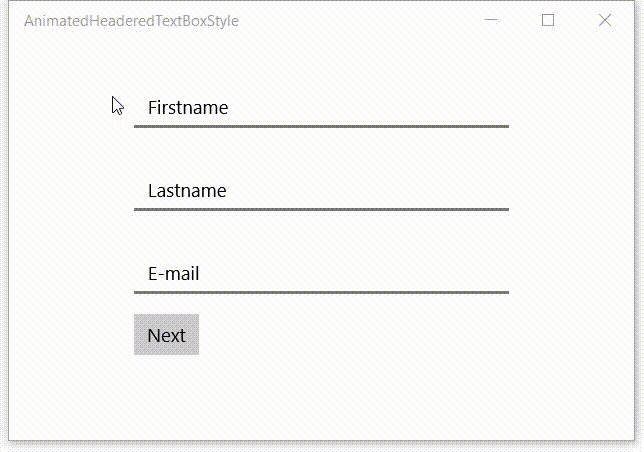
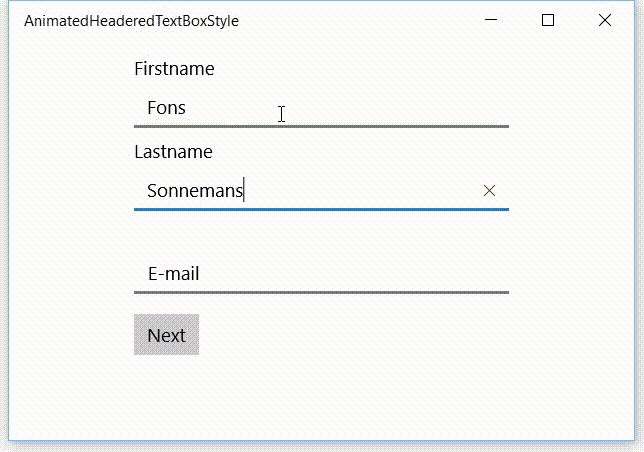
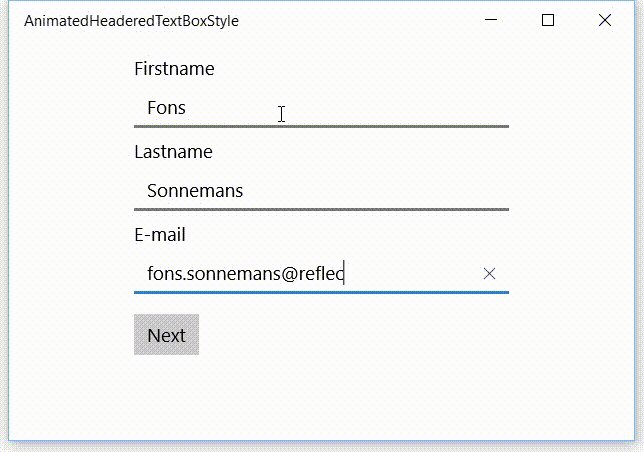
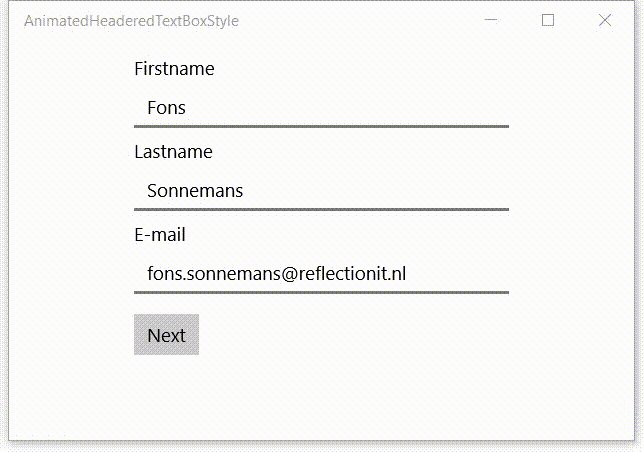
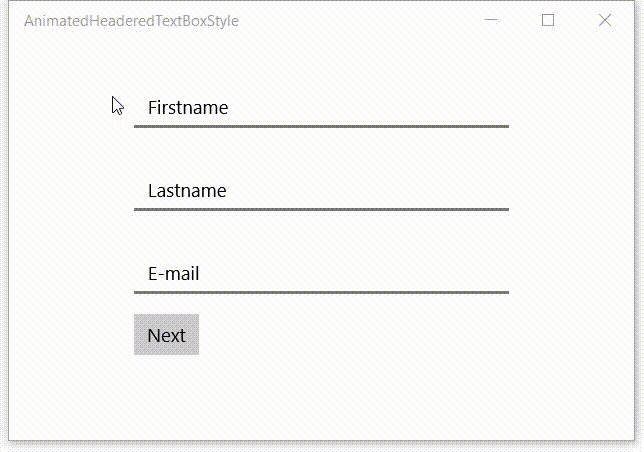
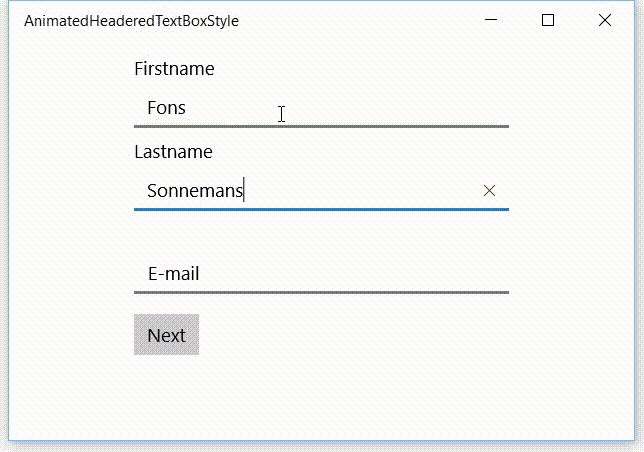
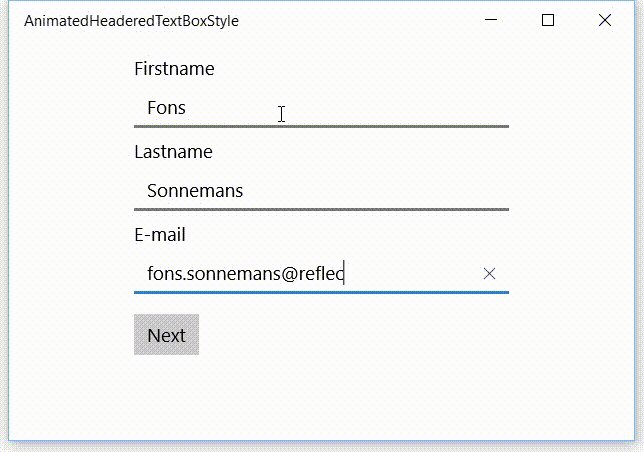
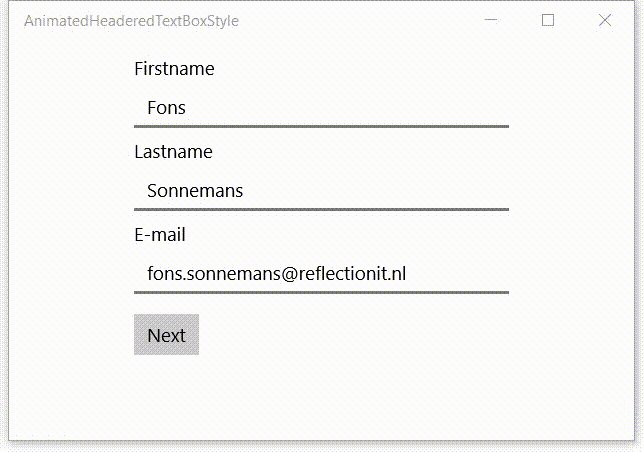
Last week I wrote a blog item about the XAML Animated Headered TextBox Style. I got a lot of reactions on Twitter. Pieter Otten challenged me into adjusting my solution to make it conform the Material Design guidelines. In Android the header (Label) of the TextBox (Text Field) animates on Focus not when you enter a value. I tried to implement this by adjusting my style but that didn't work. I had to introduce an extra behavior to get it to work. See the result in this video.

