De video van mijn 'Black Belt XAML Data Binding' TechDays NL sessie staat online op Channel 9. Vorige week heb ik de presentatie en demo reeds gepubliceerd. Bekijk ook de overige videos van TechDays 2013 the Netherlands of TechDays Belgium.
Op 7 en 8 maart heb ik weer bij het TechDays 2013 event van Microsoft een aantal sessies gepresenteerd. Op veler vezoek publiceer ik hier de presentaties en demo's van mijn sessies. Op Channel 9 zal binnenkort de video van mijn Black Beld XAML DataBinding presentatie getoond worden.
Black Belt XAML DataBinding presentatie
Black Belt XAML DataBinding demo
Designing Windows Store apps using XAML and Blend presentatie
Designing Windows Store apps using XAML and Blend demo
Doordat Tom Verhoeff ziek was heb ik zijn 'Monetizing Windows (Phone/8) apps' sessie overgenomen.
Monetizing Windows (Phone - 8) apps presentatie
Cheers,
Fons
Besides Windows Phone and Windows 8 apps I develop Web sites using ASP.NET. In ASP.NET Web Forms you can define a MasterPage. This technique is called Layout pages in ASP.NET MVC. A simular technique can also be used in your Windows Store apps using XAML. In this blog I will explain how.
Adding a background image to a Windows 8 Store application in XAML can be done in a few different ways. If your app supports navigation between pages you don't want to reload the background image when you navigate to a different page. This doesn't look right on slower ARM devices like the Surface, you will see the image flicker. In this blog I will demonstrate how to set the background image in 3 different ways. The last one without the image flickering.
