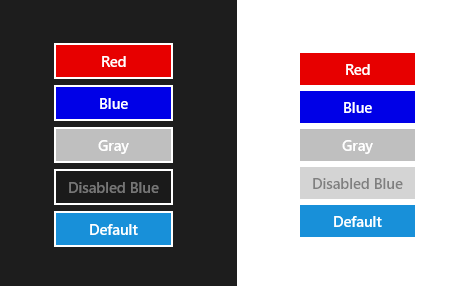
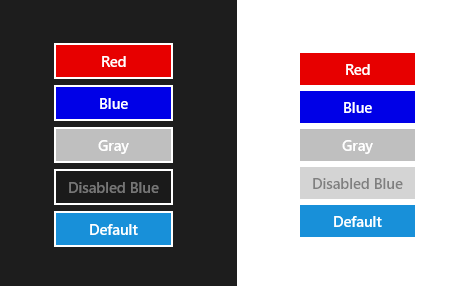
When you create a XAML application in Windows 8.1, you get a few built-in styles for TextBlock controls, such as: HeaderTextBlockStyle, TitleTextBlockStyle and SubtitleTextBlockStyle. Unfortunately there is no AccentButtonStyle. An AccentButton is a button with a special accent background color. I thought I’d try to create this Style. You can apply this Style to a Button. Optionally, you can set the Background property of the Button to a custom color.

In the above example I have two StackPanels; the first with the RequestedTheme set to Dark, the second to Light. All Buttons in the StackPanel have the AccentButtonStyle. The bottom buttons have no Background property set. The 'Disabled' buttons have an IsEnabled property set to false.
XAML is a declarative UI language; it's most powerful feature is surely data binding. In XAML you can set a converter on any binding. You use this when you need to display data in a format that differs from how it is stored. But you can only set ONE converter. So if you for instance want to convert a date using a FormatConverter and you want to convert the result to uppercase using a UppercaseConverter you are stuck. To solve this problem I have created a ValueConverterGroup class. It