The new version of Blend for Visual Studio 2013 RC now supports Behaviors. I have used Behaviors for developing Silverlight and Windows Phone applications a lot. Now you can use them for you Windows Store XAML apps too. Two type of Behaviors are supported: Behaviors and Actions. Triggers are "dropped" and can/should now be implemented using Behaviors.
There are 7 build-in Actions: CallMethodAction, ChangePropertyAction, ControlStoryboardAction, GoToStateAction, InvokeCommandAction, NavigateToPageAction and PlaySoundAction. Many were already available in Silverlight. The NavigateToPageAction is new.
There are 3 build-in Behaviors: DataTriggerBehavior, EventTriggerBehavior and IncrementalUpdateBehavior.
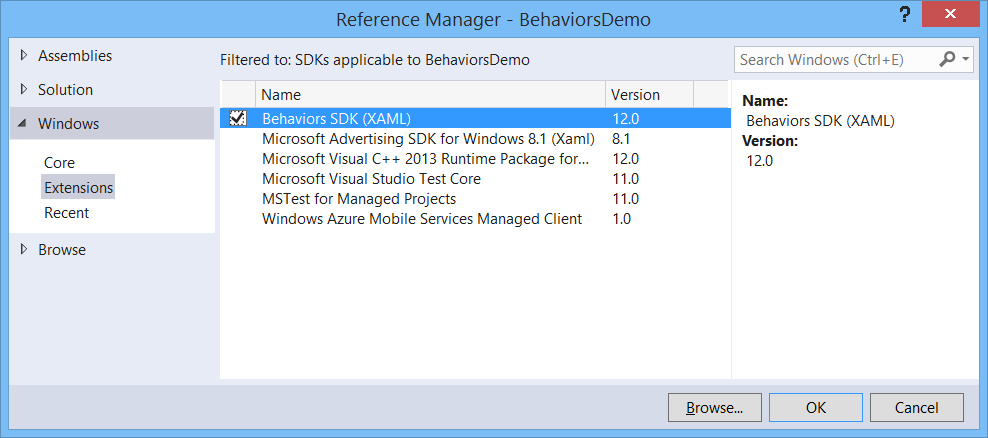
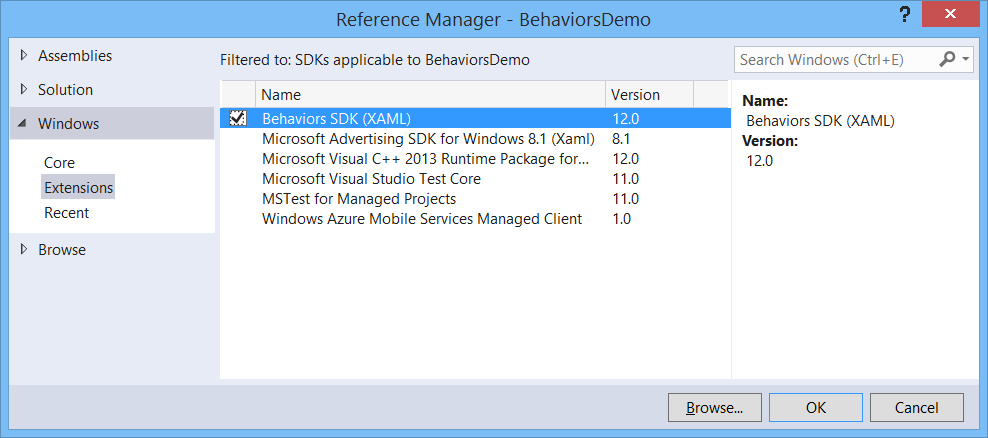
You can create your own Actions and Behaviors. Before you can do that you must add a reference to the 'Behaviors SDK'.

Ook dit jaar heb ik mogen spreken op het Techdays event van Microsoft dat op 16 en 17 februari in Den Haag gehouden is. Deze keer met 3 sessies waarvan er twee op Channel9 te bekijken zijn.
Ook dit jaar heb ik mogen spreken op het DevDays event van Microsoft dat op 28 en 29 april in Den Haag gehouden is. Deze keer met 3 sessies waarvan er twee op Channel9 te bekijken zijn. Helaas is mijn 'Windows Phone Marketplace' sessie van de Geeknight niet gepubliceerd.
