Ook dit jaar heb ik mogen spreken op het DevDays event van Microsoft dat op 28 en 29 april in Den Haag gehouden is. Deze keer met 3 sessies waarvan er twee op Channel9 te bekijken zijn. Helaas is mijn 'Windows Phone Marketplace' sessie van de Geeknight niet gepubliceerd.
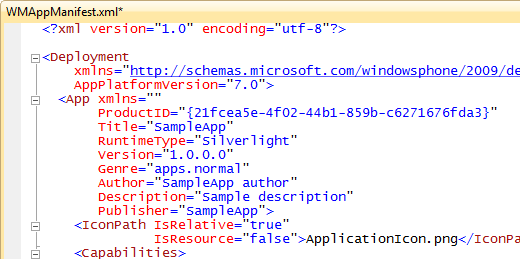
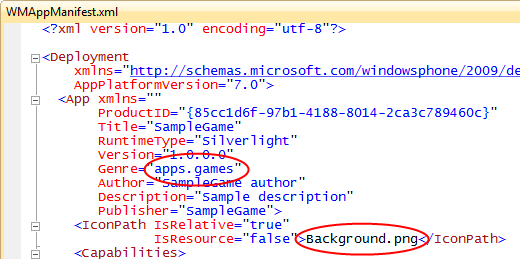
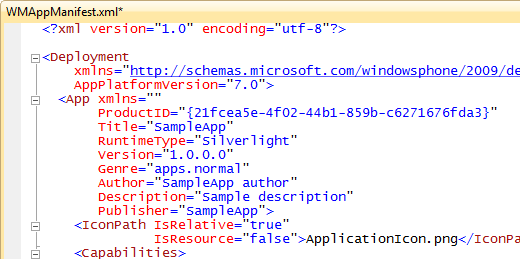
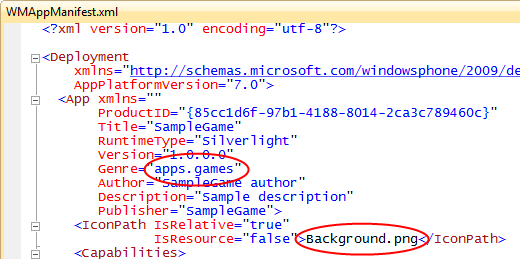
Games in the Games Hub of the Windows Phone 7 have larger icons than normal apps. If you are creating a game using Silverlight make sure you change the WMAppManifest.xml file which is located in the Properties folder of your project. You have to set the Genre attribute to 'apps.games'. This will place your game in the Game Hub. You must also change the IconPath from 'ApplicationIcon.png' to 'Background.png'. This image is 173x173 pixels instead of the smaller 62x62 icon which is used for the normal apps. You can even remove the 'ApplicationIcon.png' from your project because it isn't used any more.
WMAppManifest.xml for a Sample App

WMAppManifest.xml for a Sample Game


|
|
In het laatste .NET magazine heb ik een artikel geschreven over Silverlight for Windows Phone 7 Toolkit. Dit artikel kunt u online lezen maar ook downloaden als PDF. Natuurlijk kan je de sourcecode van de demo applicatie ook downloaden.
Mocht je het magazine niet hebben ontvangen schrijf je dan alsnog in. Het laatste blad wordt dan alsnog opgestuurd.
|
The Problem
The Windows Phone tools in Visual Studio an Expression Blend let you create a 'Windows
Phone Data Bound Application" (Template). This application uses SampleData
and two List/Detail pages. The List (MainPage) contains a listbox which is templated.
The ItemSource of this listbox is databound to the Items in the SampleData. When
run the application and select an Item in the ListBox the DetailsPage is shown using
navigation. This navigation is initiated from the SelectionChanged event of the
listbox in the MainPage. When you remove this event from the XAML you would expect
that the selected item in the listbox would be shown using the Accent color of your
phone. But this doesn't happen. It took me a while to figure out the reason why, and how to
solve it.