is a converter which contains multiple converters, it is a List of IValueConverter objects and it implements the IValueConverter interface. The Convert() method calls the Convert() method of all containing value converters. I haven't implement the ConvertBack() method because I won't be using it.
In XAML applications you can use a Popup control to displays content on top of existing content. To show a Popup you must set the IsOpen property to true. You can subscribe yourself to the Closed eventhandler which is fired when the IsOpen property is (re)set to false. You can use this event to execute extra logic when the Popup is closed.
To make this easier I have created an ShowAsync() extension method which does this for you. I got my inspiration for this solution from this Awaiting Storyboard completion blog post by Nigel Sampson. He uses this technique to begin a storyboard using a BeginAsync() extension method.
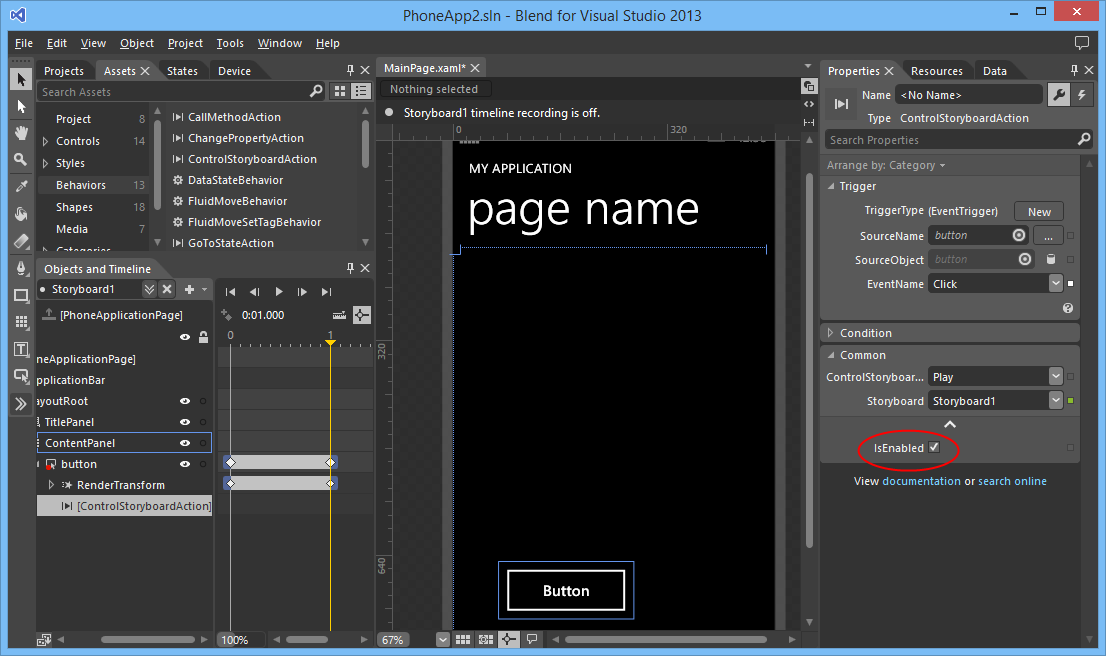
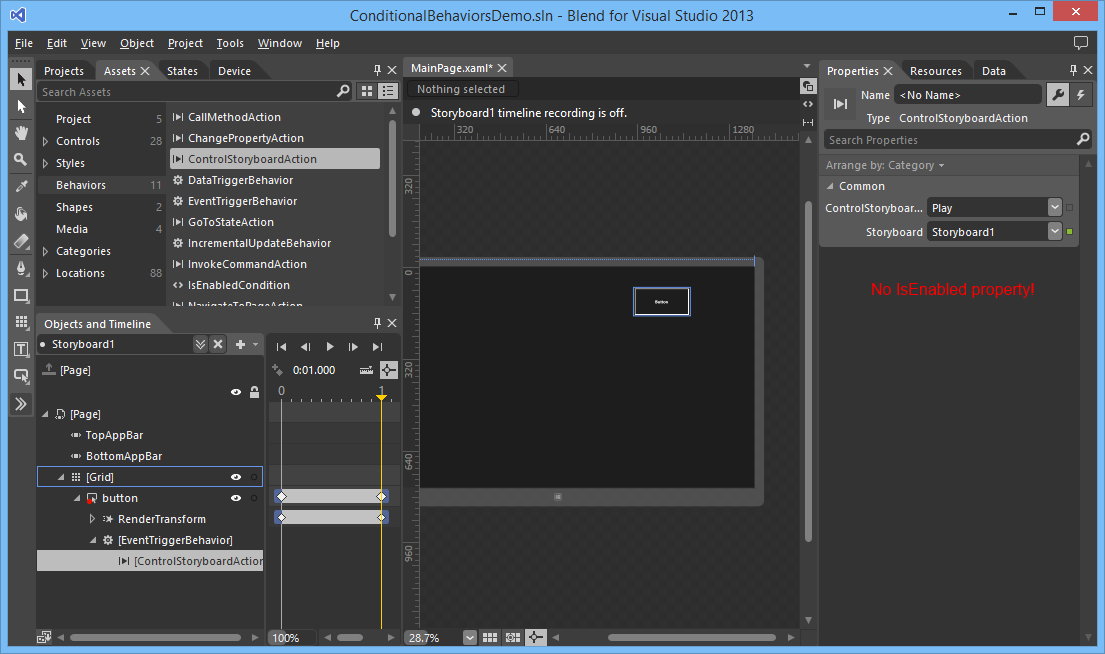
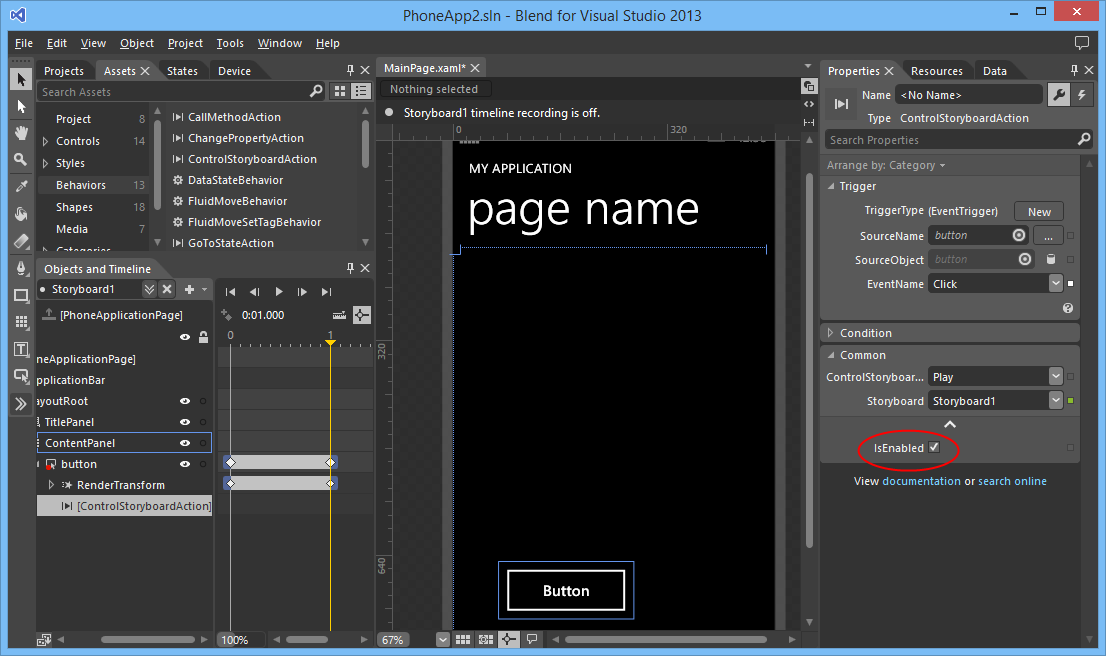
A few weeks ago I have written a blog post about how you can write your own Behaviors and Actions for Windows 8.1. I noticed that the Windows 8.1 Actions are not compatible with the Silverlight and Windows Phone Actions. Those actions have a IsEnabled property.