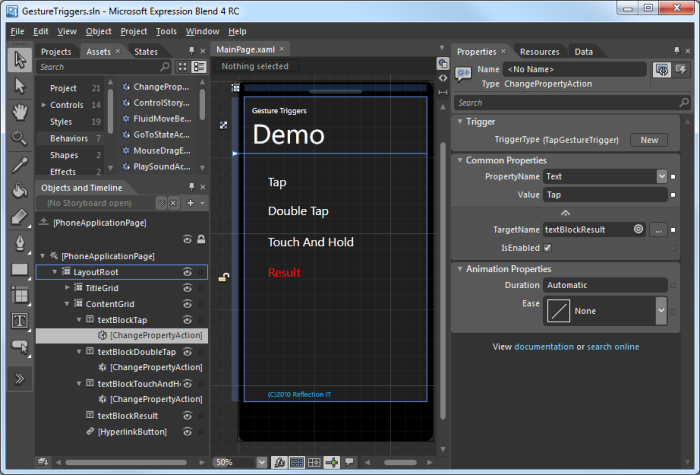
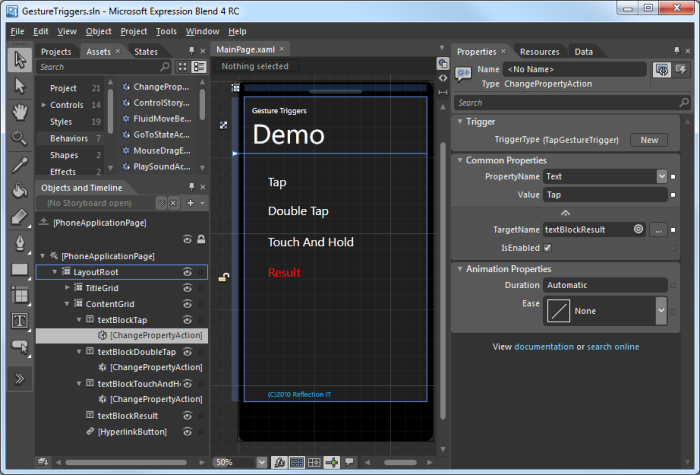
The Windows Phone 7 supports single and multi touch gestures. I have implemented the Tap, Double Tap and the Touch&Hold gestures using Triggers. You can use them to trigger an Action in Expression Blend.
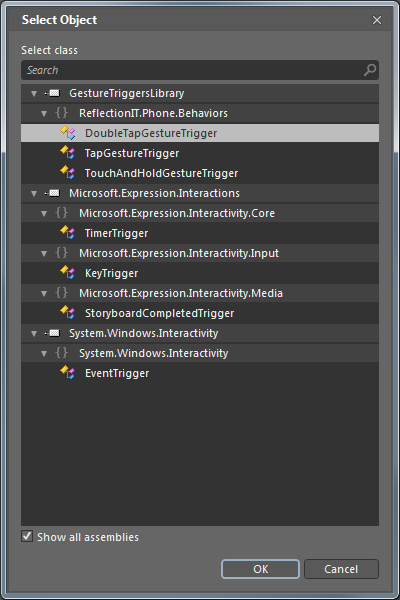
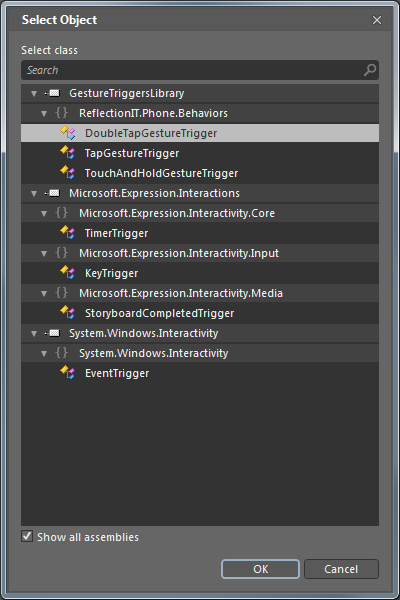
You first have to reference the GestureTriggersLibrary. Then you add an Action to a control using the Behavior assets. Finally you change the TriggerType using the New button.