A while ago I saw a beautiful effect in an Android app which I was using. It had textboxes with a placeholder text. This placeholder text moved to the header when you enter the first character in the textbox. This triggered me to do the same in a Windows 10 XAML app (UWP). This is a video of the result.

XAML is very powerful. I have blogged about behaviors a lot. They are great but also have limitations. You can only drag them on Controls, not on Storyboards. To "fix" this I came up with a solution using Attached Properties. The designer support isn't as good with Behaviors but who needs that if we have IntelliSense.
I love C#, XAML and Blend. It is very powerful and lets me create powerful solutions. As a example of it's power I will demonstrate my ScrollSelectedItemIntoViewBehavior. It will let you scroll to a selected item into view of a ListView or GridView without having to write any code.
I have been using Adobe software recently and I noticed you could do simple calculations in textboxes. I used it to export Tile Images in different scale sizes. If the 100% scale of an Image is 150 pixels wide you can enter '150 * 1.5'. It will calculate the width of 225 pixels for the 150% scale size. I loved this feature so I tried to implement it also for my own Xaml apps.
The solution is quite simple. I have created a Behavior called CalculatorBehavior. You just use Blend for Visual Studio to drop it on a TextBox control and you are done.
Op het TechDays 2016 event van Microsoft heb ik een sessie gepresenteerd met de titel 'Developing websites using ASP.NET MVC6 and Entity Framework Core 1.0'. Via deze blog wil ik de video en presentatie met u delen.
For one of my Windows games I created an AnimatedTextBlock control which animates the Text when it changes. This attracks the user attention. In this blog I will explain how I implemented it. The following animated GIF show's you this AnimtatedTextBlock in my sample app. Everytime you tap the button the text is changed from 'Hello' to 'World' and back.

26 november heb ik names de StoreApps User Group de onderstaande presentatie gegeven bij iSense in Zwolle. Op veler verzoek kan de de presentatie hieronder bekijken en downloaden.
Below you can find the slides of my What's new in Blend for Visual Studio 2015 presentation session at MADN on 23 september 2015. This meeting was sponsered by RealDolmen.
In this session you will learn the new features of Blend for Visual Studio 2015. Blend is the XAML design and development tool for WPF, Silverlight, Windows Phone and Windows applications. You will also learn the new XAML controls and properties for developing Windows 10 applications. With this session you can improve your productivity and design skills.
3 september heb ik names de StoreApps User Group de onderstaande presentatie gegeven bij iSense in Gouda. Op veler verzoek kan de de presentatie hieronder bekijken en downloaden.