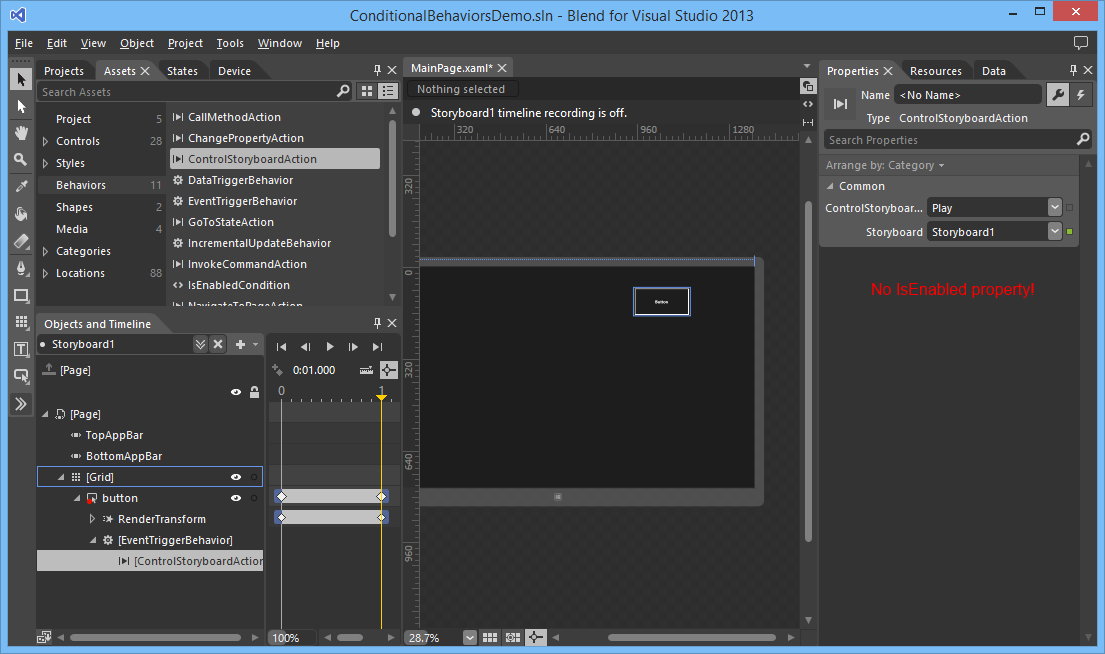
The Windows 8.1 Actions don't have an IsEnabled property.

Luckily I got a tip from the Microsoft XAML Tools team. A new feature that is added to the Behaviors SDK is that Actions can return results as well as have its own ActionLists. This helps in relaying execution results or building conditional behaviors.
Op 5 oktober heb ik een 'Designing WP apps UI using Blend' presentatie verzorgt op de Windows Phone Developer Day. Deze dag was perfect georganiseerd door Joost van Schaik, Tom Verhoeff en Dennis Vroegop. Er waren ruim 60 deelnemers en de locatie bij Macaw was natuurlijk top. Meer info op http://www.dotned.nl/register/66/zaterdag-5-oktober--windows-phone-developer-day-.aspx
De slides zijn via onderstaande download link te bekijken. Voor vragen kan je natuurlijk altijd contact met mij opnemen.
Fons
The new version of Blend for Visual Studio 2013 RC now supports Behaviors. I have used Behaviors for developing Silverlight and Windows Phone applications a lot. Now you can use them for you Windows Store XAML apps too. Two type of Behaviors are supported: Behaviors and Actions. Triggers are "dropped" and can/should now be implemented using Behaviors.
There are 7 build-in Actions: CallMethodAction, ChangePropertyAction, ControlStoryboardAction, GoToStateAction, InvokeCommandAction, NavigateToPageAction and PlaySoundAction. Many were already available in Silverlight. The NavigateToPageAction is new.