The following example has tree TextBlock controls on with a ChangePropertyAction attached to it. This action sets the Text of the red TextBlock (textBlockResult) using the Tap, Double Tap or Touch and Hold GestureTriggers.

I have written a Silverlight Minesweepe game in October 2008. I just published an improved version on Silver Arcade which support right mouse click. I implemented it using the following RightMouseTrigger. You can set the SetHandled property to true. This stops the MouseRightButtonDown event from bubbling to it's parent.
I really love Behaviors, Actions and Triggers. I hope you like it too.
public
class
RightMouseTrigger : EventTriggerBase<Control> {
protectedoverridestring GetEventName() {
return"MouseRightButtonDown";
}
#region SetHandled Dependency Property
///<summary>
/// Get or Sets the SetHandled dependency property.
///</summary>
publicbool SetHandled {
get { return (bool)GetValue(SetHandledProperty); }
set { SetValue(SetHandledProperty, value); }
}
///<summary>
/// Identifies the SetHandled dependency property.
/// This enables animation, styling, binding, etc...
///</summary>
publicstaticreadonlyDependencyProperty SetHandledProperty =
DependencyProperty.Register("SetHandled",
typeof(bool),
typeof(RightMouseTrigger),
newPropertyMetadata(true));
#endregion SetHandled Dependency Property
protectedoverridevoid OnEvent(EventArgs eventArgs) {
var ea = eventArgs asMouseButtonEventArgs;
if (ea != null && SetHandled) {
ea.Handled = true;
}
base.OnEvent(eventArgs);
}
}
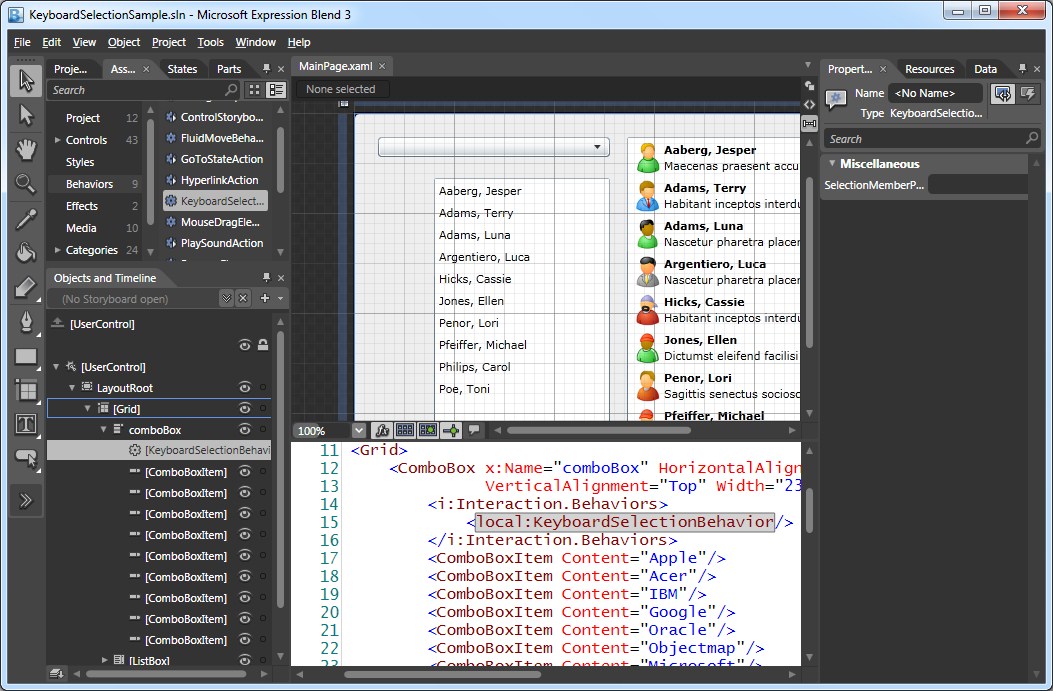
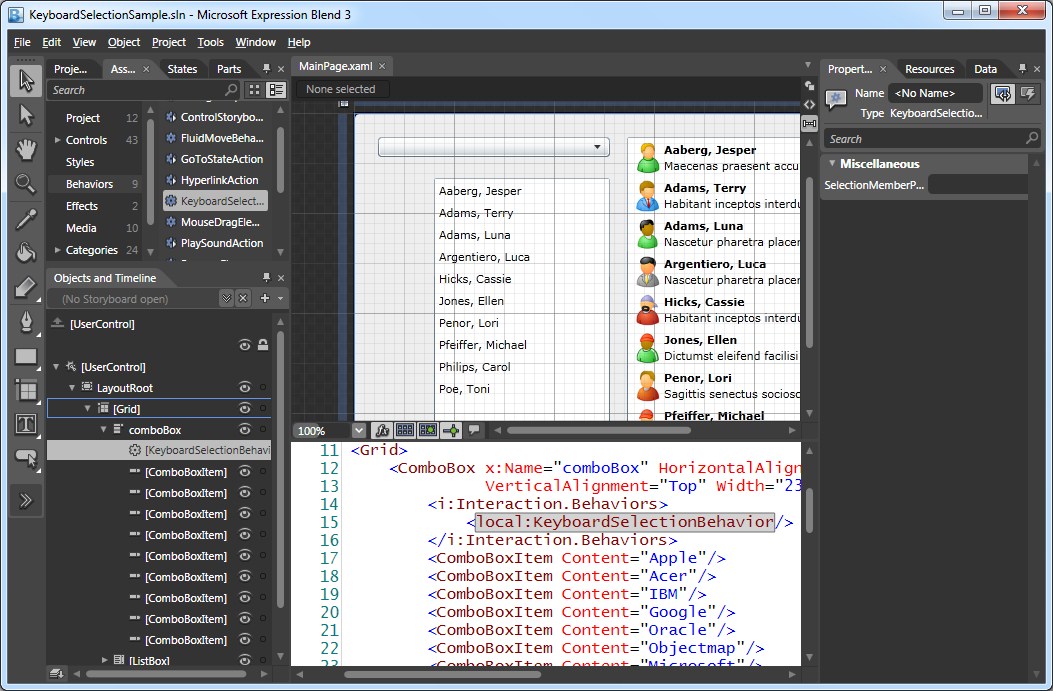