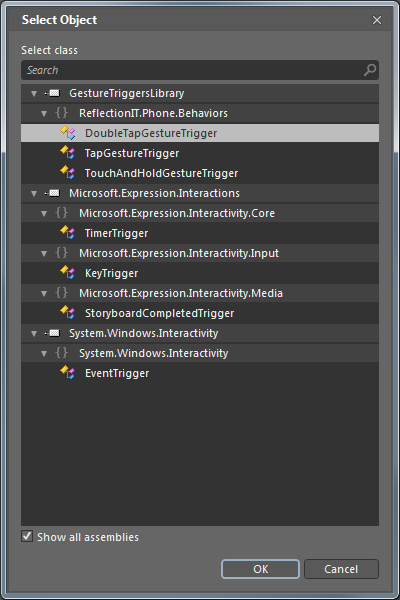
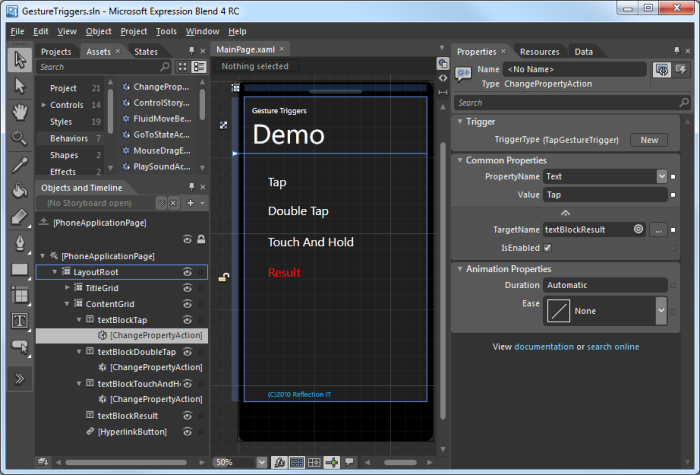
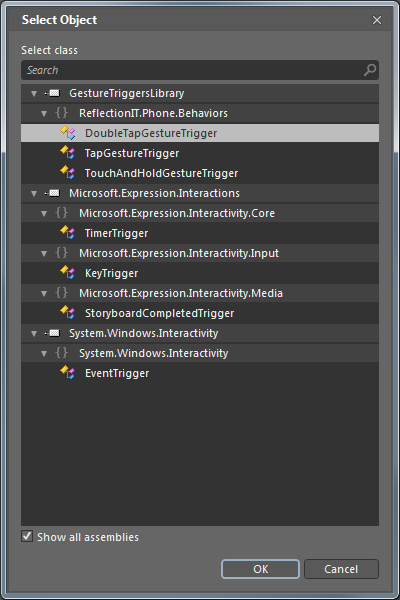
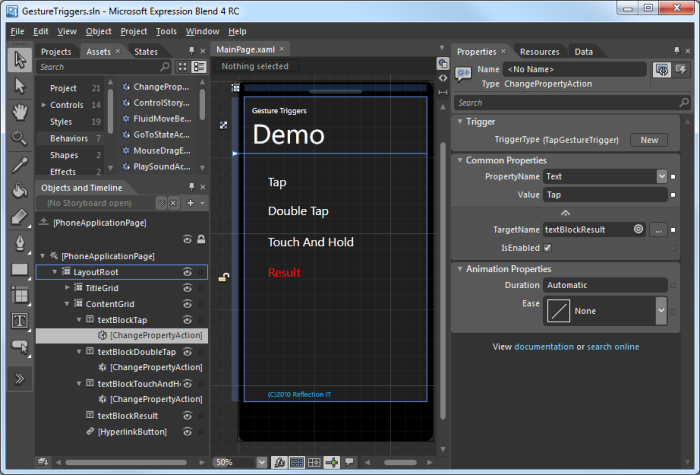
The Windows Phone 7 supports single and multi touch gestures. I have implemented the Tap, Double Tap and the Touch&Hold gestures using Triggers. You can use them to trigger an Action in Expression Blend.
You first have to reference the GestureTriggersLibrary. Then you add an Action to a control using the Behavior assets. Finally you change the TriggerType using the New button.

The following example has tree TextBlock controls on with a ChangePropertyAction attached to it. This action sets the Text of the red TextBlock (textBlockResult) using the Tap, Double Tap or Touch and Hold GestureTriggers.

I have written a Silverlight Minesweepe game in October 2008. I just published an improved version on Silver Arcade which support right mouse click. I implemented it using the following RightMouseTrigger. You can set the SetHandled property to true. This stops the MouseRightButtonDown event from bubbling to it's parent.