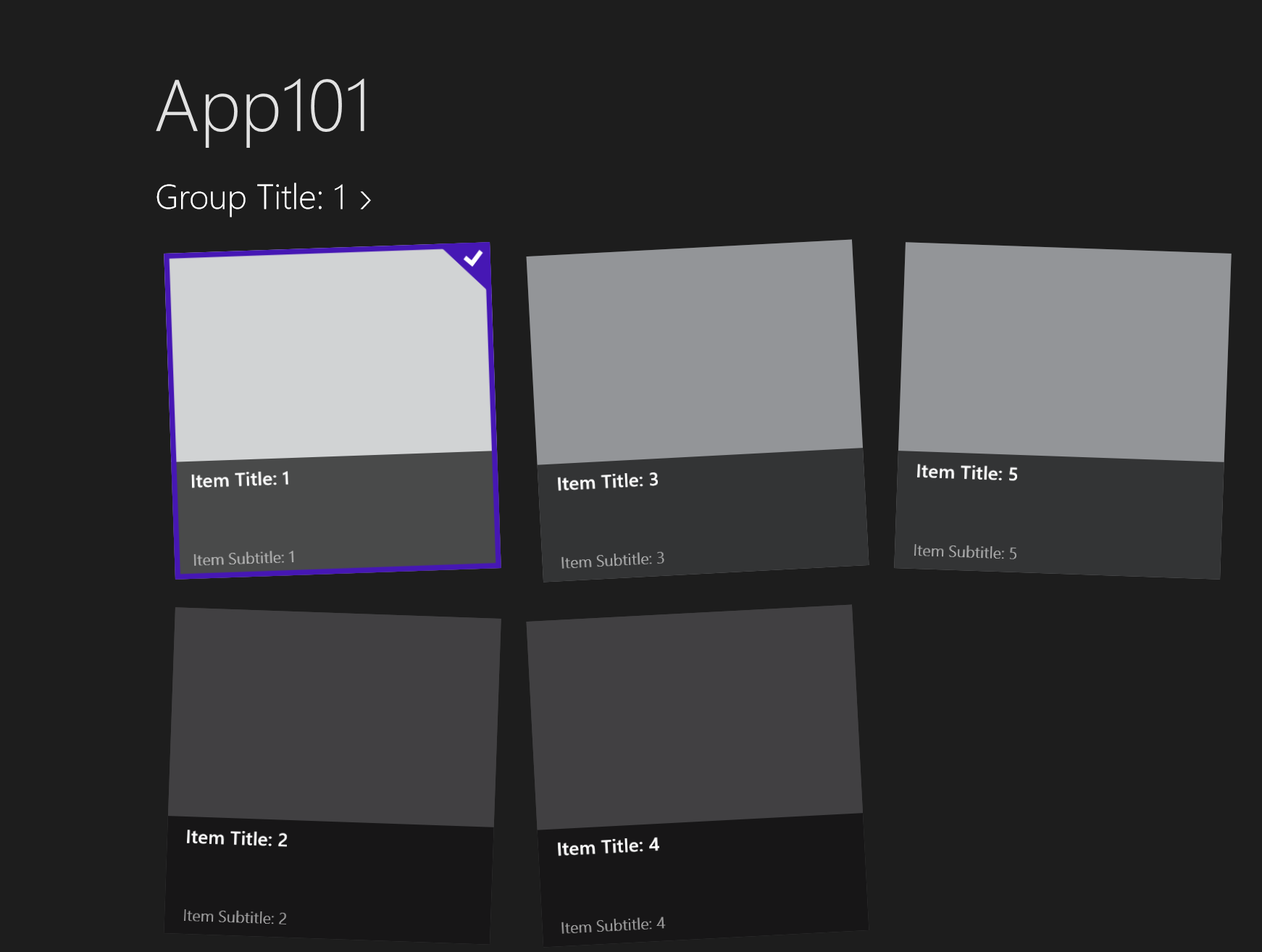
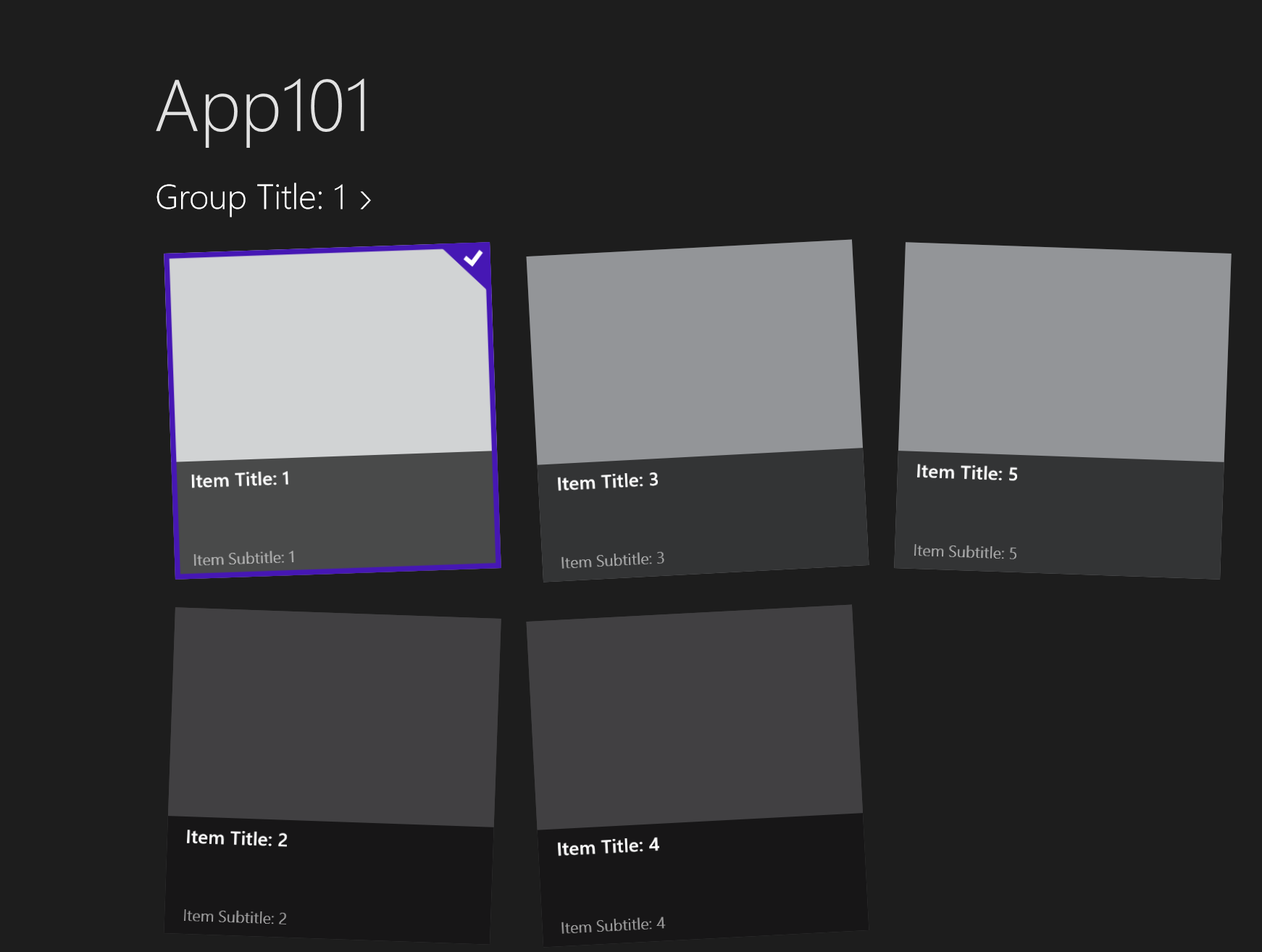
I'm working on a new Windows 8 Store app and in this app I needed a GridView in which the GridView items are rotated a few degrees randomly. In this blog I will explain how I implemented this using Styling and Templating and a few lines of C# code.
The result of this all will look like this.

Microsoft announced TypeScript last week. TypeScript is a superset of JavaScript that combines type checking and static analysis, explicit interfaces, and best practices into a single language and compiler. It is an open source programming language developed by Microsoft. If you haven't investigated yet make sure you do. The related links below might help you.
What Microsoft didn't do (yet) is add TypeScript support to JavaScript Windows Store apps. In this blog I will explain how to add this support to Visual Studio so you can use TypeScript in all your Windows 8 apps.
Detecting when an Windows 8 Store app is deactivated isn't as easy as you would expect. In the Windows Phone project templates you get the Application_Launching(), Application_Activated(), Application_Deactivated() and Application_Closing() methods in the App.xaml.cs. But those methods don't exists in the Windows Store project templates. There is an OnSuspending() method but you can't use it to detect deactivation. You use it to store your data when suspending the app. This will problably go off a few seconds later than deactivation.
