Many years ago Scott Hanselman wrote the famous Scott Hanselman Ultimate Tools List post. In 2019 I wrote my own list, now it is time for an update because there are new tools I use. I'm a Windows App developer more than a Web developer so I use different tools. I write mainly XAML (UWP, WPF, WinUI and UnoPlatform) apps and only occasionally an ASP.NET MVC, WebAPI or Blazor WASM projects. My code is written in C#. I create them because it is fun to do and it helps me to train my own skills. I use this experience for my trainings (C#, XAML, ASP.NET and SQL). I write my own training material so I need the experience. I have developed about 50 Windows (and Windows Phone) apps, some are very popular. The apps have more than 5 million downloads and daily thousands of players. Most of my apps are free but there are Ads in it to generate some revenue.
C# boxing with String concatenation and interpolation
Boxing is evil and you should always try to avoid it. That is what I tell my students in my C# training. But what is boxing and how do you avoid it. Boxing is wrapping a value type (struct) inside a reference type (object or interface) variable.
Many years ago Scott Hanselman wrote the famous Scott Hanselman Ultimate Tools List post. Now it is time to write my own list because there are new tools. I'm an App developer more than a Web developer so I use different tools. I write mainly XAML (UWP and WPF) apps and only occasionally an ASP.NET website. My code is written in C#. I create them because it is fun to do and it helps me to train my own skills. I use this experience for my trainings (C#, XAML, ASP.NET and SQL). I write my own training material so I need the experience. I have about 40 Windows apps in the Store, some are very popular. The apps have almost 5 million downloads and daily thousands of players. Most of my apps are free but there are Ads in it to generate some revenue.
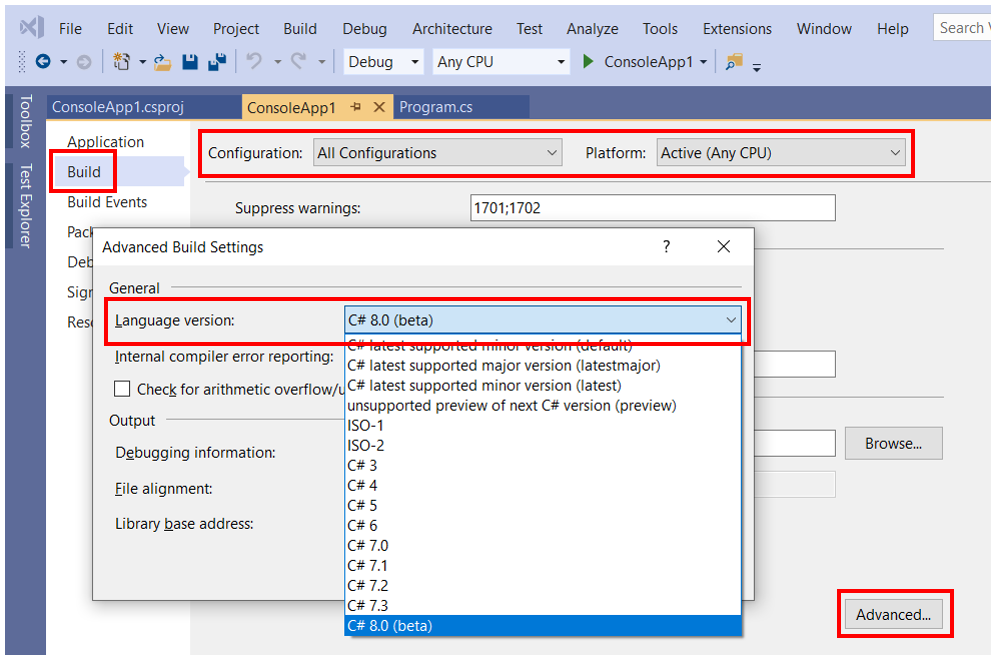
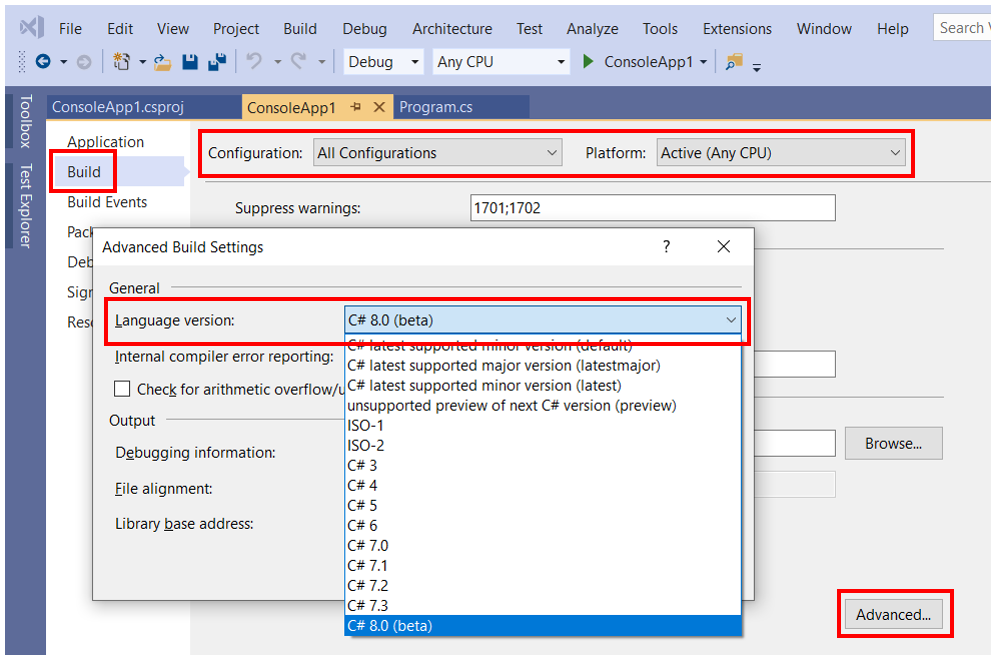
With Visual Studio 2019 Preview (currently version 16.2.0 Preview 3.0) you can use C# 8.0 in .NET Core 3.0 projects. You only have to set the Language version to C# 8.0 (beta) in the Advanced Build Settings. Make sure you do this for 'All configurations' and 'Any CPU', see screenshot below.

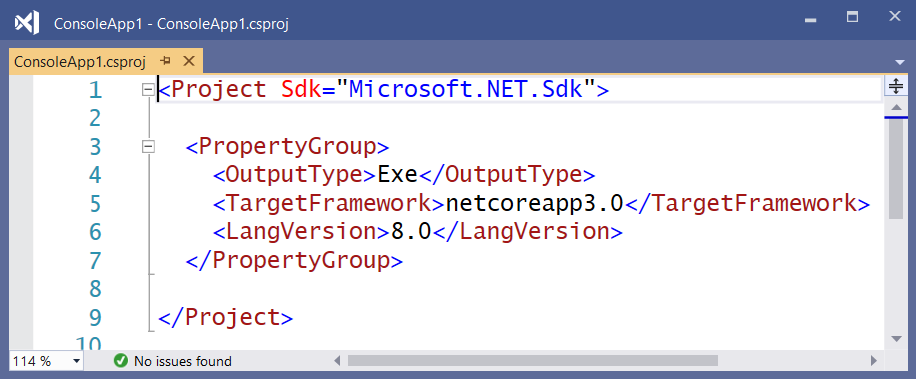
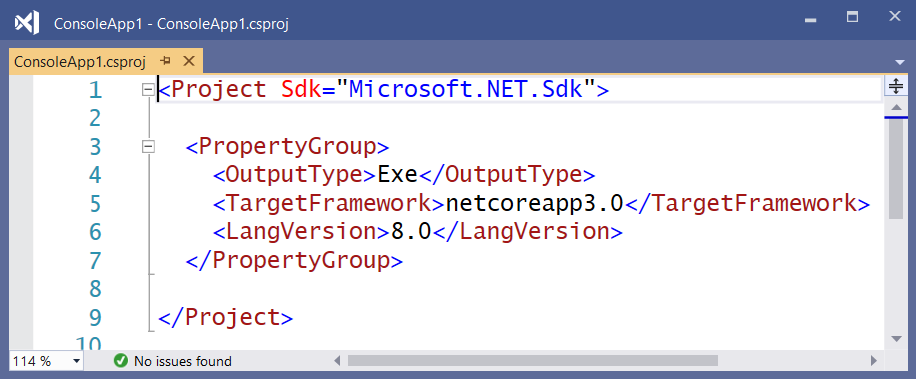
This setting will add a LangVersion property to your .csproj file (line 6).

