I'm in the process of learning the new Windows SDK Preview. Yesterday I wrote a blog about the new AppBarElementContainer. Today's subject is the new CornerRadius property of the Control class. Until now most input controls where rectangular. Now they can have rounded corners.
I have been playing with the new Windows Insider Preview SDK build 17733. It contains a new control named AppBarElementContainer. This control allows you to add other controls then the AppBarButton, AppBarSeparator and AppBarToggleButton to a CommandBar or the "depricated" AppBar.
On Monday, the Windows Developer team announced the preview release of the Windows UI Library (WinUI). The WinUI NuGet packages contain new and popular UWP XAML controls and features which are backward-compatible on a range of Windows 10 versions, from the latest insider flights down to the Anniversary Update (1607). Windows developers will no longer need to wait for their users to adopt the latest Windows 10 release in order to provide some of the rich features provided by these packages.
Read the get started article or use this quick step-by-step guide.
Microsoft also published a Sample app on GitHub named XamlUiBasics. The dev branch already contains demos of the new SplitButton, ToggleSplitButton. DropDownButton and the Repeater control. There is not much WinUI documentation available yet so we have to figure out how it works using the sample code.
I have used Visual States in XAML a lot. It all started in Silverlight, now I use it in my UWP apps. I often generate them in Blend for Visual Studio using recording. Blend used to generate Storyboards but with the current version generates Setters (UWP only). This is better, makes them easier to write and read. It is a bit buggy but I expect (hope) it will be fixed soon. A lot of developers are mistakenly not using Blend. They only use Visual Studio which doesn't support the great States feature of Blend. Writing the Visual States yourself can then be a lot of work.
To help those developers I have created an app called Xaml Diff. It generates the Visual State Setters using a diff analysis of your named elements in your XAML. It is free and you can download it from the Microsoft Store.
Last week I blogged about the new Spacing property in StackPanel that is introduced in the new Windows 10 SDK Preview Build 16225 (Fall Creators Update/CU2). Today I want to explain the new ColumnSpacing and RowSpacing of the Grid control. The RowSpacing can be used to set the amount of space between each row. The ColumnSpacing can be used to set the amount of space between each column. It allows you to create gutters between the rows and columns.
A few days ago Microsoft released the new Windows 10 SDK Preview Build 16225 (Fall Creators Update/CU2). While browsing the 'API Updates and Additions' I noticed there is a new Spacing property for the StackPanel control. You can use it to set the amount of space between each child element. The StackLayout control of Xamarin Forms already had this property. This will make it easier to add this property to the XAML Standard.
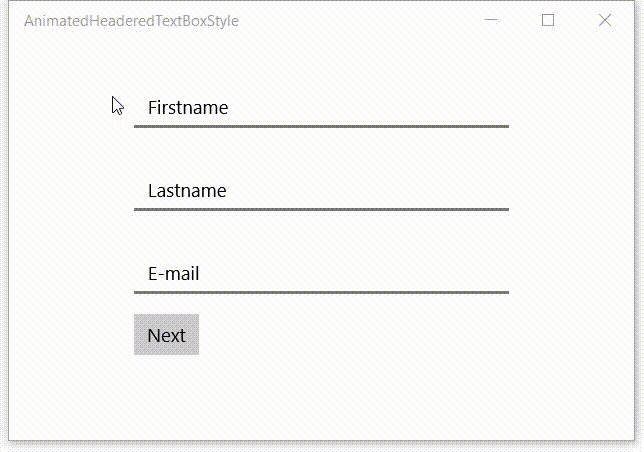
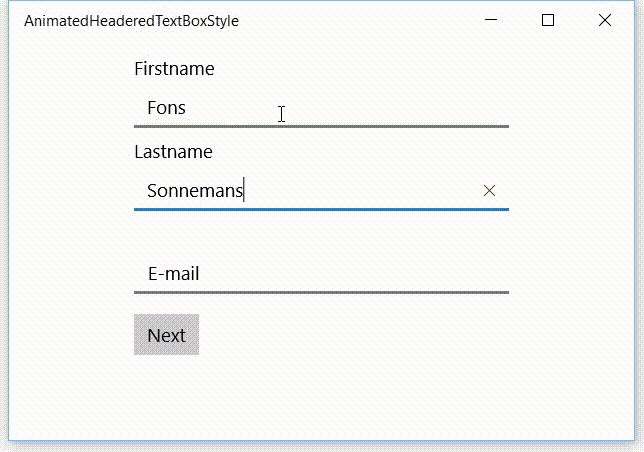
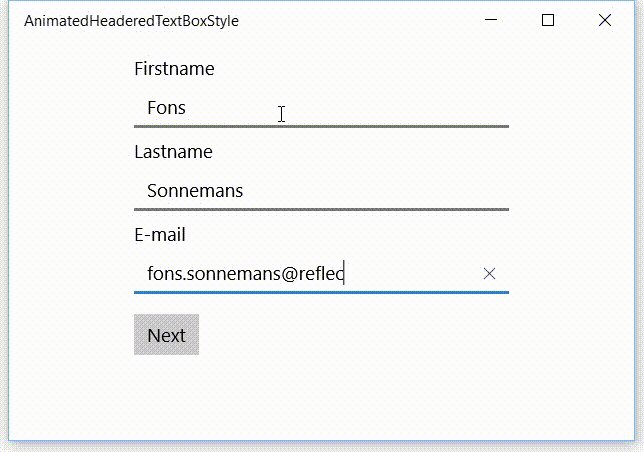