There are a lot of examples on the web how you can add Search Suggestions to the Search Charm of a Windows 8 Metro application. But all the examples I found only demonstrate how to implement a synchronous version. In this blog I will show you how you can do this also asynchronous. I use this technique to fill my Search Suggestion by calling a web service asynchronous. Something which is very common because your data will problably be stored in the Web/Cloud.
In my previous blog post I explained how you can use the PaneThemeTransition from the Animation Library to show a task pane. In this blog post I want to use this technique to open my Settings and About task panes from the Settings Charm. I will try to make it easier by introducing a TaskPanePopup helper class.
You can integrate the look and feel introduced in Windows 8 Release Preview into your Metro style app by using the Animation Library suite of Windows-provided animations. Use of the Animation Library animations provides these benefits:
- Motions that align to Metro style animation principles
- Fast, fluid transitions between UI states that inform but do not distract the user
- Clearer visuals to show the user transitions within an app
One of the animations that are supplied in the Animation Library is the show hide panel animation. You use it to show and hide a panel, which is large edge-based UI such as a custom keyboard or a task pane. This 'Windows Animation (Metro styled apps)' article shows you how you can use the PaneThemeTransition animation class in XAML. The article also contains the video below in which the animation is shown. Sadly there is no code sample how to use it in your XAML/C# application. With this blog I want to fill in the gap. I will explain you how you get the animation as shown in the video.