The new Windows Phone 8 SDK has a new ShareMediaTask class which can be used to share your pictures from code. I wanted to use this class to share a WriteableBitmap. You can use it to share the picture using NFC (Tap+Send), apps or to social media like Twitter or Facebook. In this post I will explain how to implement this.
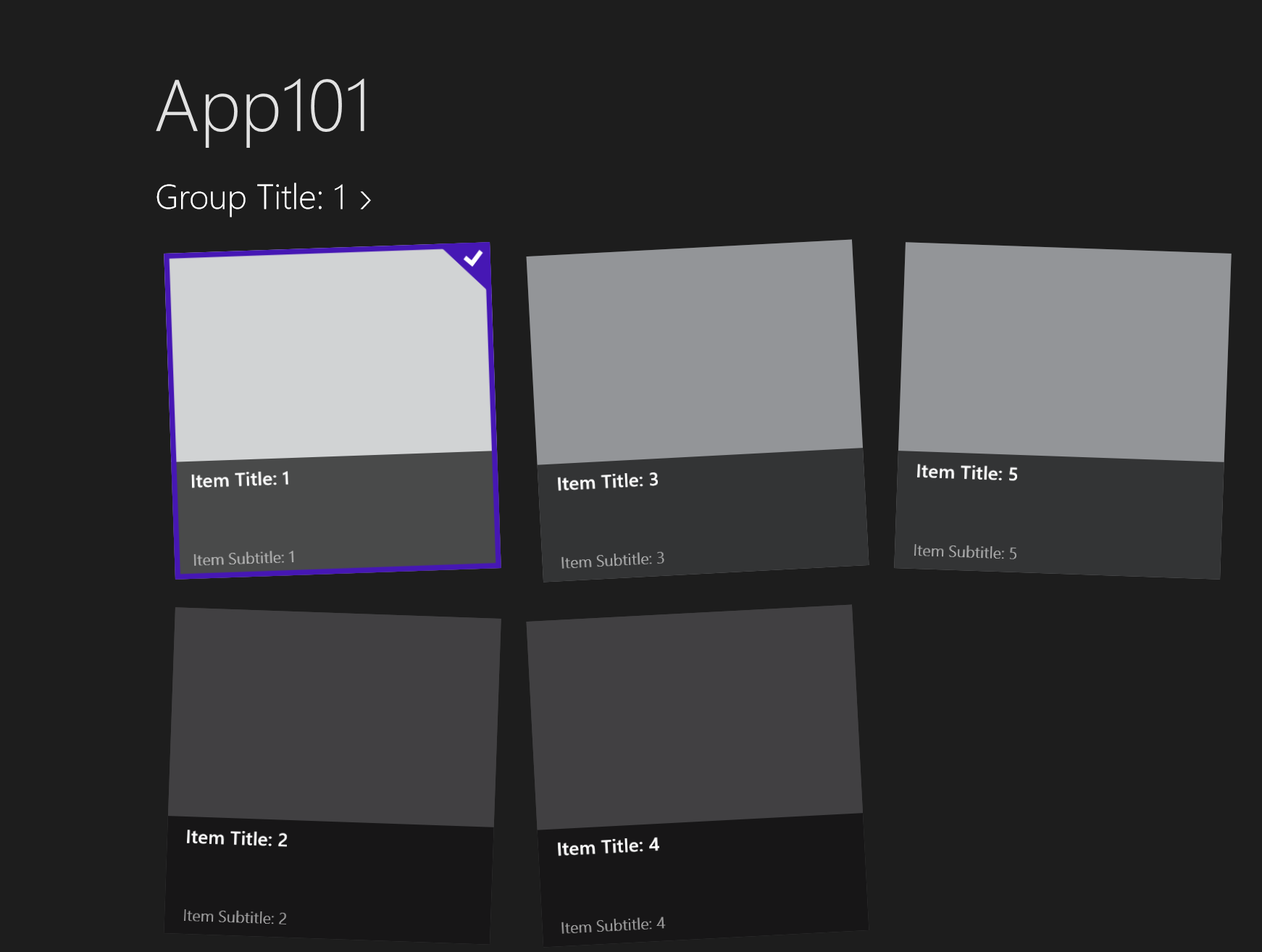
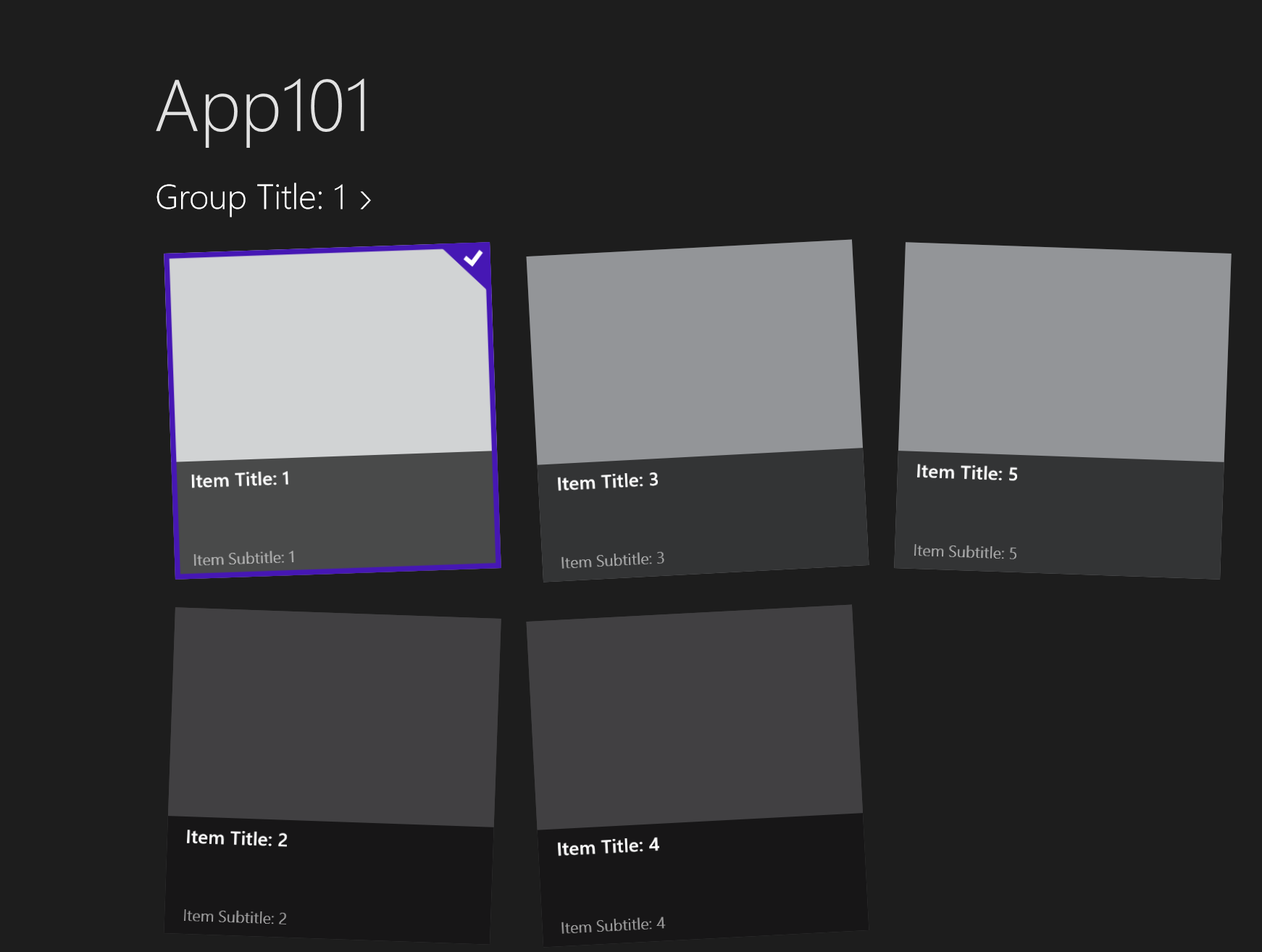
I'm working on a new Windows 8 Store app and in this app I needed a GridView in which the GridView items are rotated a few degrees randomly. In this blog I will explain how I implemented this using Styling and Templating and a few lines of C# code.