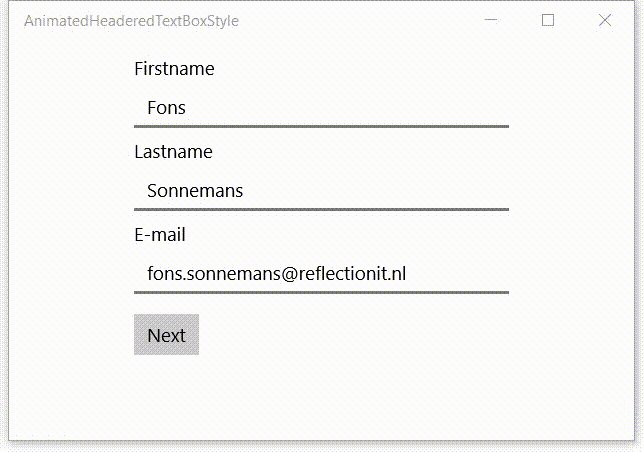
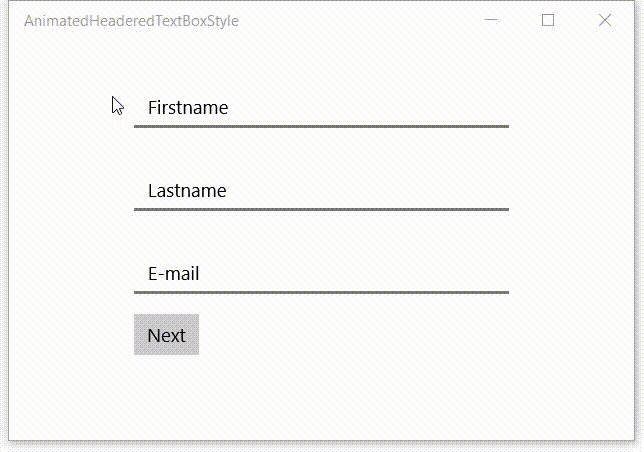
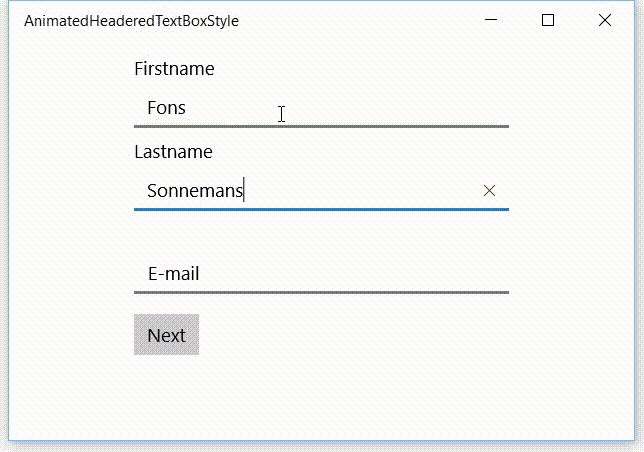
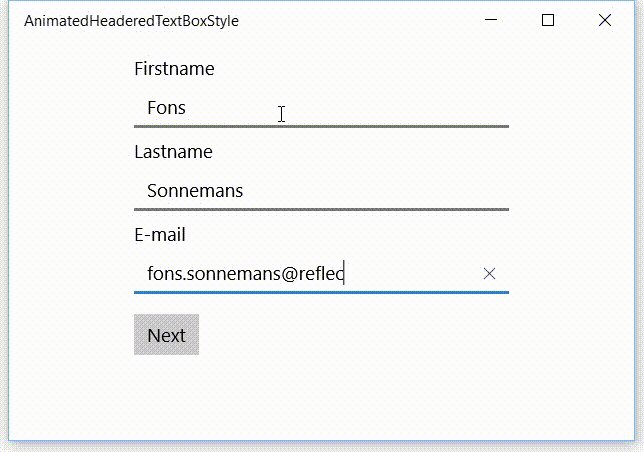
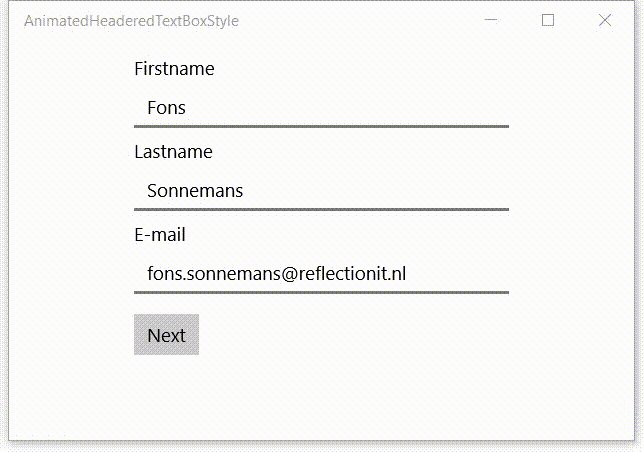
Last week I wrote a blog item about the XAML Animated Headered TextBox Style. I got a lot of reactions on Twitter. Pieter Otten challenged me into adjusting my solution to make it conform the Material Design guidelines. In Android the header (Label) of the TextBox (Text Field) animates on Focus not when you enter a value. I tried to implement this by adjusting my style but that didn't work. I had to introduce an extra behavior to get it to work. See the result in this video.

A while ago I saw a beautiful effect in an Android app which I was using. It had textboxes with a placeholder text. This placeholder text moved to the header when you enter the first character in the textbox. This triggered me to do the same in a Windows 10 XAML app (UWP). This is a video of the result.

XAML is very powerful. I have blogged about behaviors a lot. They are great but also have limitations. You can only drag them on Controls, not on Storyboards. To "fix" this I came up with a solution using Attached Properties. The designer support isn't as good with Behaviors but who needs that if we have IntelliSense.
I love C#, XAML and Blend. It is very powerful and lets me create powerful solutions. As a example of it's power I will demonstrate my ScrollSelectedItemIntoViewBehavior. It will let you scroll to a selected item into view of a ListView or GridView without having to write any code.