I really love Behaviors, Actions and Triggers. I hope you like it too.
public
class
RightMouseTrigger : EventTriggerBase<Control> {
protectedoverridestring GetEventName() {
return"MouseRightButtonDown";
}
#region SetHandled Dependency Property
///<summary>
/// Get or Sets the SetHandled dependency property.
///</summary>
publicbool SetHandled {
get { return (bool)GetValue(SetHandledProperty); }
set { SetValue(SetHandledProperty, value); }
}
///<summary>
/// Identifies the SetHandled dependency property.
/// This enables animation, styling, binding, etc...
///</summary>
publicstaticreadonlyDependencyProperty SetHandledProperty =
DependencyProperty.Register("SetHandled",
typeof(bool),
typeof(RightMouseTrigger),
newPropertyMetadata(true));
#endregion SetHandled Dependency Property
protectedoverridevoid OnEvent(EventArgs eventArgs) {
var ea = eventArgs asMouseButtonEventArgs;
if (ea != null && SetHandled) {
ea.Handled = true;
}
base.OnEvent(eventArgs);
}
}
Zoals beloofd kan je de Presentatie + Demo's van mijn 'Introduction to WCF RIA Services' sessie van de DevDays downloaden. Je dient eerst wel de Northwind database te installeren op localhost\SQLEXPRESS. Het benodigde installatiescript is ook in de ZIP file opgenomen.
Op 30 en 31 maart a.s. vinden de Microsoft Development Days (DevDays) plaats. DevDays is een evenement dat al 13 jaar dé bron van kennis en inspiratie voor IT ontwikkelaars is. Ook deze keer vinden de DevDays plaats in het World Forum in Den Haag.
Dit jaar zijn de DevDays voor mij extra speciaal omdat ik door Microsoft ben gevraagd om als spreker op de DevDays te verschijnen. Op dinsdag 30 maart mag ik een sessies verzorgen over een onderdeel van Silverlight 4, namelijk WCF RIA Services. Met een goed doordacht Framework, op basis van codegeneratie, wordt hiermee het bouwen van gedistribueerde Silverlight applicaties veel eenvoudiger.
