In this blog post I will explain how you can show a message dialog and content dialog in your Windows 10 apps on the Desktop and Mobile (Phone) devices using C# and XAML. The MessageDialog class has been available in WinRT from the start. The ContentDialog class was introduced in Windows Phone 8.1 Universal apps and is now also available in Windows 10 because we now have a true Universal Windows Platform (UWP).
Op de TechDays 2015 mochten we dit jaar maar liefst 3 sessies verzorgen. De 'Coding for Kids' sessie werd gepresenteerd door Franci van der Mijden en Fons Sonnemans. Hierbij werd duidelijk dat je kinderen kunt leren programmeren in plaats van ze alleen maar spelletjes te laten spelen. We hebben de verschillende programmeeromgevingen gedemonstreerd die er zijn om kinderen te leren programmeren. Met een opkomst van ruim 100 geïnteresseerden was de zaal volledig gevuld. Op veler verzoek kunt u de slides van deze presentatie hieronder bekijken.
We believe the children are our future. Teach them well!
Op de Microsoft TechBlog heeft Microsoft Nederland een reeks van video blogs geplaats onder de noemer Tech Friday. In deze videos interviewed Clemens Schotte (Microsoft Technical Evangelist) specialisten in het vak over verschillende onderwerpen. In twee van deze video's houdt Clemens een interview met Fons Sonnemans.
I have created XAML solutions (WPF, Silverlight, Windows Phone, Windows 8) for about 7 years now. This week I learned a new feature which I thought wasn't possible. I learned how you can place DataTemplates with eventhandlers into ResouceDictionaries. I thought this wasn't possible because ResourceDictionaries don't have CodeBehind files to write the eventhandlers in. But I was wrong. You can add a CodeBehind to a ResourceDictionary but you will have to do it manually. This makes it possible to move more DataTemplates and ControlTemplates from Pages and UserControls to ResourceDictionaries which can help to avoid duplicate XAML code.
Op vrijdag 12 december hebben we op het Varendonck-College in Asten ‘the hour of code’ georganiseerd. Ongeveer 50 leerlingen hadden zich hiervoor opgegeven. The ‘hour of code’ is een wereldwijd initiatief om leerlingen te betrekken bij de wereld achter de computer, het programmeren.
In het kader van de wereldwijde week van de informatica konden in meer dan 180 landen tientallen miljoenen leerlingen tegelijk online deelnemen aan ‘the hour of code’.
Samen met Gerard Verbrugge van Microsoft gaven we de Varendonck leerlingen een één uur durende introductie in de informatica, om hen de basispricipes van programmeren te leren.
De enthousiaste deelnemers behaalden allemaal een certificaat.

Foto: Rob Fritsen - Siris
The Dutch and Belgium Windows and Windows Phone developers have organized the Lowlands Windows Phone Developer Day event on 18 October 2014. I have presented this 'Twelve ways to make your apps suck less' presentation. With this blog I like to share the slides and demo projects (download button below).
I use Behaviors in my XAML apps all the time. I have already written a few blog post about this subject. In Silverlight and WPF there was a clear distinction between Actions, Triggers and Behaviors. Triggers are used to invoke an Action. You can use the EventTrigger, StoryBoardCompleteTrigger, KeyTrigger, TimerTrigger, PropertyChangedTrigger, DataTrigger and DataStoreTrigger. And you can easily write your own by using the Trigger 'New Item' template in Blend.
In the Windows 8.1 'Behavior SDK' the Triggers are replaced by Trigger Behaviors. You only get the DataTriggerBehavior and EventTriggerBehavior but you can write your own. With this blog post I will try to explain how to do this. I will use a TimerTriggerBehavior and a SwipeTriggerBehavior which you can use to execute actions when you active a swipe gesture on a UIElement.
Vandaag ben ik voor de 2de keer uitgeroepen tot Microsoft Most Valuable Professional (MVP) op het gebied van Windows Platform Development. De titel Microsoft MVP wordt uitsluitend toegekend aan geselecteerde specialisten die zich actief inzetten voor een community rondom een Microsoft product. Microsoft beloont deze personen voor hun inzet en hulp aan de gemeenschap door middel van de titel MVP.

Op 16 en 17 april heb ik weer bij het TechDays 2014 event van Microsoft een aantal sessies gepresenteerd. Via deze blog wil ik de videos en presentaties met u delen.
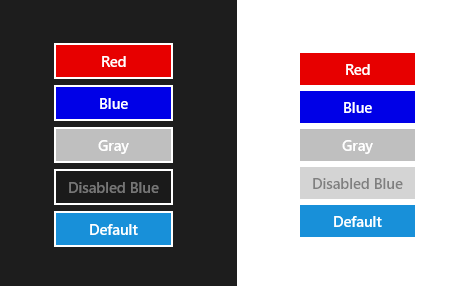
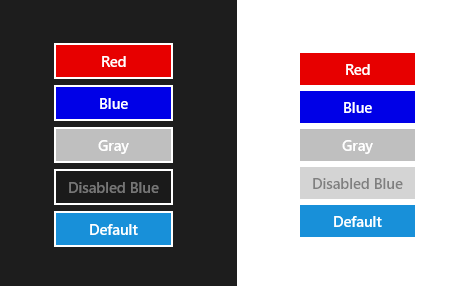
When you create a XAML application in Windows 8.1, you get a few built-in styles for TextBlock controls, such as: HeaderTextBlockStyle, TitleTextBlockStyle and SubtitleTextBlockStyle. Unfortunately there is no AccentButtonStyle. An AccentButton is a button with a special accent background color. I thought I’d try to create this Style. You can apply this Style to a Button. Optionally, you can set the Background property of the Button to a custom color.

In the above example I have two StackPanels; the first with the RequestedTheme set to Dark, the second to Light. All Buttons in the StackPanel have the AccentButtonStyle. The bottom buttons have no Background property set. The 'Disabled' buttons have an IsEnabled property set to false.