Silverlight doesn't support keyboard selection on a ListBox or Combox. I have created a small Behavior which fixes this problem. You can attach the KeyboardSelectionBehavior to a ListBox or ComboBox using Microsoft Expression Blend. You drag it from the Assets and drop it on your ComboBox or ListBox. If you have a custom ItemTemplate you will have to set the SelectionMemberPath property.
Try my behavior below. If you press a key on the ComboBox or ListBoxes it will select the next item starting with the given key.
The ComboBox in this example is not databound, The behavior uses the Convert.ToString() method to convert the Content of each ListBoxItem/ComboBoxItem to a string. An invariant case insensitive StartWith() comparison is used to find the next item.

The left ListBox is databound to SampleData containing Employees. The behavior uses the DisplayMemberPath of the ListBox. The Name of the databound Employee is used for keyboard selection.
A few months ago I wrote an blog post about a Silverlight 3.0 LetItSnowBehavior. This Behavior can be used to add a Snow effect to a Canvas. Very usefull if you want to create a christmas card.
This behavior was always showing you falling snow flakes. You couldn't stop and (re)start the gameloop. The best way to implement this is by adding Commands to the behavior. This allows you to select one or more triggers to Start or Stop the gameloop. I have added the Start and Stop properties of the type ICommand to the LetItSnowBehavior class. In the constructor I have initialized these properties with new ActionCommand objects (Microsoft.Expression.Interactions.dll) and delegates to the OnStop() and OnStart() methods. Triggers attached to these commands will execute the these methods.