The result of this all will look like this.

Detecting when an Windows 8 Store app is deactivated isn't as easy as you would expect. In the Windows Phone project templates you get the Application_Launching(), Application_Activated(), Application_Deactivated() and Application_Closing() methods in the App.xaml.cs. But those methods don't exists in the Windows Store project templates. There is an OnSuspending() method but you can't use it to detect deactivation. You use it to store your data when suspending the app. This will problably go off a few seconds later than deactivation.
There are a lot of examples on the web how you can add Search Suggestions to the Search Charm of a Windows 8 Metro application. But all the examples I found only demonstrate how to implement a synchronous version. In this blog I will show you how you can do this also asynchronous. I use this technique to fill my Search Suggestion by calling a web service asynchronous. Something which is very common because your data will problably be stored in the Web/Cloud.
In my previous blog post I explained how you can use the PaneThemeTransition from the Animation Library to show a task pane. In this blog post I want to use this technique to open my Settings and About task panes from the Settings Charm. I will try to make it easier by introducing a TaskPanePopup helper class.
You can integrate the look and feel introduced in Windows 8 Release Preview into your Metro style app by using the Animation Library suite of Windows-provided animations. Use of the Animation Library animations provides these benefits:
- Motions that align to Metro style animation principles
- Fast, fluid transitions between UI states that inform but do not distract the user
- Clearer visuals to show the user transitions within an app