There are 3 build-in Behaviors: DataTriggerBehavior, EventTriggerBehavior and IncrementalUpdateBehavior.
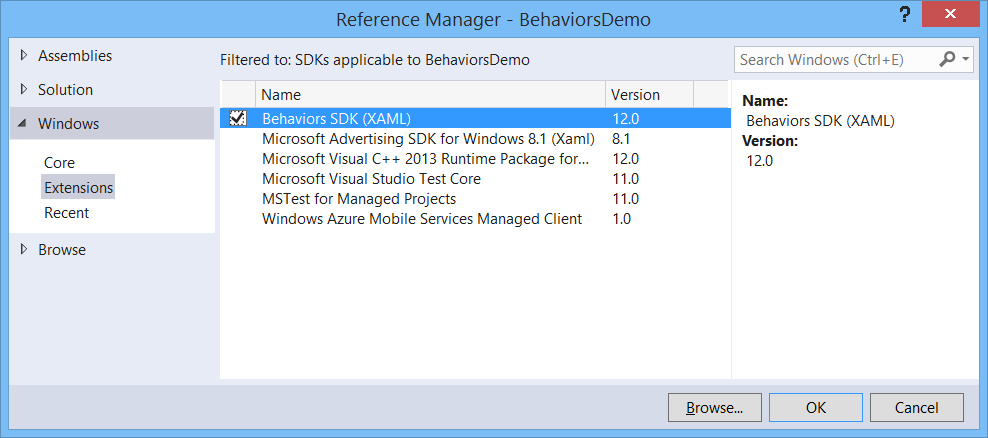
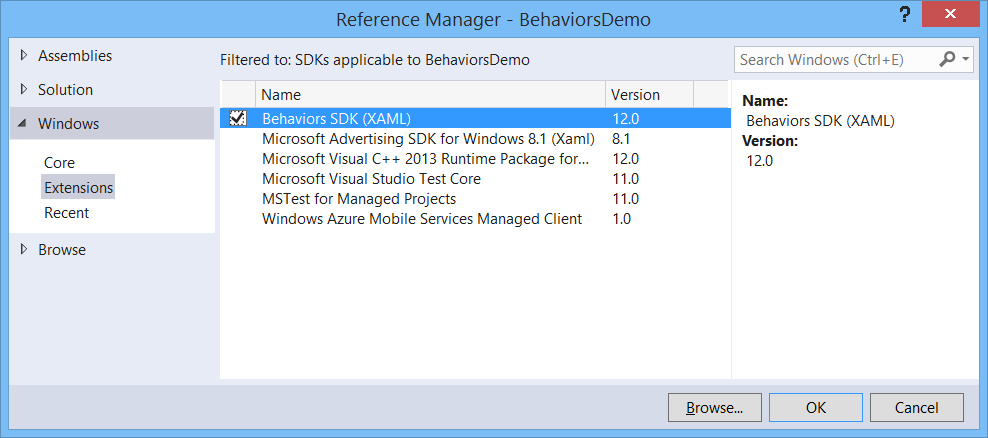
You can create your own Actions and Behaviors. Before you can do that you must add a reference to the 'Behaviors SDK'.

While watching the Automated Testing of XAML-Based Windows Store Apps Build session on video I learned something new. There is a new way in Visual Studio 2013 to do data-driven unit testing using the DataRowAttribute. I couldn't find much documentation or samples so I will try to explain it in this blog post.
Gisteren ben ik voor de 1ste keer uitgeroepen tot Microsoft Most Valuable Professional (MVP) op het gebied van Client Development. De titel Microsoft MVP wordt uitsluitend toegekend aan geselecteerde specialisten die zich actief inzetten voor een community rondom een Microsoft product. Microsoft beloont deze personen voor hun inzet en hulp aan de gemeenschap door middel van de titel MVP.

I have many app is the Windows 8 store now. My Sudoku Free app is the most popular one. It has almost 500.000 downloads and it is played around 13.000 a day. Until recently I received many mails on how to use the app. My support email address is in the Settings panel. Most of these mails where request to add features to the game like 'can I validate a puzzle?', 'can I solve a puzzle?', 'can I get statistics?' or 'can I get a hint?'. Those features are all available in the AppBar of the game. My conclusion is that the average user is still not aware that the AppBar can exist.
To make my users aware of the AppBar I added a peek behavior to it. When you start a sudoku puzzle the AppBar peeks out for just a second, see video. After the implementation I got almost no more of those emails any more.
Before I start I want to make clear that I love Windows 8 and I love to develop for it. But I really have a problem with the implementation of the Search Charm of the Store app. The order in which apps are shown as a result of a search makes no sense. Let me demonstrate this with an example.