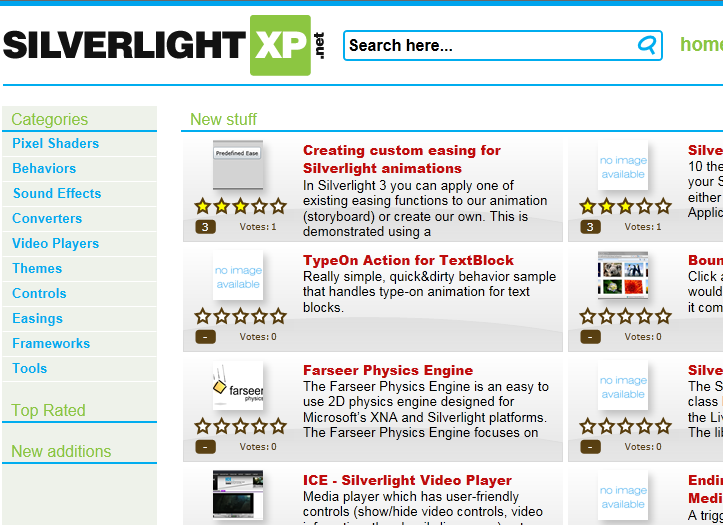
SilverlightXP is a web application where Silverlight Developers and Designers can post links to controls, resources and other interesting information about Microsoft Silverlight.
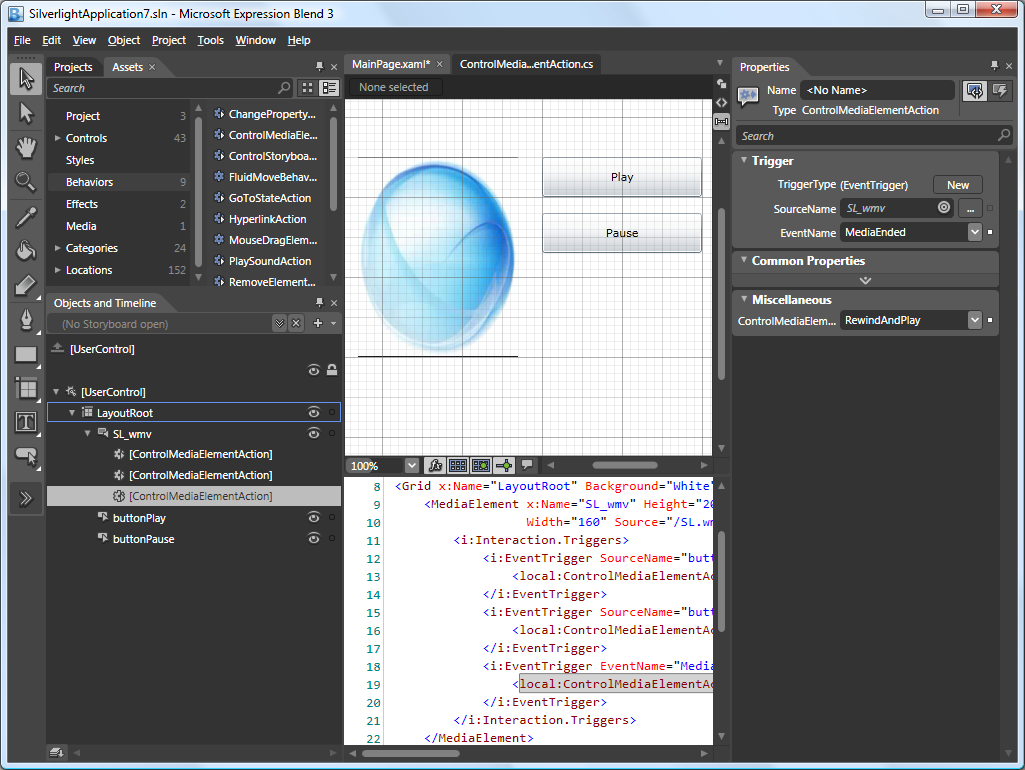
Controlling a MediaElement in Silverlight isn't difficult. You use the Play(), Stop() and Pause() methods in your code. I have written the 'ControlMediaElementAction' Behavior which makes it even easier. You don't have to write a single line of code. The ControlMediaElementAction is associated with a MediaElement. It has a ControlMediaElementOption which you can set to Play, Stop, Pause and RewindAndPlay. The Invoke() methods controls (Plays, Stops, Pauses and RewindAndPlays) the AssociatedObject (MediaElement).