One of the animations that are supplied in the Animation Library is the show hide panel animation. You use it to show and hide a panel, which is large edge-based UI such as a custom keyboard or a task pane. This 'Windows Animation (Metro styled apps)' article shows you how you can use the PaneThemeTransition animation class in XAML. The article also contains the video below in which the animation is shown. Sadly there is no code sample how to use it in your XAML/C# application. With this blog I want to fill in the gap. I will explain you how you get the animation as shown in the video.
It is time for me to write a series of blog items on writing XAML applications for Windows 8. I plan to write one every two weeks. I hope I can keep up the promise.
Op 12 en 13 april 2012 heeft Microsoft Nederland in de Fabrique in Maarssen het Windows 8 Developer & User Experience Design Camp georganiseerd. Het was een druk bezocht evenement waarbij er een bijna 50/50 mix was van developers en designers.
De eerste dag bestond uit een programma van sessies, waarbij er ook breakouts waren voor developers en voor designers. Hiervan heb ik 2 sessies mogen verzorgen. Deze sessies zijn opgenomen en staan nu online op Channel9.
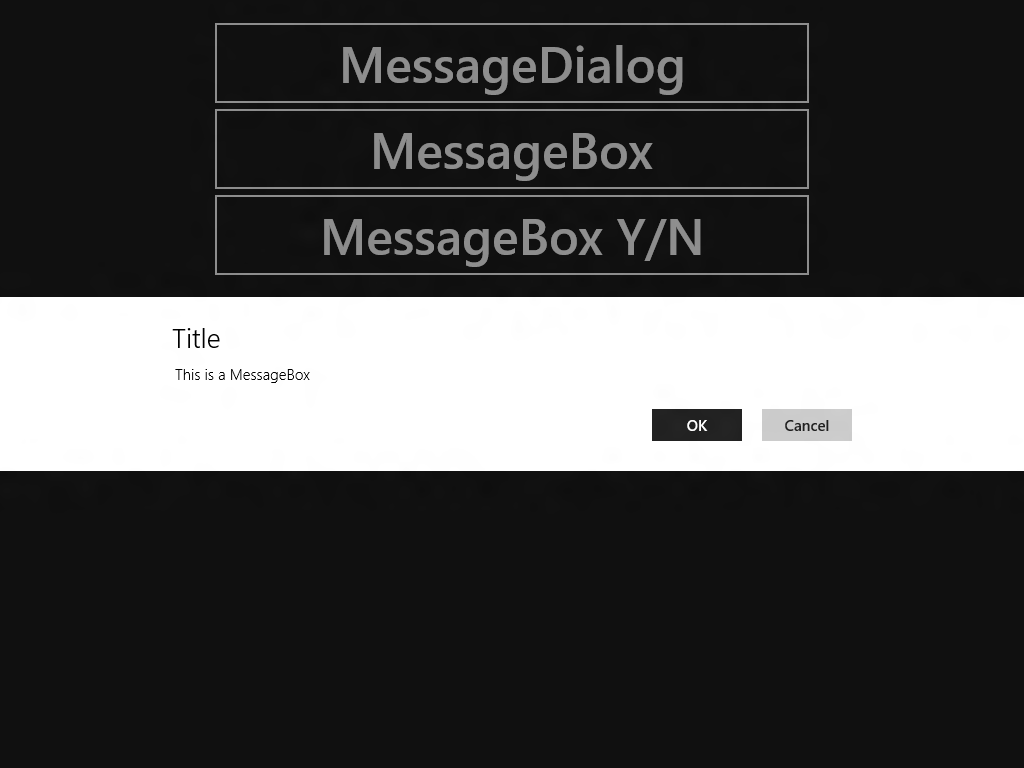
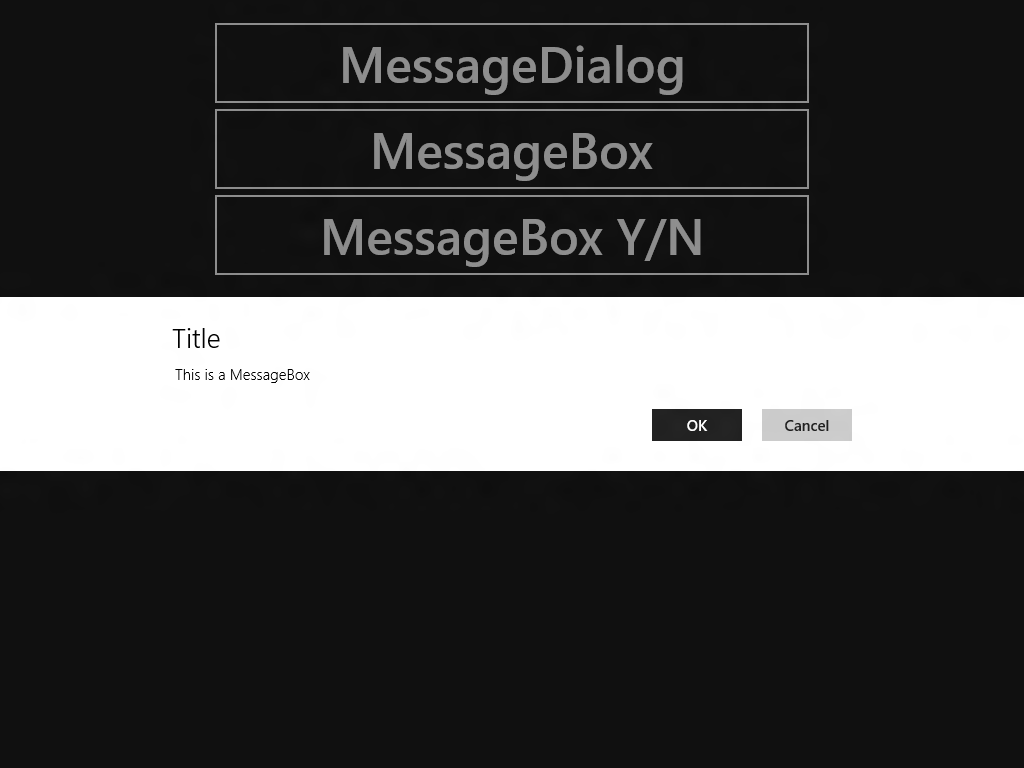
I'm currently in the process of converting some of my Windows Phone apps to the Windows 8 Consumer Preview. While doing so I discovered there is no MessageBox.Show() method in WinRT. The alternative is to use the new MessageDialog class. This means I have to rewrite a lot of code which I try to avoid. Therefore I came up with my own MessageBox helper class which mimics the behavior of the WP7 MessageBox. In this post I will demonstrate this, using the following sample application.

Suppose I have the following code in my Windows Phone application:
Ook dit jaar heb ik mogen spreken op het Techdays event van Microsoft dat op 16 en 17 februari in Den Haag gehouden is. Deze keer met 3 sessies waarvan er twee op Channel9 te bekijken zijn.