Wilt u ook naar mijn sessie komen luisteren, maar heeft u zich nog niet ingeschreven, ga dan naar www.devdays.nl, want ook u bent uiteraard van harte welkom.
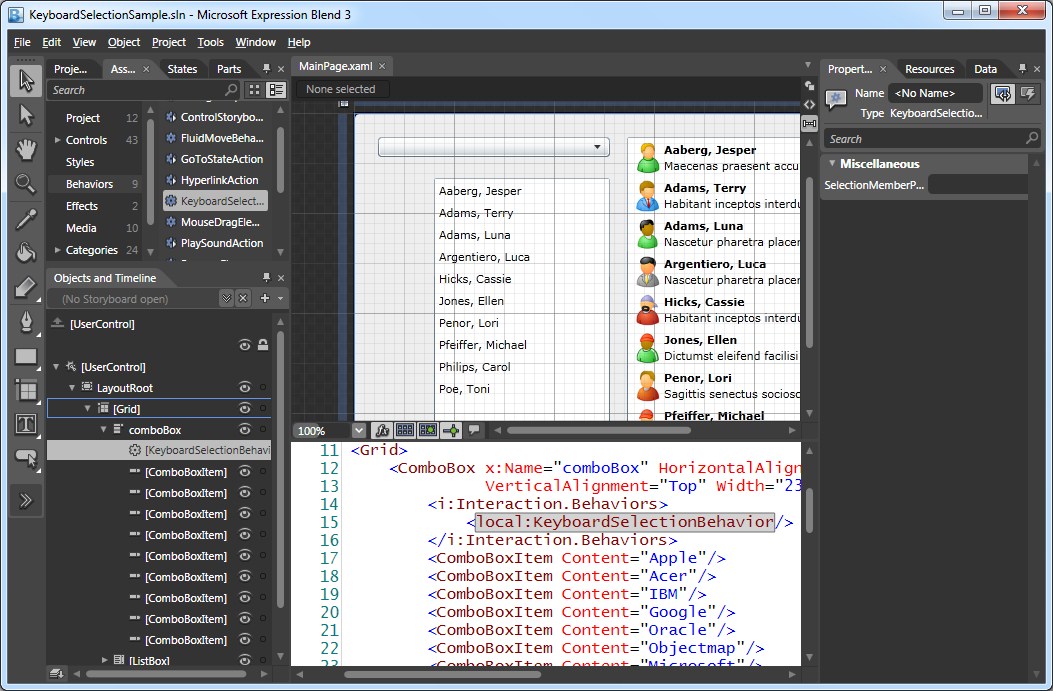
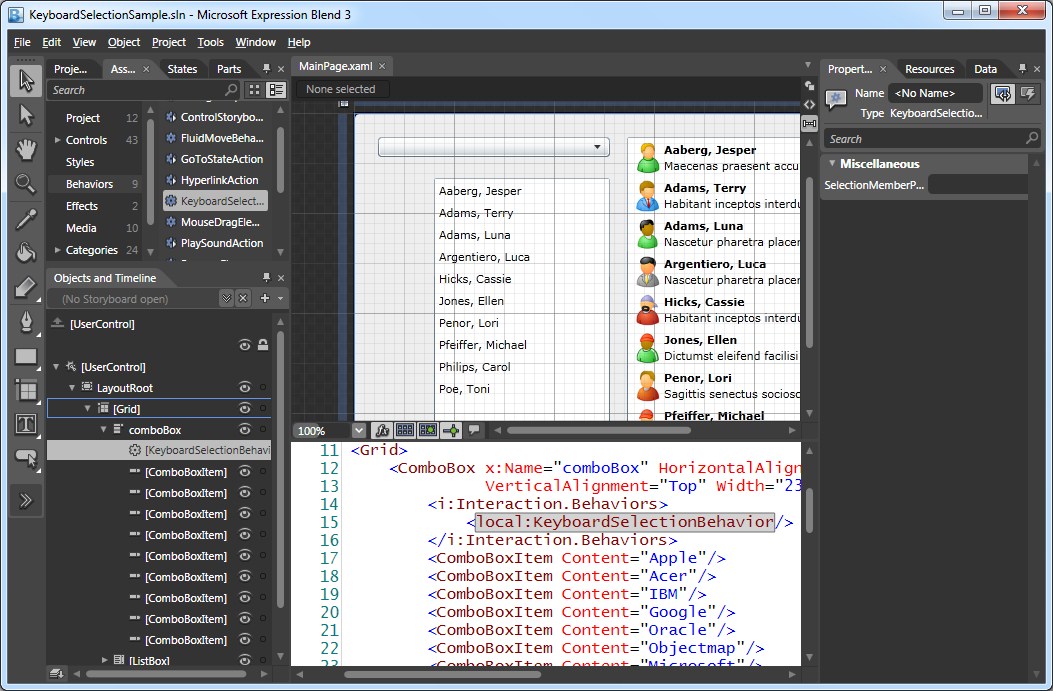
Silverlight doesn't support keyboard selection on a ListBox or Combox. I have created a small Behavior which fixes this problem. You can attach the KeyboardSelectionBehavior to a ListBox or ComboBox using Microsoft Expression Blend. You drag it from the Assets and drop it on your ComboBox or ListBox. If you have a custom ItemTemplate you will have to set the SelectionMemberPath property.
Try my behavior below. If you press a key on the ComboBox or ListBoxes it will select the next item starting with the given key.
The ComboBox in this example is not databound, The behavior uses the Convert.ToString() method to convert the Content of each ListBoxItem/ComboBoxItem to a string. An invariant case insensitive StartWith() comparison is used to find the next item.

The left ListBox is databound to SampleData containing Employees. The behavior uses the DisplayMemberPath of the ListBox. The Name of the databound Employee is used for keyboard selection.
A few months ago I wrote an blog post about a Silverlight 3.0 LetItSnowBehavior. This Behavior can be used to add a Snow effect to a Canvas. Very usefull if you want to create a christmas card.
This behavior was always showing you falling snow flakes. You couldn't stop and (re)start the gameloop. The best way to implement this is by adding Commands to the behavior. This allows you to select one or more triggers to Start or Stop the gameloop. I have added the Start and Stop properties of the type ICommand to the LetItSnowBehavior class. In the constructor I have initialized these properties with new ActionCommand objects (Microsoft.Expression.Interactions.dll) and delegates to the OnStop() and OnStart() methods. Triggers attached to these commands will execute the these methods.