public
class
ControlMediaElementAction : TriggerAction<MediaElement> {
protectedoverridevoid Invoke(object o) {
switch (ControlMediaElementOption) {
caseControlMediaElementOption.Play:
this.AssociatedObject.Play();
break;
caseControlMediaElementOption.Stop:
this.AssociatedObject.Stop();
break;
caseControlMediaElementOption.Pause:
this.AssociatedObject.Pause();
break;
caseControlMediaElementOption.RewindAndPlay:
this.AssociatedObject.Position = TimeSpan.Zero;
this.AssociatedObject.Play();
break;
default:
break;
}
}
publicControlMediaElementOption ControlMediaElementOption { get; set; }
}
public
enum
ControlMediaElementOption {
Play, Stop, Pause, RewindAndPlay
}
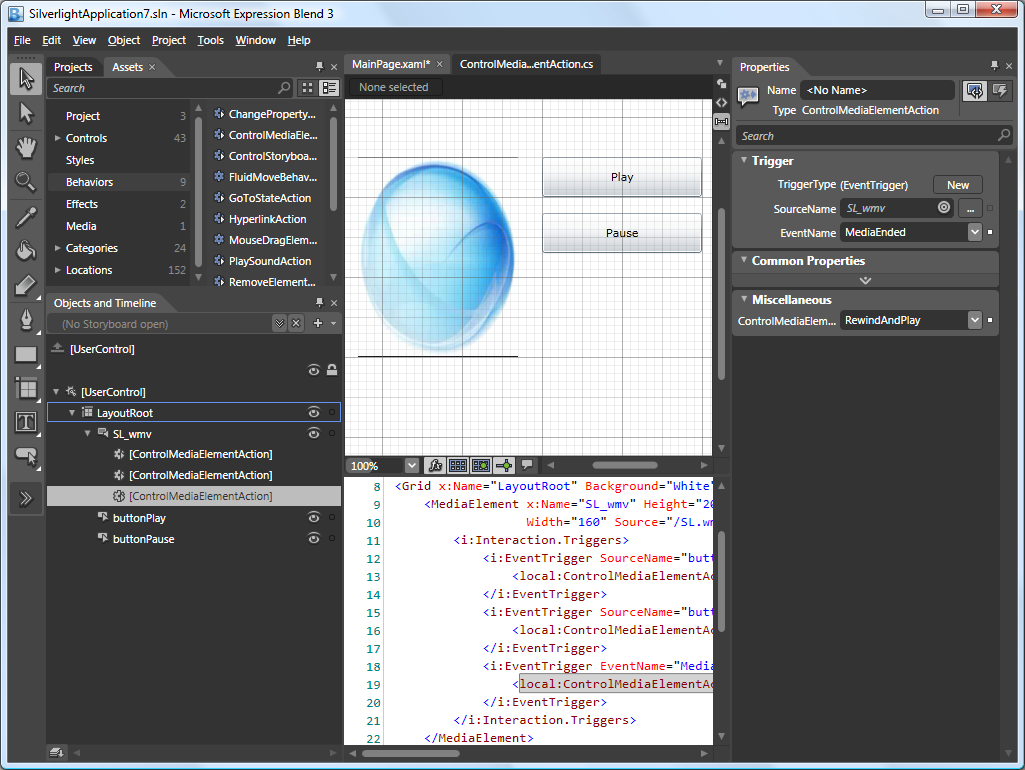
You assign a ControlMediaElementAction to a MediaElement. In Expression Blend you drag it from you Asset tab and drop it on a MediaElement. Then you can select your trigger and set all other properties from the Properties tab.

In the following example I have 3 ControlMediaElementAction assigned to a MediaElement. The first is triggerd by the 'Click' event of 'buttonPlay' and uses the 'Play' option. The second is triggerd by the 'Click' event of 'buttonPause' and uses the 'Pause' option. The third is triggerd by the 'MediaEnded' event of the MediaElement and uses the 'RewindAndPlay' option, making the movie loop.
I'm proud to announce the Silverlight XP.net website. It is a web application where Silverlight Developers can post links to interesting information, controls, resources e.t.c. We invite you to submit your Silverlight resources.
Silverlight XP.net is a Silverlight 3.0 LOB application which uses a lot of the new techniques:
- .NET Ria Services
- Navigation Application (deeplinking + history)
- Search Engine Optimization (SEO)
- Behaviors

Silverlight XP was created by Loek van den Ouweland and me, and is currently at version 1.0. We plan to add a lot of features soon. We don’t have a feedback-function yet. Please drop comments about the website by mail.