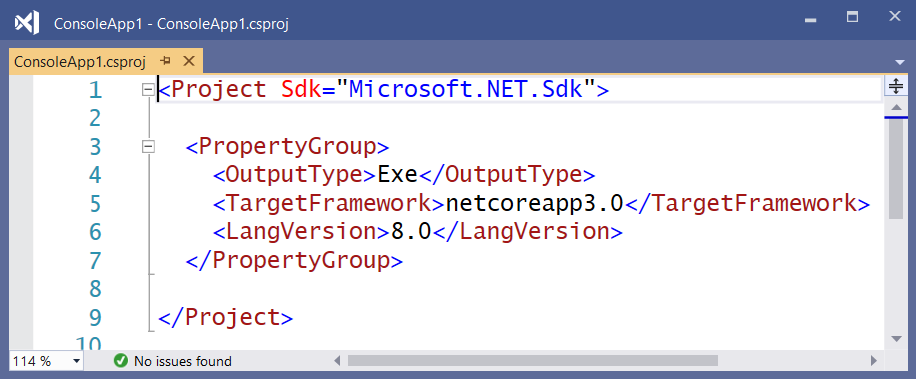
This setting will add a LangVersion property to your .csproj file (line 6).

The possibility to create your own Markup Extensions where added to UWP in the Windows Falls Creators Update SDK (16299, 1709). I only used it once. I created an OnDevice Markup Extensions which I added to the Windows Community Toolkit.
Last month Pedro Lamas wrote the blog post Making the case for XAML Markup Extensions. He demonstrates a FontIconExtension which he uses to shorten the XAML of an AppBarButton. I love his solution. His blog post inspired me to write some new Markup Extensions with the same goal, short XAML.
I'm in the process of learning the new Windows 10 SDK Preview Build 18323. It includes a new control named TwoPaneView. The TwoPaneView is a Panel control which contains two Panes. The Panes are shown next to each other if there is enough room, otherwise below each other. If that is not possible only one pane is shown. You can use it in situations in which you normally used a RelativePanel in combination with some ViewStates to reposition one panel beside or below another depending off the size (AdaptiveTriggers). This was always a lot of work which is now very easy with the new control.