On Juny 3, I did a Visual Studio 2008 presentation on the PEAK-IT Summer DevNight 2008 at the Fulcotheater in IJsselstein.
You can download the slide deck here.
I had a good time presenting this sessions. I hope it was a useful for you as well.
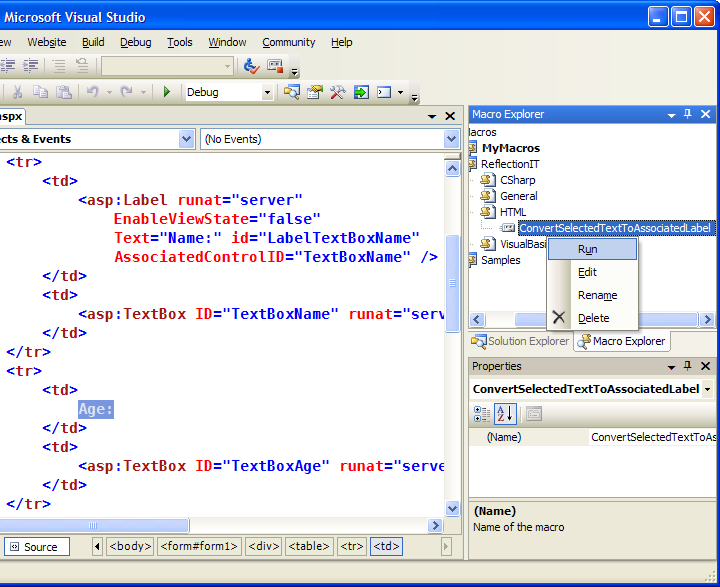
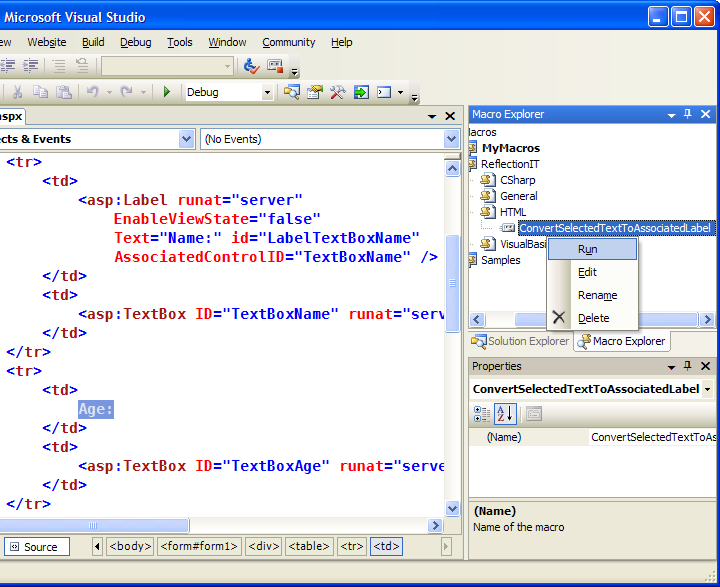
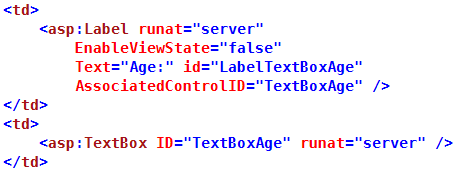
I have created a new Visual Studio 2005 Macro which can be used to convert a literal text to an asp:Label that is associated to the next control. You first have to select the text and then Run the ConvertSelectedTextToAssociatedLabel Macro. In the example below the text Age: is selected.

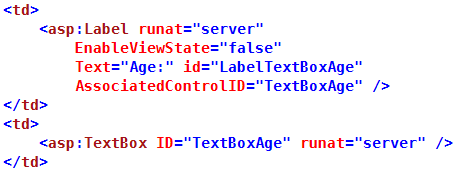
The result is an asp:Label with the correct Text and AssociatedControlID attributes.

Download Zipfile
I use Visual Studio 2005 Code Snippets a lot. Especially during trainings. I have created some snippets myself which I want to share. Download this zipfile and extract it in the "My Documents\Visual Studio 2005\Code Snippets\Visual C#\My Code Snippets" folder.

I finally found some time to play with XNA. I learned a lot from Rob Miles at TechEd 2006. He has some great samples on his website. Rob will also be presenting about this subject on the DevDays 2007 in the Netherlands. Fun is guaranteed.
My first game is a remake of a game I build 20 years ago on my Commodore 64. You must move around a bouncing ball using your joystick. The ball may not collide with the flying birds. It took me only a few hours to build and it was great fun.
 XNA - Drawing Text in XNA
XNA - Drawing Text in XNA
Three years ago I have written some useful Visual Studio 2003 macros: SortCode and CreateProperty. With the introduction of VS2005 it was time to upgrade them.
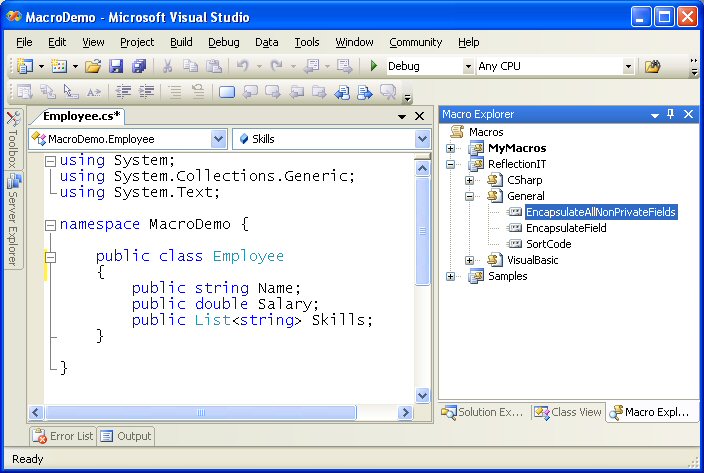
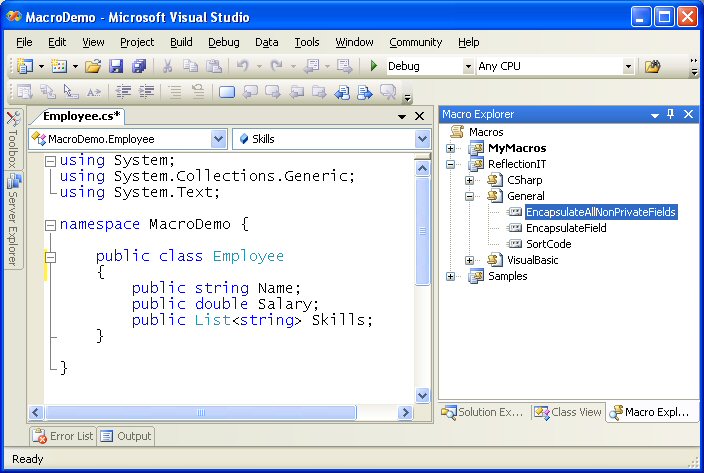
The new SortCode macro also supports VB.NET 2005. Totally new is the EncapsulateAllNonPrivateFields macro. It creates properties get/set for all non private (public, protected, internal) fields. By using the CodeDom I managed to supports VB.NET and C#.
Example

After running the marco the 3 fields are private and there are 3 extra properties.
The slides from my presentation 'NDoc Integratie in Visual Studio 2003 & 2005' can now be downloaded.